PySide6 QMainWindow主窗口调用编写的仪表盘控件_python pyside6 qwidget 上绘制仪表-程序员宅基地
技术标签: python PyQt5 Python 开发语言
PySide6 编写的仪表盘
本代码原链接:https://www.cnblogs.com/wangmantou/p/11662779.html
1、使用了PySide6替换了PyQt5,
2、if i % self._scaleMainNum is 0: 替换成了 if i % self.scaleMainNum == 0:
3、app.exec() 替换成了 app.exec()
效果如下:

#!/usr/bin/env python
# -*- coding: utf-8 -*-
# Time : 2023/10/26 15:04
# Author : kevin
# Software: PyCharm
# File : GaugePanel.py
# 本代码原链接:https://www.cnblogs.com/wangmantou/p/11662779.html
# 差异:如下
# [使用了PySide6替换了PyQt5,
# if i % self._scaleMainNum is 0: 替换成了 if i % self._scaleMainNum == 0:
# app.exec_() 替换成了 app.exec()]
from math import *
import sys
from PySide6.QtGui import *
from PySide6.QtCore import *
from PySide6.QtWidgets import *
class GaugePanel(QWidget):
def __init__(self):
super().__init__()
self.setWindowTitle("GaugePanel")
self.setMinimumWidth(300)
self.setMinimumHeight(300)
self.timer = QTimer() # 窗口重绘定时器
self.timer.timeout.connect(self.update)
self.timer.start(100)
self.testTimer = QTimer()
self.testTimer.timeout.connect(self.testTimer_timeout_handle)
self.lcdDisplay = QLCDNumber(self)
self.lcdDisplay.setDigitCount(4)
self.lcdDisplay.setMode(QLCDNumber.Dec)
self.lcdDisplay.setSegmentStyle(QLCDNumber.Flat)
self.lcdDisplay.setStyleSheet('border:2px solid green;color:green;background:silver')
self._startAngle = 120 # 以QPainter坐标方向为准,建议画个草图看看
self._endAngle = 60 # 以以QPainter坐标方向为准
self._scaleMainNum = 10 # 主刻度数
self._scaleSubNum = 10 # 主刻度被分割份数
self._minValue = 0
self._maxValue = 2000
self._title = '×100rpm'
self._value = 0
self._minRadio = 100 # 缩小比例,用于计算刻度数字
self._decimals = 0 # 小数位数
# @pyqtSlot()
def testTimer_timeout_handle(self):
self._value = self._value + 1
if self._value > self._maxValue:
self._value = self._minValue
