关于CSS样式表,看这篇就够了!_id是属于css样式表的类型吗-程序员宅基地
文章目录
1 CSS 样式表
CSS 是 W3C 协会为弥补 HTML 在显示属性设定上的不足而制定的一套扩展样式标准。CSS 标准中重新定义了 HTML 中原来的文字显示样式,增加了一些新的概念,如类、层等,可以对文字重叠、定位等。在 CSS 还没有引入到页面设计之前,传统的 HTML 语言要实现页面美化在设计上是十分麻烦的,例如要设计页面中文字的样式,如果使用传统的 HTML 语句来设计页面就不得不在每个需要设计的文字上都定义样式。CSS 的出现改变了这一传统模式。
1.1 CSS 规则
在 CSS 样式表中包含 3 部分内容:选择符、属性和属性值。语法格式如下:
选择符{属性:属性值;}
参数说明:
- 选择符:又称选择器,是 CSS 中很重要的概念,所有 HTML 语言中的标记标签都是通过不同的 CSS 选择器进行控制的。
- 属性:主要包括字体属性、文本属性、背景属性、布局属性、边界属性、列表项目属性、表格属性等内容。其中一些属性只有部分浏览器支持,因此应用起来有些复杂。
- 属性值:为某属性的有效值。属性与属性值之间以 “:” 分隔。当有多个属性时,使用 “;” 分隔。下图为大家标注了 CSS 语法中的选择符、属性与属性值。

1.2 CSS 选择器
CSS 选择器常用的是标记选择器、类别选择器、id 选择器等。使用选择器可针对不同的 HTML 标签进行控制,从而实现各种效果。下面对各种选择器进行详细介绍。
1.2.1 标记选择器
HTML 页面是由很多标记组成的,例如图像标记<img>、超链接标记<a>、表格标记<table>等。CSS 标记选择器就用于声明页面中哪些标记采用了哪些 CSS 样式。例如 a 选择器,就声明了页面中的所有<a>标记的样式风格。
[例1] 定义 a 标记选择器,在该标记选择器中定义超链接的字体与颜色。代码如下:
<style>
a {
font-size: 9px;
color: #F93;
}
</style>
1.2.2 类别选择器
使用标记选择器非常快捷,但却有一定的局限性。声明一个标记选择器后,页面中所有该标记的内容都会有相应的变化。假设页面中有 3 个<h2>标记,如果想要每个<h2>的显示效果都不一样,使用标记选择器就无法实现了,这时就需要引入类别选择器。
类别选择器的名称由用户自己定义,并以 “.” 开头,定义的属性与属性值也要遵循 CSS 规范。要应用类别选择器的 HTML 标记,只需使用 class 属性来声明即可。
[例2] 使用类别选择器控制页面中字体的样式。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>类别选择器</title>
<style>
.one {
font-family: 宋体;
font-size: 24px;
color: red;
}
.two {
font-family: 宋体;
font-size: 16px;
color: red;
}
.three {
font-family: 宋体;
font-size: 12px;
color: red;
}
</style>
</head>
<body>
<h2 class="one"> 应用了选择器 one </h2> <!-- 定义样式后页面会自动加载样式 -->
<p> 正文内容 1 </p>
<h2 class="two">应用了选择器 two </h2>
<p> 正文内容 2 </p>
<h2 class="three"> 应用了选择器 three </h2>
<p> 正文内容 3 </p>
</body>
</html>
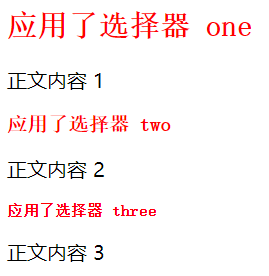
在上面的代码中,页面中的第一个<h2>标记应用了 one 选择器,第二个<h2>标记应用了 two 选择器,第三个<h2>标记应用了 three 选择器。运行结果如下图所示。

说明
在 HTML 标记中,不仅可以应用一种类别选择器,也可以应用多种类别选择器,这样可使 HTML 标记同时加载多个类别选择器的样式。在多种类别选择器之间,用空格进行分割,例如 “<h2 class=“size color”>”。
1.2.3 id 选择器
id 选择器是通过 HTML 页面中的 id 属性来选择增添样式,与类别选择器基本相同。但需要注意的是,由于 HTML 页面中不能包含两个相同的 id 标记,因此定义的 id 选择器也就只能被使用一次。
命名 id 选择器要以 “#” 开始,后加 HTML 标记中的 id 属性值。
[例3] 使用 id 选择器控制页面中字体的样式。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>id选择器</title>
<style>
#first {
font-size: 18px;
}
#second {
font-size: 24px;
}
#three {
font-size: 36px;
}
</style>
</head>
<body>
<p id="first">id 选择器 1</p>
<p id="second">id 选择器 2</p>
<p id="three">id 选择器 3</p>
</body>
</html>
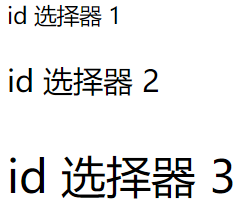
运行本实例,结果如下图所示。

