8.16学习成果-程序员宅基地
技术标签: 学习
1. 学习内容
1.1 CSS定位
- 定位
- 作用:①让元素自由的放在网页的任意位置 ②一般用于盒子之间的层叠情况
- 三种定位
| 种类 | 代码 | 特点 | 应用场景 | 注意点 |
|---|---|---|---|---|
| 静态定位 | position:static | 默认:不定位 | ||
| 相对定位 | position:relative | ①需要配合方位属性实现移动 ②相对于自身原位置进行移动 ③在页面中占位置 | ①用于小范围移动 ②配合绝对定位 | 若方位属性left、right同时存在,以left为准;top、bottom同时存在,以top为准 |
| 绝对定位 | position:absolute | ①需要配合方位属性实现移动 ②有已定位的父级:以该父级为参照定位;无已定位父级:以浏览器窗口为参照定位 ③在页面中不占位置,脱离标准流 | ①配合相对定位(子绝父相) | 查找父级的方式:就近查找 |
| 固定定位 | position:fixed | ①需要配合方位属性实现移动 ②以浏览器窗口为参照定位 ③在页面中不占位置,脱离标准流 | ①网页最上部分的导航 |
- 元素层级显示
- 不同布局方式元素的层级关系:标准流<浮动<定位
- 不同定位之间的层级关系:
- 相对、绝对、固定默认层级相同
- HTML写在下面的元素层级越高
- z-index:整数(取值越大,显示顺序越靠上)
1.2 响应式布局
-
网格视图:响应式网格视图通常是12列,宽度为100%
- 首先计算每列的百分比100% / 12列 = 8.33%
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
……
.col-12 {width: 100%;}
- 首先计算每列的百分比100% / 12列 = 8.33%
-
媒体查询:使用
@media可以针对不同媒体类型定义不同的样式
| 关键字 | 作用 | 注意点 |
|---|---|---|
| not | 用于否定媒体查询 | 必须指定媒体类型 |
| only | 在查询匹配时应用样式 | 必须指定媒体类型 |
| , | 将多个媒体查询合并为一个规则,类似于or运算符 | |
| and | ①用于将多个媒体查询组合成单条媒体查询 ②用于将媒体功能与媒体类型结合 |
常见媒体类型:
| 媒体类型 | 描述 |
|---|---|
| all | 用于所有设备 |
| screen | 用于电脑屏幕、平板电脑、智能手机 |
- 图片响应式功能实现
| 图片类型 | 属性 | 注意点 |
|---|---|---|
| 普通图片 | width:100% height:auto |
图片会比原始图片大 |
max-width:100% height:auto |
图片永远不会大于其原始大小 | |
| 背景图片 | background-size:contain |
图片保持其比例不变,自适应内容区域 |
background-size:100% 100% |
图片延展覆盖整个区域 | |
background-size:cover |