def setTestTimer(self, flag):
if flag is True:
self.testTimer.start(10)
else:
self.testTimer.stop()
def setMinMaxValue(self, min, max):
self._minValue = min
self._maxValue = max
def setTitle(self, title):
self._title = title
def setValue(self, value):
self._value = value
def setMinRadio(self, minRadio):
self._minRadio = minRadio
def setDecimals(self, decimals):
self._decimals = decimals
def paintEvent(self, event):
side = min(self.width(), self.height())
painter = QPainter(self)
painter.setRenderHint(QPainter.Antialiasing)
painter.translate(self.width() / 2, self.height() / 2) # painter坐标系原点移至widget中央
painter.scale(side / 200, side / 200) # 缩放painterwidget坐标系,使绘制的时钟位于widge中央,即钟表支持缩放
self.drawPanel(painter) # 画外框表盘
self.drawScaleNum(painter) # 画刻度数字
self.drawScaleLine(painter) # 画刻度线
self.drawTitle(painter) # 画标题备注
self.drawValue(painter) # 画数显
self.drawIndicator(painter) # 画指针
def drawPanel(self, p):
p.save()
radius = 100
lg = QLinearGradient(-radius, -radius, radius, radius)
lg.setColorAt(0, Qt.white)
lg.setColorAt(1, Qt.black)
p.setBrush(lg)
p.setPen(Qt.NoPen)
p.drawEllipse(-radius, -radius, radius * 2, radius * 2)
p.setBrush(Qt.black)
p.drawEllipse(-92, -92, 92 * 2, 92 * 2)
p.restore()
def drawScaleNum(self, p):
p.save()
p.setPen(Qt.white)
startRad = self._startAngle * (3.14 / 180)
stepRad = (360 - (self._startAngle - self._endAngle)) * (3.14 / 180) / self._scaleMainNum
fm = QFontMetricsF(p.font())
for i in range(0, self._scaleMainNum + 1):
sina = sin(startRad + i * stepRad)
cosa = cos(startRad + i * stepRad)
tmpVal = i * ((self._maxValue - self._minValue) / self._scaleMainNum) + self._minValue
tmpVal = tmpVal / self._minRadio
s = '{:.0f}'.format(tmpVal)
w = fm.size(Qt.TextSingleLine, s).width()
h = fm.size(Qt.TextSingleLine, s).height()
x = 80 * cosa - w / 2