1.3 在页面中包含 CSS
在对 CSS 有了一定的了解后,下面介绍在页面中包含 CSS 样式的几种方式,其中包含行内样式、内嵌式和链接式。
1.3.1 行内样式
行内样式是比较直接的一种样式,直接定义在 HTML 标记之内,通过 style 属性来实现。这种方式比较容易令初学者接受,但是灵活性不强。
[例4] 通过行内定义样式的形式,实现控制页面文字的颜色和大小。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>行内样式</title>
</head>
<body>
<table border="1" align="center"> <!-- 在页面中定义表格 -->
<tr>
<td><p style="color: #F00; font-size: 36px;">行内样式一</p></td><!-- 在页面文字中定义CSS样式 -->
</tr>
<tr>
<td><p style="color: #F00; font-size: 24px;">行内样式二</p></td>
</tr>
<tr>
<td><p style="color: #F00; font-size: 18px;">行内样式三</p></td>
</tr>
<tr>
<td><p style="color: #F00; font-size: 14px;">行内样式四</p></td>
</tr>
</table>
</body>
</html>
运行本实例,结果如下图所示。

1.3.2 内嵌式
内嵌式样式表就是在页面中使用<style></style>标记将 CSS 样式包含在页面中。例2就是使用这种内嵌样式表的模式。内嵌式样式表的形式没有行内标记表现的直接,但是能够使页面更加规整。
与行内样式相比,内嵌式样式表更加便于维护。但是每个网站都不可能由一个页面构成,而每个页面中相同的 HTML 标记又都要求有相同的样式,此时使用内嵌式样式表就显得比较笨重,而是用链接式样式表即可轻松解决这一问题。
1.3.3 链接式
链接外部 CSS 样式表是最常用的一种引用样式表的方式,将 CSS 样式定义在一个单独的文件中,然后在 HTML 页面中通过<link>标记引用,是一种最为有效的使用 CSS 样式的方式。
<link>标记的语法结构如下:
<link rel='stylesheet' href='path' type='text/css'>
参数说明:
- rel:定义外部文档和调用文档之间的关系。
- href:CSS 文档的绝对和相对路径。
- type:指的是外部文件的 MIME 类型。
[例5] 通过链接式样式表的形式在页面中引入 CSS 样式。
(1) 创建名称为 css.css 的样式表,在该样式表中定义页面中<h1>、<h2>、<h3>、<p>标记的样式。代码如下:
h1, h2, h3 {
/* 定义 CSS 样式 */
color: red; /* 定义颜色 */
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
}
p {
color: red;
font-weight: 200;
font-size: 24px; /* 设置字体大小 */
}
(2) 在页面中通过<link>标记将 CSS 样式表引入到页面中,此时 CSS 样式表定义的内容将自动加载到页面中。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>通过链接形式引入 CSS 样式</title>
<link rel="stylesheet" href="css.css"> <!-- 在页面中引入 CSS 样式表 -->
</head>
<body>
<h2>页面文字一</h2> <!-- 在页面中添加文字 -->
<p>页面文字二</p>
</body>
</html>
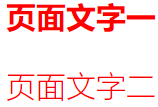
运行程序,结果如下图所示。