图片比例保持不变,且能完全覆盖背景区域,使得部分图像无法显示 |
- 视频响应式功能实现
| 属性 | 注意点 |
|---|---|
width:100% height:auto |
视频播放器比原始尺寸大 |
max-width:100% height:auto |
视频播放器永远不会大于其原始大小 |
2. 学习目标
2.1 目标
2.1.1 定位
- 了解CSS定位的作用,并能说出不同定位方式的特点
- 掌握使用定位的步骤
- 熟悉不同元素层级的先后显示关系
2.1.2 响应式布局
- 掌握如何创建响应式网格视图
- 掌握使用媒体查询功能,针对不同的媒体类型定义不同的样式
- 掌握实现图片、视频的响应式功能的方法
2.2 demo
2.2.1 相对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>相对定位</title>
<style>
div{
position: relative;
left: 100px;
top: 100px;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div>文字文字文字</div>
</body>
</html>

2.2.2 绝对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绝对定位</title>
<style>
div{
width: 300px;
height: 300px;
}
.father{
position: relative;
left: 100px;
top: 100px;
background-color: pink;
}
.son{
position: absolute;
left: 50px;
top: 50px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>

2.2.3 固定定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>固定定位</title>
<style>
.navigation{
position: fixed;
/* 定位的居中写法 */
left: 50%;
margin-left: -500px;
width: 1000px;
height: 80px;
background-color: pink;
}
</style>
</head>
<body>
<div class="navigation"></div>
<div>
<img src="E:\前端\html基础\1.jpg">
</div>
<div>
<img src="E:\前端\html基础\1.jpg">
</div>
<div>
<img src="E:\前端\html基础\1.jpg">
</div>
<div>
<img src="E:\前端\html基础\1.jpg">
</div>
</body>
</html>

2.2.4 网格视图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网格视图</title>