y = 80 * sina - h / 2
p.drawText(QRectF(x, y, w, h), s)
p.restore()
def drawScaleLine(self, p):
p.save()
p.rotate(self._startAngle)
scaleNums = self._scaleMainNum * self._scaleSubNum
angleStep = (360 - (self._startAngle - self._endAngle)) / scaleNums
p.setPen(Qt.white)
pen = QPen(Qt.white)
for i in range(0, scaleNums + 1):
if i >= 0.8 * scaleNums:
pen.setColor(Qt.red)
if i % self._scaleMainNum == 0:
pen.setWidth(2)
p.setPen(pen)
p.drawLine(64, 0, 72, 0)
else:
pen.setWidth(1)
p.setPen(pen)
p.drawLine(67, 0, 72, 0)
p.rotate(angleStep)
p.restore()
def drawTitle(self, p):
p.save()
p.setPen(Qt.white)
fm = QFontMetrics(p.font())
w = fm.size(Qt.TextSingleLine, self._title).width()
p.drawText(-w / 2, -45, self._title)
p.restore()
def drawValue(self, p):
side = min(self.width(), self.height())
w, h = side / 2 * 0.4, side / 2 * 0.2
x, y = self.width() / 2 - w / 2, self.height() / 2 + side / 2 * 0.55
self.lcdDisplay.setGeometry(x, y, w, h)
ss = '{:.' + str(self._decimals) + 'f}'
self.lcdDisplay.display(ss.format(self._value))
def drawIndicator(self, p):
p.save()
polygon = QPolygon([QPoint(0, -2), QPoint(0, 2), QPoint(60, 0)])
degRotate = self._startAngle + (360 - (self._startAngle - self._endAngle)) / (
self._maxValue - self._minValue) * (self._value - self._minValue)
# 画指针
p.rotate(degRotate)
halogd = QRadialGradient(0, 0, 60, 0, 0)
halogd.setColorAt(0, QColor(60, 60, 60))
halogd.setColorAt(1, QColor(160, 160, 160))
p.setPen(Qt.white)
p.setBrush(halogd)
p.drawConvexPolygon(polygon)
p.restore()
# 画中心点
p.save()
radGradient = QRadialGradient(0, 0, 10)
radGradient = QConicalGradient(0, 0, -90)
radGradient.setColorAt(0.0, Qt.darkGray)
radGradient.setColorAt(0.5, Qt.white)
radGradient.setColorAt(1.0, Qt.darkGray)
p.setPen(Qt.NoPen)
p.setBrush(radGradient)