2 CSS3 的新特性
HTML5 和 CSS3 曾是互联网技术中最受关注的两个话题。CSS3 是 CSS 技术的一个升级版本,是由 Adobe Systems、Apple、Google、HP、IBM、Microsoft、Mozilla、Opera、Sun Microsystems(已被甲骨文收购)等许多 Web 界的巨头联合组成的一个名为 CSS Working Group 的组织共同协商策划的。
2.1 模块与模块化结构
在 CSS3 中并没有采用总体结构,而是采用了分工协作的模块化结构。采用这种模块化结构,是为了避免浏览器对于某个模块支持不完全的情况。如果把整体分成几个模块,各浏览器可以选择支持哪个模块,不支持哪个模块。例如,普通计算机中的浏览器和手机上用的浏览器应该针对不同的模块进行支持。如果采用模块分工协作,不同设备上所用的浏览器都可以选用不同的模块进行支持,方便了程序的开发。CSS3 中的常用模块如表1所示。
| 模 块 名 称 | 功 能 描 述 |
|---|---|
| basic box model | 定义各种与盒子相关的样式 |
| Line | 定义各种与直线相关的样式 |
| Lists | 定义各种与列表相关的样式 |
| Text | 定义各种与文字相关的样式 |
| Color | 定义各种与颜色相关的样式 |
| Font | 定义各种与字体相关的样式 |
| Background and border | 定义各种与背景和边框相关的样式 |
| Paged Media | 定义各种页眉、页脚、页数等页面元素数据的样式 |
| Writing Modes | 定义页面中文本数据的布局方式 |
2.2 一个简单的 CSS3 实例
对 CSS3 中模块的概念有了一定的了解之后,接下来通过实例介绍 CSS3 与 CSS2 在页面设计中的区别。
在 CSS2 中,如果要对页面中的文字添加彩色边框,可以通过 DIV 层来进行控制。
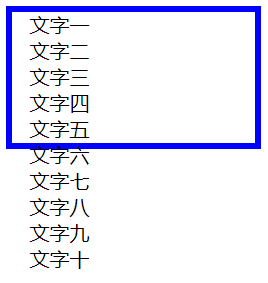
[例6] 在 CSS2 中使用 DIV 层对页面中的文字添加彩色边框。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>使用CSS2对页面中的文字添加彩色边框</title>
<style>
#boarder {
width: 180px;
height: 104px;
margin: 3px;
padding-left: 14px;
border-width: 5px;
border-color: blue;
border-style: solid;
}
</style>
</head>
<body>
<div id="boarder">
文字一<br>
文字二<br>
文字三<br>
文字四<br>
文字五<br>
</div>
</body>
</html>
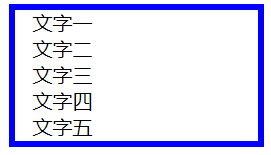
在浏览器中运行该实例,结果如下图所示。

在 CSS3 中添加了一些新的样式,例如本实例中的边框,就可以通过 CSS3 中的 border-radius 属性来实现。border-radius 属性指定好圆角的半径,即可绘制圆角边框。
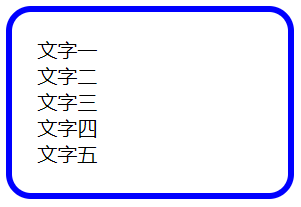
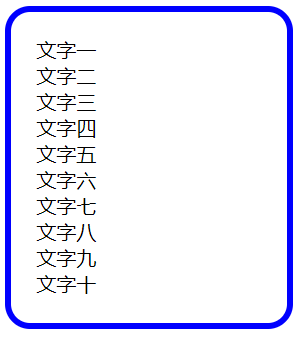
[例7] 在 CSS3 中使用 border-radius 属性对页面中的文字添加边框。代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>使用border-radius对页面中的文字添加彩色边框</title>
<style>
#boarder {
border: solid 5px blue;
border-radius: 20px;
padding: 20px;
width: 180px;
}
</style>
</head>
<body>
<div id="boarder">
文字一<br>
文字二<br>
文字三<br>
文字四<br>
文字五<br>
</div>
</body>
</html>
说明
在使用 border-radius 属性时,如果使用 Firefox 浏览器,需要将样式代码书写成 “-moz-border-radius”;如果使用 Safari 浏览器,需要将样式代码书写成 “-webkit-border-radius”;如果使用 Opera 浏览器,需要将样式代码书写成 “border-radius”;如果使用 Chrome 浏览器,需要将样式代码书写成 “border-radius” 或 “-webkit-border-radius” 的形式。
在浏览器中运行该实例,结果如下图所示。

在上面的两个实例中,都是对页面中的文字添加了边框,但是如果在这两个实例中多添加几行文字,即可发现运行结果的变化,如下两图所示。
从如下两图中的运行结果不难看出 CSS2 与 CSS 的区别,对于界面设计者来说,这无疑是个好消息。在 CSS3 中新增的各种各样的属性,可以摆脱 CSS2 中存在的很多束缚,从而使整个网站的界面设计迈上一个新的台阶。