<style>
*{
box-sizing: border-box;
}
.menu{
width: 25%;
border: 1px solid #000;
float: left;
}
.content{
width: 75%;
border: 1px solid #000;
float: left;
}
</style>
</head>
<body>
<div class="menu">menu</div>
<div class="content">content</div>
</body>
</html>

2.2.5 媒体查询
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>媒体查询</title>
<style>
div{
background-color: pink;
}
@media screen and (max-width:500px){
div{
background-color: skyblue;
}
}
</style>
</head>
<body>
<div>
<p>若浏览器宽度小于250像素,背景为天蓝色,否则为粉色</p>
</div>
</body>
</html>


2.2.6 图片/视频响应式功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片响应</title>
<style>
img{
max-width: 100%;
height: auto;
}
</style>
</head>
<body>
<img src="E:\前端\html基础\1.jpg">
</body>
</html>


3.学习成果
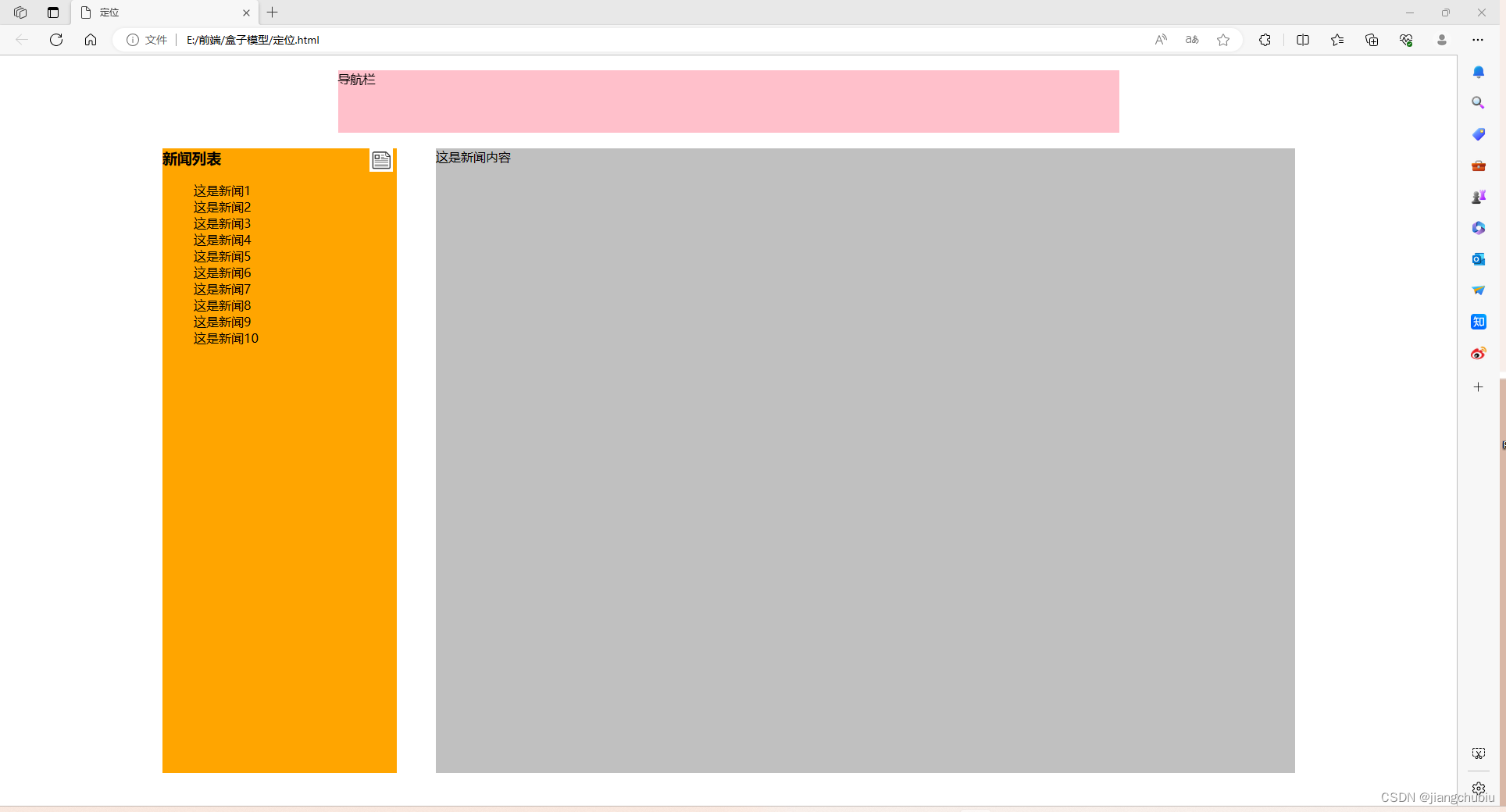
3.1 定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>定位</title>
<style>
.navigation{
position: fixed;
/* 定位的居中写法 */
left: 50%;
margin-left: -500px;
background-color: pink;
height: 80px;
width: 1000px;
}
.newslist{
list-style-type: none;
}
.all-news{
position: relative;
left: 200px;
top: 100px;
height: 800px;
width: 300px;
background-color: orange;
}
.news_pic{
position: absolute;
right: 5px;
top: 0;
width: 30px;
background-color: skyblue;
}
.news-content{
position: absolute;
left: 350px;
top:0;
width: 1100px;
height: 800px;
background-color: silver;
