React + Router + Antd实现多标签页功能_react antd 多tab布局-程序员宅基地
写在前面
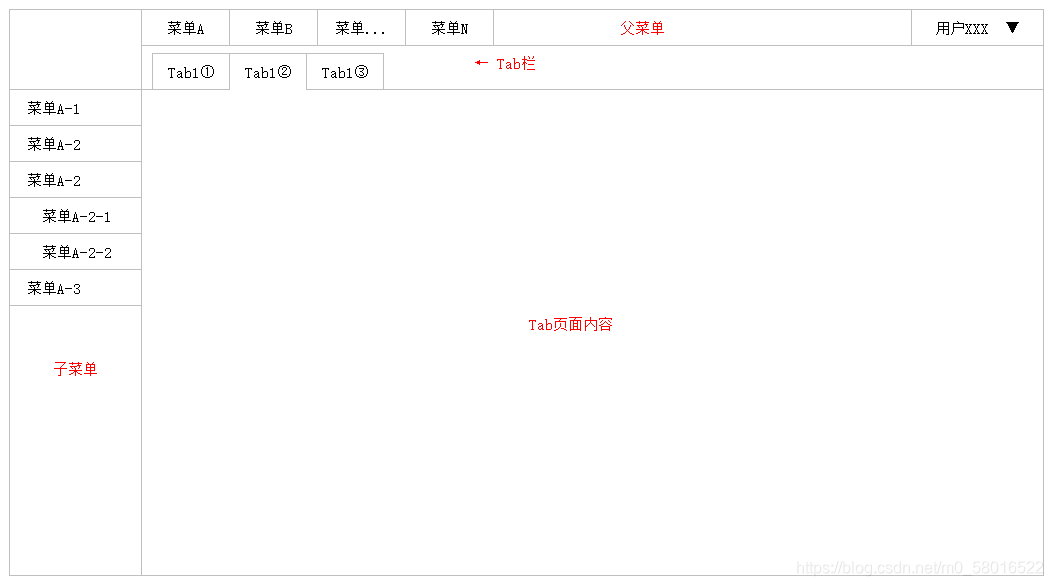
最近在学习React,并且开发一个类似于后台管理功能的前端项目,UI用的是阿里的ant design。在后台管理的项目中,其中一个比较实用的功能是多标签的模式,即点击不同菜单可以打开多个不同的Tab,并且点击Tab可以切换不同的页面内容,页面总体布局如下图:

在传统的jsp开发的年代,比较流行的一种多标签页的实现方式是用 iframe 实现多标签功能,不过由于iframe有着性能以及兼容性问题,网页上嵌套iframe的用法逐渐被抛弃。基于以上原因,项目中采用react router和antd组件的方式实现多标签功能。
具体实现
路由配置
项目中有两个主要组件,Login对应的是登录页面,Main对应的是主页面(即登录成功后跳转的页面),另外其他组件为具体的业务组件。在App.tsx中配置以下路由:
<Provider store={store}>
<HashRouter>
<Switch>
<Route path='/login' component={Login} ></Route>
<Route exact={false} path='/' component={Main} ></Route>
</Switch>
</HashRouter>
</Provider>
Login的配置比较简单,对应的路由是/login,即在访问/login时,显示login组件。
Main的路由中配置的路径为/,并且加了exact={false}的属性配置,即访问所有/路径下的子路径(当然除了/login),都会匹配至Main组件。
按以上路由配置时,实际实现的效果是访问/login,显示Login组件,访问/a,显示Main组件,访问/b,还是显示Main组件,另外访问除了/login地址之外的其他任何地址,都是显示Main组件,但是此时地址栏里的地址确实发生变化。
多Tabs标签页实现逻辑
实现逻辑比较简单:用户点击子菜单,首先需要做的是判断打开的tab中有无该菜单页面,有的话显示该tab,没有则添加tab并显示该新tab内容,tab功能比较简单,使用antd的Tabs标签页组件即可(Tabs标签页)。
而此时我们需要做的就是在Main组件中监控路由变化,并根据路由显示出具体的组件即可。
监听路由
React路由history对象提供了一个listen接口,文档如下:
export interface History<HistoryLocationState = LocationState> {
length: number;
action: Action;
location: Location<HistoryLocationState>;
push(path: Path, state?: HistoryLocationState): void;
push(location: LocationDescriptor<HistoryLocationState>): void;
replace(path: Path, state?: HistoryLocationState): void;
replace(location: LocationDescriptor<HistoryLocationState>): void;
go(n: number): void;
goBack(): void;
goForward(): void;
block(prompt?: boolean | string | TransitionPromptHook<HistoryLocationState>): UnregisterCallback;
listen(listener: LocationListener<HistoryLocationState>): UnregisterCallback;
createHref(location: LocationDescriptorObject<HistoryLocationState>): Href;
}
listen接口参数listener监听方法参数中,其中一个参数为location,其中包含了访问路由地址等信息。listen监听方法中核心实现代码如下:
this.props.history.listen((location, action) => {
let {
pathname} = location;
const existFlag = this.props.tabs.findIndex((item: RouteDef) => item.path === pathname) >= 0;
if (!existFlag) {
// 添加tab,并显示tab组件内容
} else {
// 显示已存在的tab组件内容
}
});
另外需要特别考虑的一点就是如果访问的url对应的业务组件不存在,需要显示404页面,在此不展开来讲。
至此多标签功能基本上已完成。
智能推荐
详解冬奥冠军背后的AI黑科技-程序员宅基地
文章浏览阅读3.6k次。用人工智能普惠体育发展。
form表单提交的几种方式_提交表单-程序员宅基地
文章浏览阅读10w+次,点赞92次,收藏495次。表单提交方式一:直接利用form表单提交html页面代码:<!DOCTYPE html><html><head><meta charset="UTF-8" /><title>Insert title here</title></head><body><form action="h..._提交表单