p.drawEllipse(-5, -5, 10, 10)
p.restore()
if __name__ == "__main__":
app = QApplication(sys.argv)
gp = GaugePanel()
gp.show()
gp.setTestTimer(True)
app.exec()
关于如何将控件加载在QMainWindow主窗口上
这里再加一个折线图控件。文件名Packing_instrument.py

import sys, psutil, time,datetime
from PySide6.QtWidgets import QApplication, QMainWindow
from PySide6.QtCharts import QChart, QLineSeries, QValueAxis, QChartView,QDateTimeAxis
from PySide6.QtCore import Qt, QTimer
# 定义一个用于监控CPU使用率的主窗口类
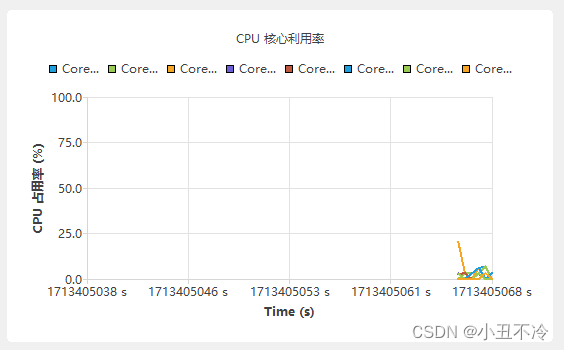
class CPUUsageMonitor(QMainWindow):
def __init__(self):
"""
初始化CPU核心使用率监控窗口。
"""
super().__init__() # 调用父类构造函数
# 设置窗口标题和大小
self.setWindowTitle("CPU 核心利用率")
self.resize(400, 400)
self.setWindowFlags(Qt.FramelessWindowHint) # 设置窗口标志为无边框窗口。
self.setAttribute(Qt.WA_TranslucentBackground) # 设置window背景为透明
# 初始化图表和标题
self.chart = QChart()
self.chart.setTitle("CPU 核心利用率")
# 创建一个系列列表,为每个CPU核心创建一个独立的系列
self.series_list = []
for i in range(psutil.cpu_count()):
series = QLineSeries()
series.setName(f"Core {
i}") # 设置系列名称为CPU核心编号
self.series_list.append(series)
self.chart.addSeries(series) # 将系列添加到图表中
# 初始化并设置X轴(时间轴)
self.axis_x = QValueAxis()
self.axis_x.setLabelFormat("%i s") # 设置X轴标签格式为秒"% i s"
self.axis_x.setTitleText("Time (s)") # 设置X轴标题
self.chart.addAxis(self.axis_x, Qt.AlignBottom) # 将X轴添加到图表底部
for series in self.series_list:
series.attachAxis(self.axis_x) # 将每个系列绑定到X轴
# 初始化并设置Y轴(CPU使用率轴)
self.axis_y = QValueAxis()
self.axis_y.setRange(0, 100) # 设置Y轴范围为0-100,对应CPU使用率百分比
self.axis_y.setTitleText("CPU 占用率 (%)") # 设置Y轴标题
self.chart.addAxis(self.axis_y, Qt.AlignLeft) # 将Y轴添加到图表左侧
for series in self.series_list:
series.attachAxis(self.axis_y) # 将每个系列绑定到Y轴
# 将图表视图设置为窗口的中心小部件
self.chart_view = QChartView(self.chart)
self.setCentralWidget(self.chart_view)