}
</style>
</head>
<body>
<div class="navigation">导航栏</div>
<div class="all-news">
<div class="list-title">
<h3>新闻列表</h3>
<img src="./新闻.png" alt="新闻" class="news_pic">
</div>
<ol class="newslist">
<li class="news">这是新闻1</li>
<li class="news">这是新闻2</li>
<li class="news">这是新闻3</li>
<li class="news">这是新闻4</li>
<li class="news">这是新闻5</li>
<li class="news">这是新闻6</li>
<li class="news">这是新闻7</li>
<li class="news">这是新闻8</li>
<li class="news">这是新闻9</li>
<li class="news">这是新闻10</li>
</ol>
<div class="news-content">
这是新闻内容
</div>
</div>
</body>
</html>

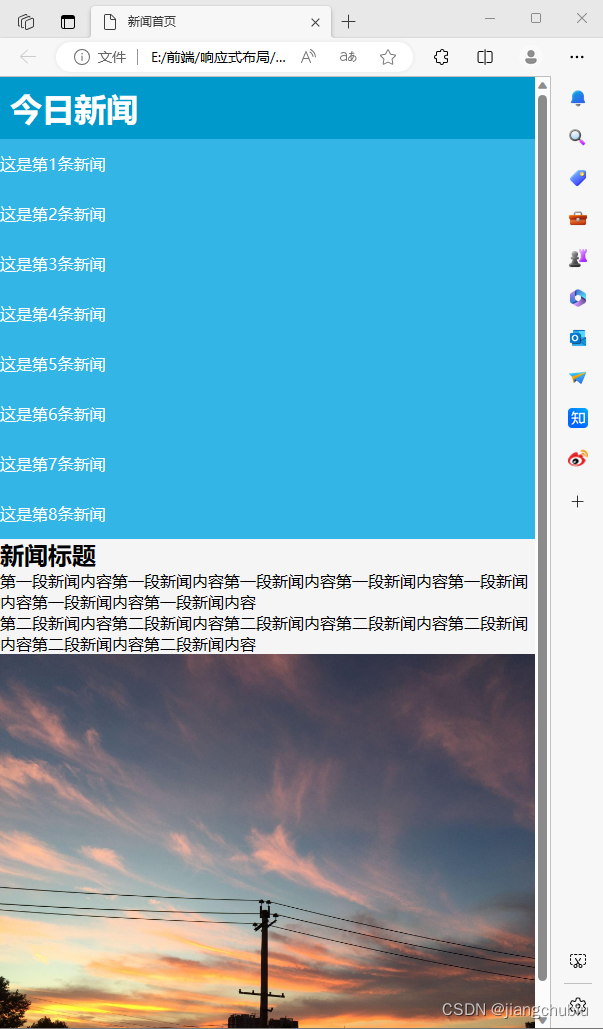
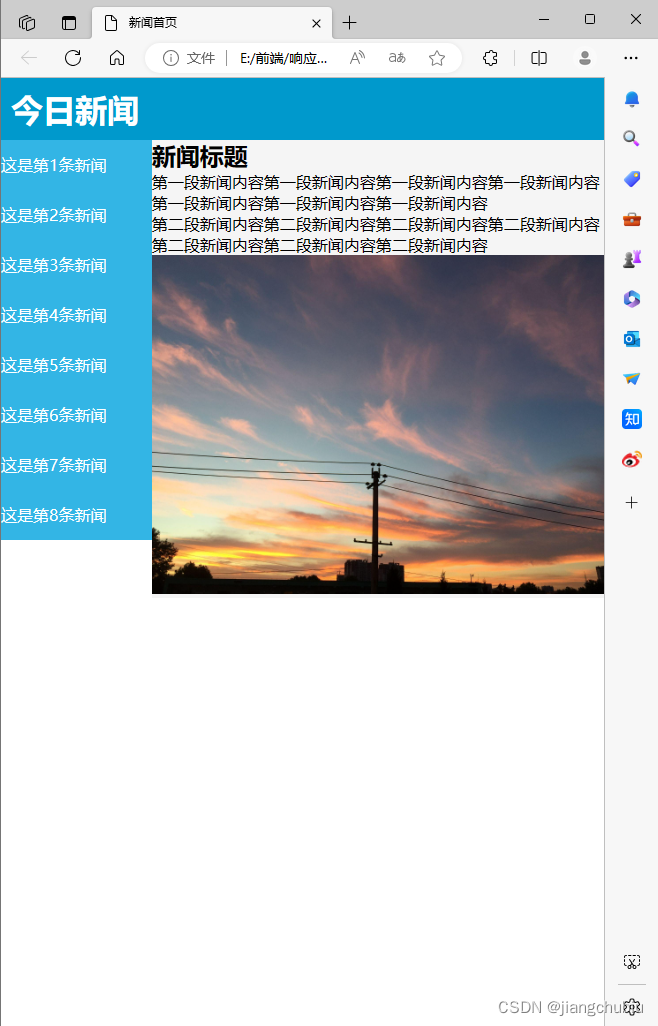
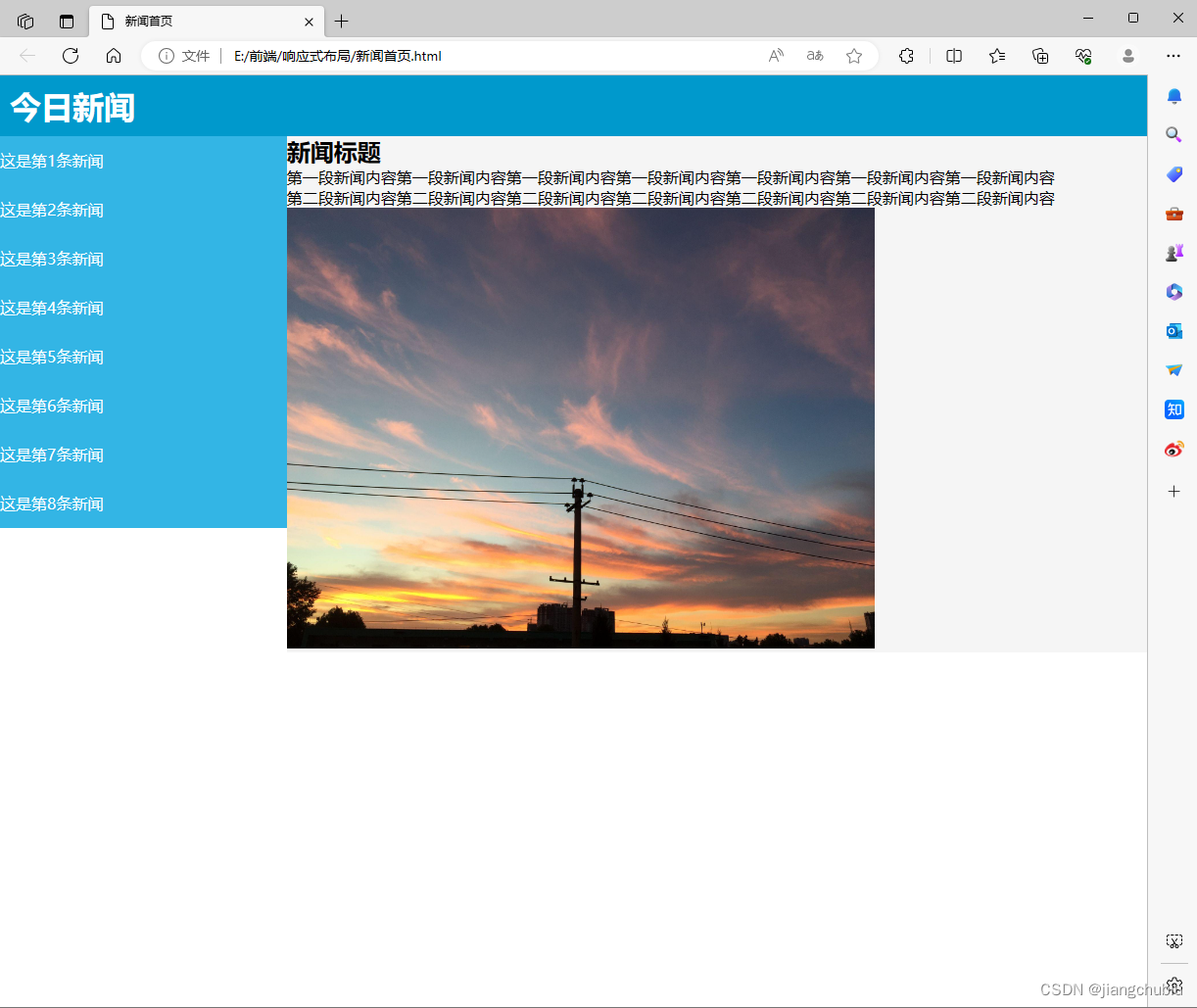
3.2 响应式布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新闻首页</title>
<style>
*{
box-sizing: border-box;
margin: 0;
padding: 0;
}
[class*="col-"]{
float: left;
width: 100%;
padding: 20px;
}
@media only screen and (min-width:800px) {
.col-1 {
width: 8.33%;}
.col-2 {
width: 16.66%;}
.col-3 {
width: 25%;}
.col-4 {
width: 33.33%;}
.col-5 {
width: 41.66%;}
.col-6 {
width: 50%;}
.col-7 {
width: 58.33%;}
.col-8 {
width: 66.66%;}
.col-9 {
width: 75%;}
.col-10 {
width: 83.33%;}
.col-11 {
width: 91.66%;}
.col-12 {
width: 100%;}
}
.header{
background-color: #0099cc;
color: white;
padding: 10px;
}
.menu>ul{
background-color: #33b5e5;
list-style-type: none;
line-height: 50px;
color: white;
}