Unity Spine SkeletonGraphic 动画重复播放 过度残影透明渐变Bug 解决方案_unity skeletongraphic-程序员宅基地
文章浏览阅读5.1k次。Unity Spine SkeletonGraphic 重复播放 过度残影Bug 解决方案不推荐使用SetToSetupPose和Setup Pose相关,代码直接贴上/// <summary>/// Spine播放设置/// </summary>/// <param name="trackIndex">填写0</param>/// <param name="animationName">动画名</param>/// &l_unity skeletongraphic
高斯分布3——边缘概率与条件概率_高斯分布的条件概率-程序员宅基地
文章浏览阅读3.5k次。一、推导过程:二、结果:边缘分布x1,x2 各自依然服从 μi,写反差矩阵 Σii 的多元高斯分布;条件概率分布给定 xj 求 xi 的分布:μi|j=μi+ΣijΣ−1jj(xj−μj)Σi|j=Σjj−ΣTijΣ−1iiΣij..._高斯分布的条件概率
Ratelimitcache: Python缓存库,支持速率限制-程序员宅基地
文章浏览阅读339次,点赞8次,收藏8次。Ratelimitcache: Python缓存库,支持速率限制项目链接: https://gitcode.com/simonw/ratelimitcache?utm_source=artical_gitcode如果你正在寻找一个Python缓存库,并且希望对缓存操作进行速率限制,那么Ratelimitcache可能是你的理想选择。什么是Ratelimitcache?Ratelimitca..._python ratelimit基于什么
【爬虫】Xpath和CSS信息提取的方法异同点_xpath 获取css-程序员宅基地
文章浏览阅读2.3k次,点赞2次,收藏8次。Xpath和CSS信息提取的方法异同点_xpath 获取css
随便推点
基于OFDM+64QAM系统的载波同步matlab仿真,输出误码率,星座图,鉴相器,锁相环频率响应以及NCO等-程序员宅基地
文章浏览阅读454次。正交频分复用(OFDM)是一种在现代通信系统中广泛使用的调制技术,它具有高效的频谱利用和抗多径衰落等特点。64QAM(64-ary Quadrature Amplitude Modulation)是一种调制方式,可以在每个符号中传输更多的位信息。在OFDM系统中,保持载波同步对确保数据传输的可靠性至关重要。_基于ofdm+64qam系统的载波同步matlab仿真,
Springboot毕设项目超市商品销售管理系统37x2w(java+VUE+Mybatis+Maven+Mysql)_vue+springboot+mybatis商品管理系统-程序员宅基地
文章浏览阅读67次。Jdk1.8 + Tomcat8.5 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。若包含,则为maven项目,否则为非maven项目。Springboot毕设项目超市商品销售管理系统37x2w(java+VUE+Mybatis+Maven+Mysql)Springboot + mybatis + Maven + Vue 等等组成,B/S模式 + Maven管理等等。其他版本理论上也可以。_vue+springboot+mybatis商品管理系统
关掉\禁用win7自动配置ipv4地址的方法 默认网关自动消失的解决办法_禁止修改网关命令-程序员宅基地
文章浏览阅读3w次,点赞2次,收藏4次。转载自: http://blog.csdn.net/zouqin369/article/details/6913692 今天去公司设置好IP后,无论怎么样都上不了internet,再次打开本地后发现默认网关自动消失,cmd下输入ipconfig后的现象如下: 物理地址. . . . . . . . . . . . . : 00-22-64-55-76-8F DHCP 已启用_禁止修改网关命令
Extjs4.2 window加载HTML,父子页面html传参_extjs中打开网页怎么传参-程序员宅基地
文章浏览阅读482次。Extjs的窗口是可以加载自己的HTML的,但这样两个页面就相当独立了,传参是个问题 ,网上也没有很好的解答清楚,猫猫今天就说清楚这个模式的传参要点。_extjs中打开网页怎么传参
win系统下根据端口号关闭进程_win port 进程-程序员宅基地
文章浏览阅读811次。win_win port 进程
计算机网络复习——Ch3点到点数据链路层_hdlc go-back-n-程序员宅基地
文章浏览阅读1.2k次。Ch3点到点数据链路层知识点1. 点到点数据链路层要解决的主要问题2. 常见的帧管理(帧定界)方法3. CRC的计算4. 流量控制的基本原理5. 常见错误及其处理机制6. 滑动窗口的概念、形式及工作原理7. ARQ(Automatic Repeat reQuest)协议工作原理:8. 连续ARQ(Go-back-N ARQ)工作原理(特别注意累计确认):9. 选择重传ARQ工作原理10. 了解(高..._hdlc go-back-n