# 初始化定时器,用于定期更新CPU使用率数据
self.timer = QTimer(self, interval=500) # 设置定时器更新间隔为500毫秒
self.timer.timeout.connect(self.update_cpu_usage) # 定时器超时触发update_cpu_usage函数
self.timer.start() # 启动定时器
# 更新CPU使用率数据
def update_cpu_usage(self):
"""
更新CPU使用率数据。
无参数
无返回值
此方法通过调用psutil.cpu_percent获取当前每个CPU核心的使用率,并将数据点添加到对应的核心系列中。
同时,更新图表的X轴范围,确保只显示最近60秒的数据。
"""
# # 获取当前时间戳
current_time = time.time()
# 获取每个CPU核心的当前使用率
per_cpu_percent = psutil.cpu_percent(interval=0, percpu=True)
# 遍历每个CPU核心的使用率,将其作为一个新数据点添加到对应的系列中
for i, usage in enumerate(per_cpu_percent):
self.series_list[i].append(current_time, usage)
print(current_time, type(current_time), usage)
# 更新图表的X轴范围,设置为当前时间减去60秒到当前时间,确保显示最近60秒的数据
self.chart.axisX().setRange(current_time-30, current_time)
# 调用图表的重绘方法,以更新显示
self.chart_view.repaint()
# # 应用程序入口点
# if __name__ == "__main__":
# app = QApplication(sys.argv)
# monitor = CPUUsageMonitor()
# monitor.show()
# sys.exit(app.exec())
将Packing_instrument.py和上文的仪表盘控件GaugePanel.py一起添加到主窗口中。
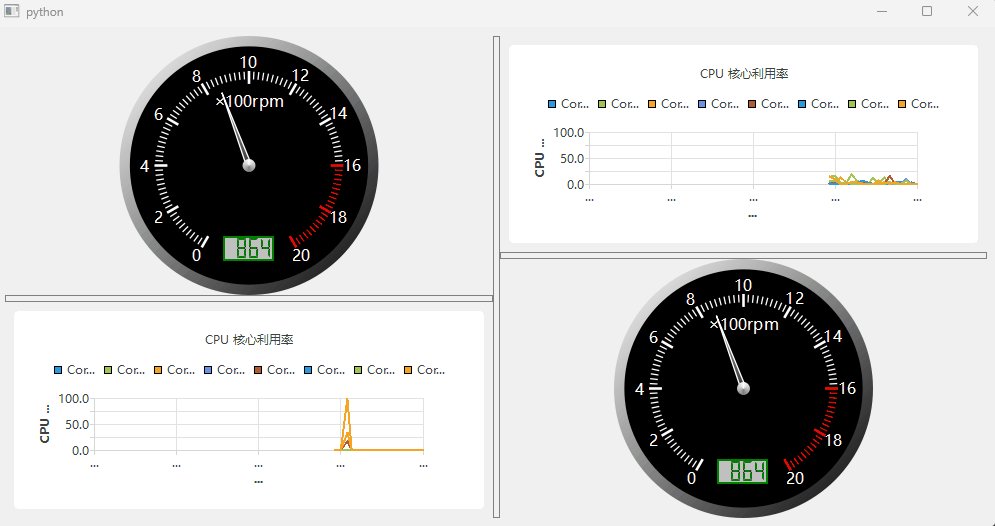
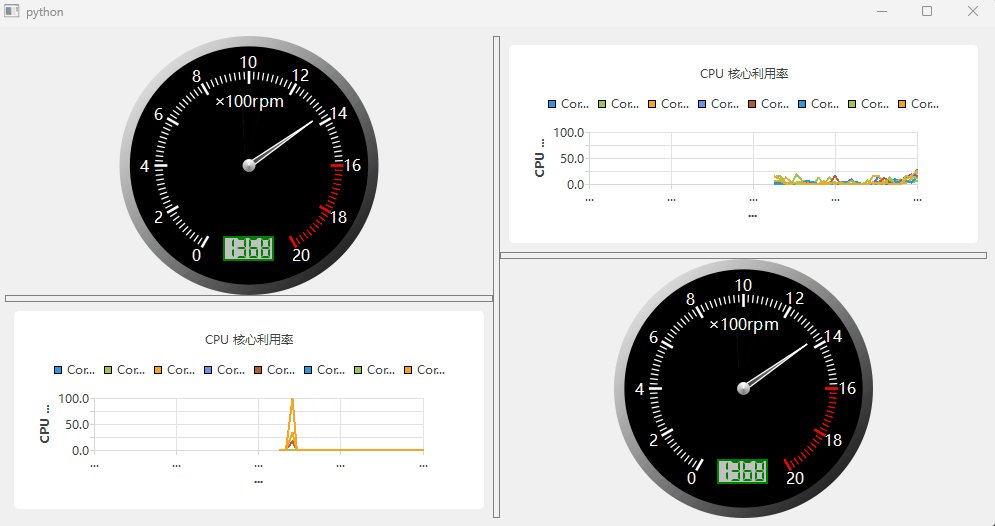
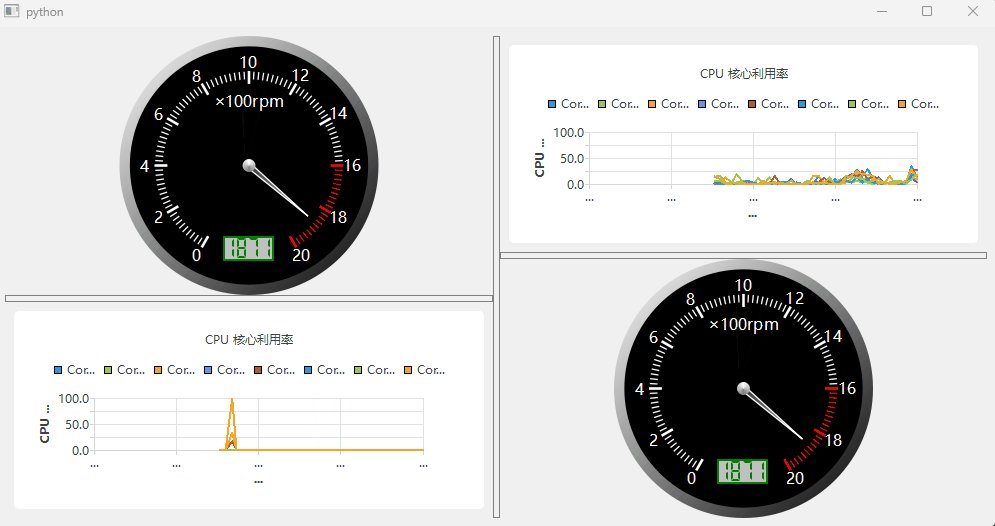
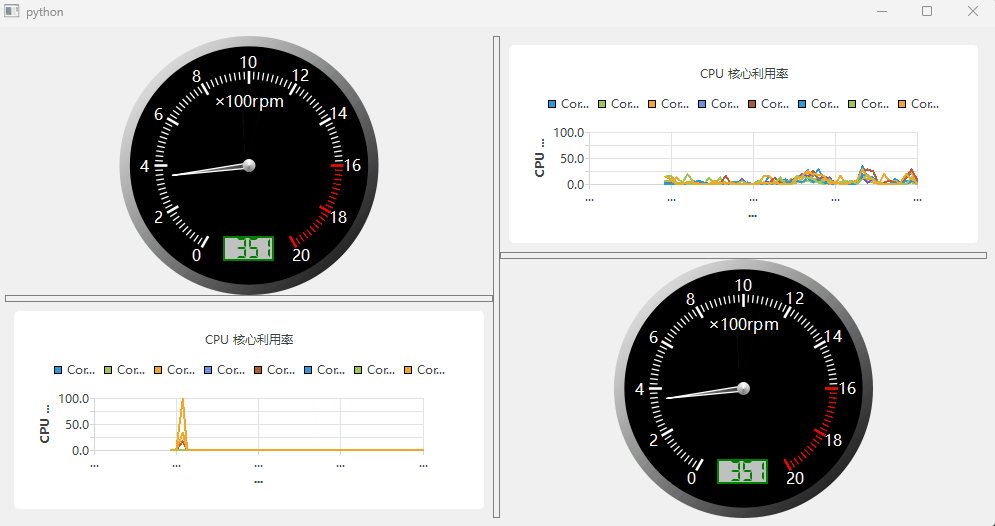
主窗口我创建了4个区域,分别在这4个区域添加控件。最终效果。

import sys
from PySide6.QtWidgets import QApplication, QMainWindow, QWidget, QVBoxLayout, QHBoxLayout, QSplitter
from GaugePanel import GaugePanel # GaugePanel.py在同一目录下或已加入系统路径
from Packing_instrument import CPUUsageMonitor
from PySide6.QtCore import Qt
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
# 创建主布局
main_layout = QHBoxLayout()
# 设置窗口大小
self.setGeometry(100, 100, 1000, 500)
self.setMinimumWidth(1000)
self.setMinimumHeight(500)
# 设置主窗口名称为QMainWindow
self.setWindowTitle('QMainWindow')
# 创建水平分割器,用于分割主窗口为左右两部分
splitter_horiz = QSplitter()
main_layout.addWidget(splitter_horiz)