.content{
background-color: whitesmoke;
}
img{
max-width: 100%;
height: auto;
}
</style>
</head>
<body>
<div class="header">
<h1>今日新闻</h1>
</div>
<div class="col-3 menu">
<ul>
<li>这是第1条新闻</li>
<li>这是第2条新闻</li>
<li>这是第3条新闻</li>
<li>这是第4条新闻</li>
<li>这是第5条新闻</li>
<li>这是第6条新闻</li>
<li>这是第7条新闻</li>
<li>这是第8条新闻</li>
</ul>
</div>
<div class="row">
<div class="col-3 col-9 content">
<h2>新闻标题</h2>
<p>第一段新闻内容第一段新闻内容第一段新闻内容第一段新闻内容第一段新闻内容第一段新闻内容第一段新闻内容</p>
<p>第二段新闻内容第二段新闻内容第二段新闻内容第二段新闻内容第二段新闻内容第二段新闻内容第二段新闻内容</p>
<img src="E:\前端\html基础\1.jpg" width="600px">
</div>
</body>
</html>



智能推荐
如何配置DNS服务的正反向解析_dns反向解析-程序员宅基地
文章浏览阅读3k次,点赞3次,收藏13次。root@server ~]# vim /etc/named.rfc1912.zones #添加如下内容,也可直接更改模板。[root@server ~]# vim /etc/named.conf #打开主配置文件,将如下两处地方修改为。注意:ip地址必须反向书写,这里文件名需要和反向解析数据文件名相同。新建或者拷贝一份进行修改。nslookup命令。_dns反向解析
设置PWM占空比中TIM_SetCompare1,TIM_SetCompare2,TIM_SetCompare3,TIM_SetCompare4分别对应引脚和ADC通道对应引脚-程序员宅基地
文章浏览阅读2.5w次,点赞16次,收藏103次。这个函数TIM_SetCompare1,这个函数有四个,分别是TIM_SetCompare1,TIM_SetCompare2,TIM_SetCompare3,TIM_SetCompare4。位于CH1那一行的GPIO口使用TIM_SetCompare1这个函数,位于CH2那一行的GPIO口使用TIM_SetCompare2这个函数。使用stm32f103的除了tim6和tim7没有PWM..._tim_setcompare1
多线程_进程和线程,并发与并行,线程优先级,守护线程,实现线程的四种方式,线程周期;线程同步,线程中的锁,Lock类,死锁,生产者和消费者案例-程序员宅基地
文章浏览阅读950次,点赞33次,收藏19次。多线程_进程和线程,并发与并行,线程优先级,守护线程,实现线程的四种方式,线程周期;线程同步,线程中的锁,Lock类,死锁,生产者和消费者案例
在 Linux 系统的用户目录下安装 ifort 和 MKL 库并配置_在linux系统的用户目录下安装ifort和mkl库并配置-程序员宅基地