智能推荐
Docker 快速上手学习入门教程_docker菜鸟教程-程序员宅基地
文章浏览阅读2.5w次,点赞6次,收藏50次。官方解释是,docker 容器是机器上的沙盒进程,它与主机上的所有其他进程隔离。所以容器只是操作系统中被隔离开来的一个进程,所谓的容器化,其实也只是对操作系统进行欺骗的一种语法糖。_docker菜鸟教程
电脑技巧:Windows系统原版纯净软件必备的两个网站_msdn我告诉你-程序员宅基地
文章浏览阅读5.7k次,点赞3次,收藏14次。该如何避免的,今天小编给大家推荐两个下载Windows系统官方软件的资源网站,可以杜绝软件捆绑等行为。该站提供了丰富的Windows官方技术资源,比较重要的有MSDN技术资源文档库、官方工具和资源、应用程序、开发人员工具(Visual Studio 、SQLServer等等)、系统镜像、设计人员工具等。总的来说,这两个都是非常优秀的Windows系统镜像资源站,提供了丰富的Windows系统镜像资源,并且保证了资源的纯净和安全性,有需要的朋友可以去了解一下。这个非常实用的资源网站的创建者是国内的一个网友。_msdn我告诉你
vue2封装对话框el-dialog组件_<el-dialog 封装成组件 vue2-程序员宅基地
文章浏览阅读1.2k次。vue2封装对话框el-dialog组件_
MFC 文本框换行_c++ mfc同一框内输入二行怎么换行-程序员宅基地
文章浏览阅读4.7k次,点赞5次,收藏6次。MFC 文本框换行 标签: it mfc 文本框1.将Multiline属性设置为True2.换行是使用"\r\n" (宽字符串为L"\r\n")3.如果需要编辑并且按Enter键换行,还要将 Want Return 设置为 True4.如果需要垂直滚动条的话将Vertical Scroll属性设置为True,需要水平滚动条的话将Horizontal Scroll属性设_c++ mfc同一框内输入二行怎么换行
redis-desktop-manager无法连接redis-server的解决方法_redis-server doesn't support auth command or ismis-程序员宅基地
文章浏览阅读832次。检查Linux是否是否开启所需端口,默认为6379,若未打开,将其开启:以root用户执行iptables -I INPUT -p tcp --dport 6379 -j ACCEPT如果还是未能解决,修改redis.conf,修改主机地址:bind 192.168.85.**;然后使用该配置文件,重新启动Redis服务./redis-server redis.conf..._redis-server doesn't support auth command or ismisconfigured. try
实验四 数据选择器及其应用-程序员宅基地
文章浏览阅读4.9k次。济大数电实验报告_数据选择器及其应用
随便推点
灰色预测模型matlab_MATLAB实战|基于灰色预测河南省社会消费品零售总额预测-程序员宅基地
文章浏览阅读236次。1研究内容消费在生产中占据十分重要的地位,是生产的最终目的和动力,是保持省内经济稳定快速发展的核心要素。预测河南省社会消费品零售总额,是进行宏观经济调控和消费体制改变创新的基础,是河南省内人民对美好的全面和谐社会的追求的要求,保持河南省经济稳定和可持续发展具有重要意义。本文建立灰色预测模型,利用MATLAB软件,预测出2019年~2023年河南省社会消费品零售总额预测值分别为21881...._灰色预测模型用什么软件
log4qt-程序员宅基地
文章浏览阅读1.2k次。12.4-在Qt中使用Log4Qt输出Log文件,看这一篇就足够了一、为啥要使用第三方Log库,而不用平台自带的Log库二、Log4j系列库的功能介绍与基本概念三、Log4Qt库的基本介绍四、将Log4qt组装成为一个单独模块五、使用配置文件的方式配置Log4Qt六、使用代码的方式配置Log4Qt七、在Qt工程中引入Log4Qt库模块的方法八、获取示例中的源代码一、为啥要使用第三方Log库,而不用平台自带的Log库首先要说明的是,在平时开发和调试中开发平台自带的“打印输出”已经足够了。但_log4qt
100种思维模型之全局观思维模型-67_计算机中对于全局观的-程序员宅基地
文章浏览阅读786次。全局观思维模型,一个教我们由点到线,由线到面,再由面到体,不断的放大格局去思考问题的思维模型。_计算机中对于全局观的
线程间控制之CountDownLatch和CyclicBarrier使用介绍_countdownluach于cyclicbarrier的用法-程序员宅基地
文章浏览阅读330次。一、CountDownLatch介绍CountDownLatch采用减法计算;是一个同步辅助工具类和CyclicBarrier类功能类似,允许一个或多个线程等待,直到在其他线程中执行的一组操作完成。二、CountDownLatch俩种应用场景: 场景一:所有线程在等待开始信号(startSignal.await()),主流程发出开始信号通知,既执行startSignal.countDown()方法后;所有线程才开始执行;每个线程执行完发出做完信号,既执行do..._countdownluach于cyclicbarrier的用法
自动化监控系统Prometheus&Grafana_-自动化监控系统prometheus&grafana实战-程序员宅基地
文章浏览阅读508次。Prometheus 算是一个全能型选手,原生支持容器监控,当然监控传统应用也不是吃干饭的,所以就是容器和非容器他都支持,所有的监控系统都具备这个流程,_-自动化监控系统prometheus&grafana实战
React 组件封装之 Search 搜索_react search-程序员宅基地
文章浏览阅读4.7k次。输入关键字,可以通过键盘的搜索按钮完成搜索功能。_react search