# 创建左侧垂直分割器,用于分割左半部分为主窗口第一、二份区域
splitter_left_vert = QSplitter(Qt.Vertical)
splitter_horiz.addWidget(splitter_left_vert)
# 创建右侧垂直分割器,用于分割右半部分为主窗口第三、四份区域
splitter_right_vert = QSplitter(Qt.Vertical)
splitter_horiz.addWidget(splitter_right_vert)
# 创建并添加 GaugePanel 实例到第二份和第四份区域
gauge_panel_1 = CPUUsageMonitor()
gauge_panel_3 = CPUUsageMonitor()
gauge_panel_2 = GaugePanel()
gauge_panel_4 = GaugePanel()
splitter_left_vert.addWidget(gauge_panel_2) # 添加CPUUsageMonitor到第一份区域
splitter_left_vert.addWidget(gauge_panel_1) # 添加 GaugePanel 到第二份区域
splitter_right_vert.addWidget(gauge_panel_3) # 添加CPUUsageMonitor到第三份区域
splitter_right_vert.addWidget(gauge_panel_4) # 添加 GaugePanel 到第四份区域
# 设置主窗口布局
central_widget = QWidget()
central_widget.setLayout(main_layout)
self.setCentralWidget(central_widget)
# 将主窗口分区位置画上实线
splitter_horiz.setStyleSheet("QSplitter::handle { border: 1px solid gray; }")
# 让# 让CPUUsageMonitor和GaugePanel控件运行
gauge_panel_1.show()
gauge_panel_3.show()
gauge_panel_2.setTestTimer(True)
gauge_panel_4.setTestTimer(True)
if __name__ == "__main__":
app = QApplication(sys.argv)
window = MainWindow()
window.show()
sys.exit(app.exec())
智能推荐
vue快速入门(五十五)插槽基本用法
注释很详细,直接上代码……
Hbase 的架构详解_hbase架构-程序员宅基地
文章浏览阅读5.6k次,点赞10次,收藏19次。Hbase 作为 NoSQL 数据库的代表,属于三驾马车之一 BigTable 的对应实现,HBase 的出现很好地弥补了大数据快速查询能力的空缺。在前面咱们也有介绍过 HBase 的数据模型,感兴趣的小伙伴可以翻看下。谈谈你对HBase数据模型的认识?HBase 的核心架构由五部分组成,分别是 HBase Client、HMaster、Region Server、ZooKeeper 以及 HDFS。它的架构组成如下图所示。下面我们对 HBase 架构组成的每一部分详细介绍一下。1.HBas_hbase架构
Windows下Java环境配置教程_windows java环境配置-程序员宅基地
文章浏览阅读3.7w次,点赞171次,收藏430次。这篇博客介绍Java环境的配置,主要是安装JDK,以及path、JAVA_hOME、CLASSPAT的配置,还会介绍配置这些的原因。_windows java环境配置
【SeedLab】BGP Exploration and Attack Lab_bgp seed-程序员宅基地
文章浏览阅读2.3k次。本实验需要使用SEED互联网仿真器(已集成到docker配置文件)。启动docker容器,配置文件在/Labsetup/outputs/目录下。由于要配置很多docker容器,所以构建+启动过程会比较漫长。.随着docker启动,仿真器也随之运行,仿真器所用到的设备均为docker容器。..._bgp seed