文章浏览阅读2.9k次。ifort 编译器的安装ifort 编译器可以在 intel 官网上下载。打开https://software.intel.com/content/www/us/en/develop/tools/oneapi/components/fortran-compiler.html#gs.7iqrsm点击网页中下方处的 Download, 选择 Intel Fortran Compiler Classic and Intel Fortran Compiler(Beta) 下方对应的版本。我选择的是 l_在linux系统的用户目录下安装ifort和mkl库并配置
使用ftl文件生成图片中图片展示无样式,不显示_ftl格式pdf的样式调整-程序员宅基地
文章浏览阅读689次,点赞7次,收藏8次。些项目时需要一个生成图片的方法,我在网上找到比较方便且适合我去设置一些样式的生成方式之一就是使用Freemarker,在对应位置上先写好一个html格式的ftl文件,在对应位置用${参数名}填写上。还记得当时为了解决图片大小设置不上,搜索了好久资料,不记得是在哪看到的需要在里面使用width与height直接设置,而我当时用style去设置,怎么都不对。找不到,自己测试链接,准备将所有含有中文的图片链接复制一份,在服务器上存储一份不带中文的文件。突然发现就算无中文,有的链接也是打不开的。_ftl格式pdf的样式调整
orin Ubuntu 20.04 配置 Realsense-ROS_opt/ros/noetic/lib/nodelet/nodelet: symbol lookup -程序员宅基地
文章浏览阅读1.5k次,点赞6次,收藏12次。拉取librealsense。_opt/ros/noetic/lib/nodelet/nodelet: symbol lookup error: /home/admin07/reals
随便推点
操作系统精选习题——第四章_系统抖动现象的发生由什么引起的-程序员宅基地
文章浏览阅读3.4k次,点赞3次,收藏29次。一.单选题二.填空题三.判断题一.单选题静态链接是在( )进行的。A、编译某段程序时B、装入某段程序时C、紧凑时D、装入程序之前Pentium处理器(32位)最大可寻址的虚拟存储器地址空间为( )。A、由内存的容量而定B、4GC、2GD、1G分页系统中,主存分配的单位是( )。A、字节B、物理块C、作业D、段在段页式存储管理中,当执行一段程序时,至少访问()次内存。A、1B、2C、3D、4在分段管理中,( )。A、以段为单位分配,每._系统抖动现象的发生由什么引起的
UG NX 12零件工程图基础_ug-nx工程图-程序员宅基地
文章浏览阅读2.4k次。在实际的工作生产中,零件的加工制造一般都需要二维工程图来辅助设计。UG NX 的工程图主要是为了满足二维出图需要。在绘制工程图时,需要先确定所绘制图形要表达的内容,然后根据需要并按照视图的选择原则,绘制工程图的主视图、其他视图以及某些特殊视图,最后标注图形的尺寸、技术说明等信息,即可完成工程图的绘制。1.视图选择原则工程图合理的表达方案要综合运用各种表达方法,清晰完整地表达出零件的结构形状,并便于看图。确定工程图表达方案的一般步骤如下:口分析零件结构形状由于零件的结构形状以及加工位置或工作位置的不._ug-nx工程图
智能制造数字化工厂智慧供应链大数据解决方案(PPT)-程序员宅基地
文章浏览阅读920次,点赞29次,收藏18次。原文《智能制造数字化工厂智慧供应链大数据解决方案》PPT格式主要从智能制造数字化工厂智慧供应链大数据解决方案框架图、销量预测+S&OP大数据解决方案、计划统筹大数据解决方案、订单履约大数据解决方案、库存周转大数据解决方案、采购及供应商管理大数据模块、智慧工厂大数据解决方案、设备管理大数据解决方案、质量管理大数据解决方案、仓储物流与网络优化大数据解决方案、供应链决策分析大数据解决方案进行建设。适用于售前项目汇报、项目规划、领导汇报。
网络编程socket accept函数的理解_当在函数 'main' 中调用 'open_socket_accept'时.line: 8. con-程序员宅基地
文章浏览阅读2w次,点赞38次,收藏102次。在服务器端,socket()返回的套接字用于监听(listen)和接受(accept)客户端的连接请求。这个套接字不能用于与客户端之间发送和接收数据。 accept()接受一个客户端的连接请求,并返回一个新的套接字。所谓“新的”就是说这个套接字与socket()返回的用于监听和接受客户端的连接请求的套接字不是同一个套接字。与本次接受的客户端的通信是通过在这个新的套接字上发送和接收数_当在函数 'main' 中调用 'open_socket_accept'时.line: 8. connection request fa
C#对象销毁_c# 销毁对象及其所有引用-程序员宅基地
文章浏览阅读4.3k次。对象销毁对象销毁的标准语法Close和Stop何时销毁对象销毁对象时清除字段对象销毁的标准语法Framework在销毁对象的逻辑方面遵循一套规则,这些规则并不限用于.NET Framework或C#语言;这些规则的目的是定义一套便于使用的协议。这些协议如下:一旦销毁,对象不可恢复。对象不能被再次激活,调用对象的方法或者属性抛出ObjectDisposedException异常重复地调用对象的Disposal方法会导致错误如果一个可销毁对象x 包含或包装或处理另外一个可销毁对象y,那么x的Disp_c# 销毁对象及其所有引用
笔记-中项/高项学习期间的错题笔记1_大型设备可靠性测试可否拆解为几个部分进行测试-程序员宅基地
文章浏览阅读1.1w次。这是记录,在中项、高项过程中的错题笔记;https://www.zenwu.site/post/2b6d.html1. 信息系统的规划工具在制订计划时,可以利用PERT图和甘特图;访谈时,可以应用各种调查表和调查提纲;在确定各部门、各层管理人员的需求,梳理流程时,可以采用会谈和正式会议的方法。为把企业组织结构与企业过程联系起来,说明每个过程与组织的联系,指出过程决策人,可以采用建立过程/组织(Process/Organization,P/O)矩阵的方法。例如,一个简单的P/O矩阵示例,其中._大型设备可靠性测试可否拆解为几个部分进行测试