元素选择器之排除特定元素_input排他选择器-程序员宅基地
文章浏览阅读2.1k次。 需求如下:该搜索框是对整个页面的input检索 ,但与弹出层中的input冲突 博主几经辗转 简单处理 解决问题,思路如下:排除掉特定class的input。代码如下:$('input:not(.pop)', this.footer()).on('keyup change', function () { if (that.search() !== th..._input排他选择器
使用JAXB进行XML与JavaBean的转换(支持泛型)_jaxb 泛型-程序员宅基地
文章浏览阅读5.6k次,点赞6次,收藏20次。看到别人有个1024的勋章,特意留了一篇在今年的10.24日,看看会不会获得。在日常开发中可能涉及接口之间的相互调用,虽然在现在微服务的理念推广下,很多公司都采用轻量级的JSON格式做为序列化的格式,但是不乏有些公司还是有一些XML格式的报文,最近就在对接某个合作方的时候遇到了XML报文。在JSON报文爽快的转换下很难试用一个一个的拿报文参数,还是希望能直接将报文转换成Bean。接下来就了解到..._jaxb 泛型
随便推点
win10通过pycharm远程登录到Linux服务器,并通过matplotlib作图_pycharm连接服务绘图-程序员宅基地
文章浏览阅读3.6k次,点赞9次,收藏24次。准备工作:1.下载专业版本的Pycharm。这里为大家提供18版本的链接: https://pan.baidu.com/s/1-GYSJvUx9JoUujPfu3EPwA密码: p283 或者直接去官网下载: https://www.jetbrains.com/pycharm/download/download-thanks.html?platform=windows2.安装并..._pycharm连接服务绘图
更改 MATLAB 当前文件夹 或 将其文件夹添加到 MATLAB 路径。出错_manually add this path to the matlab path-程序员宅基地
文章浏览阅读8.7k次。更改 MATLAB 当前文件夹 或 将其文件夹添加到 MATLAB 路径。出错_manually add this path to the matlab path
iOS之UIView动画_oc uiview animate 关键帧-程序员宅基地
文章浏览阅读5.5k次。在AppStore中的应用越来越重视动画效果的使用,一个良好动画效果可以让两个状态之间平滑地过度,也可以利用动画吸引住用户的眼球_oc uiview animate 关键帧
代码报错原因和处理方法-程序员宅基地
文章浏览阅读8.7k次。代码错误的原因和调试方法_代码报错
深度解析Java游戏服务器开发-程序员宅基地
文章浏览阅读5.2k次,点赞9次,收藏40次。---恢复内容开始---1.认识游戏 1.1什么是游戏 1.1.1游戏的定义 任何人类正常生理需求之外的活动均可称为游戏 1.1.2游戏的分类 RPG角色扮演游戏、ACT动作游戏、AVG冒险游戏、FPS第一人称视角射击游戏、TPS第三人称视角射击游戏、FTG格斗游戏、SPT体育游戏、RAC竞速游戏、RTS即时战略游戏、STG..._深度解析java游戏服务器开发
【ThinkPHP5初体验(二)1】CSRF防范原理(thinkphp5 CSRF ajax令牌)_tp5 开启csrf令牌-程序员宅基地
文章浏览阅读4k次。CSRF是什么我就不解释了,百度一搜全是,比波姐的片源还要多,千篇一律都他么是复制粘贴。那为什么这个令牌(token)操作可以防范CSRF呢?下面我就随便说说说错了大家不要介意。首先我们要知道令牌是存储在session里面的,这个很重要 php代码如下<?php namespace app\index\controller; //我直接允许跨域,因为伪装..._tp5 开启csrf令牌