学生信息管理系统 图形用户界面(GUI) java 实现对数据库的操作 数据库用的mysql_java图形化编程学生信息系统csdn-程序员宅基地
技术标签: 面试 java 阿里巴巴 maven mysql 数据库 学习路线
学生信息管理系统
此项目包括四个类
- StartMySql → 用于启动登录界面
- Login → 登录进入操作界面
- MySQLGUI → 图形用户界面
- OperationMySql → 对数据库数据的操作功能实现
mysql 中 Table 的设计
涉及三个表
数据库名 StudentInfo 表名分别为 grade、course、summary
grade
ID
Name
Chinese
Math
English
course
ID
Name
Course
Credit
summary
Course
Average
实现概貌:


- 这个项目的注释真的 真的灰常详细 ~ o( ̄▽ ̄)ブ
- 此项目代码量在 1000 行左右,纯手打,奥力给
直接上代码啦
-
启动单独成类
// StartMySql.java
package StudentInfo;public class StartMySql {
// 启动登录界面
public static void main(String[] args) {
new Login();
}
} -
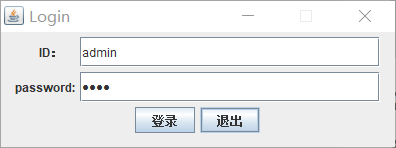
这是一个登录界面的小框框
// Login.java
package StudentInfo;import javax.swing.;
import java.awt.;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;public class Login implements ActionListener {
// 定义主窗口
private final JFrame jf;
// 定义输入用户名和密码的标签提示
private final JLabel InputUserName;
private final JLabel InputPassWord;
// 定义输入用户名文本框
private final JTextField UserName;
// 定义输入密码框
private final JPasswordField PassWord;
// 定义登录和取消按钮
private final JButton Login;
private final JButton Cancel;Login() { // 各组件实例化过程 jf = new JFrame("Login"); InputUserName = new JLabel(" ID: "); InputPassWord = new JLabel("password:"); UserName = new JTextField(); PassWord = new JPasswordField(); Login = new JButton("登录"); Cancel = new JButton("退出"); // 设置主窗口大小、位置和布局 jf.setSize(400, 150); jf.setLocation(600, 400); // 设置窗口流式布局 jf.setLayout(new FlowLayout()); // 设置用户名和密码框大小 UserName.setPreferredSize(new Dimension(300, 30)); PassWord.setPreferredSize(new Dimension(300, 30)); // 依次向主窗口添加各组件 jf.getContentPane().add(InputUserName); jf.getContentPane().add(UserName); jf.getContentPane().add(InputPassWord); jf.getContentPane().add(PassWord); jf.getContentPane().add(Login); jf.getContentPane().add(Cancel); // 设置主窗口不可调节大小 jf.setResizable(false); // 设置主窗口默认关闭操作 jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); // 给登录和取消按钮添加 Action 监听器 Login.addActionListener(this); Cancel.addActionListener(this); // 设置主窗口可见 jf.setVisible(true); } @Override public void actionPerformed(ActionEvent e) { // 如果单击【退出】按钮则程序退出 if (e.getSource().equals(Cancel)) { System.exit(0); } // 如果单击【登录】按钮则检查用户名和密码是否匹配 else if (e.getSource().equals(Login)) { // 如果用户名和密码匹配,则打开具体操作面板 if (UserName.getText().equals("admin") && String.valueOf(PassWord.getPassword()).equals("1234")) { // MySQLGUI myS = new MySQLGUI(); // myS.initial(); new MySQLGUI(); jf.setVisible(false); jf.dispose(); } // 如果用户名和密码不匹配,则给出提示对话框 else { JOptionPane.showOptionDialog(jf, "用户名或密码错误", "登陆失败", JOptionPane.CLOSED_OPTION, JOptionPane.ERROR_MESSAGE, null, null, null); } } }}
-
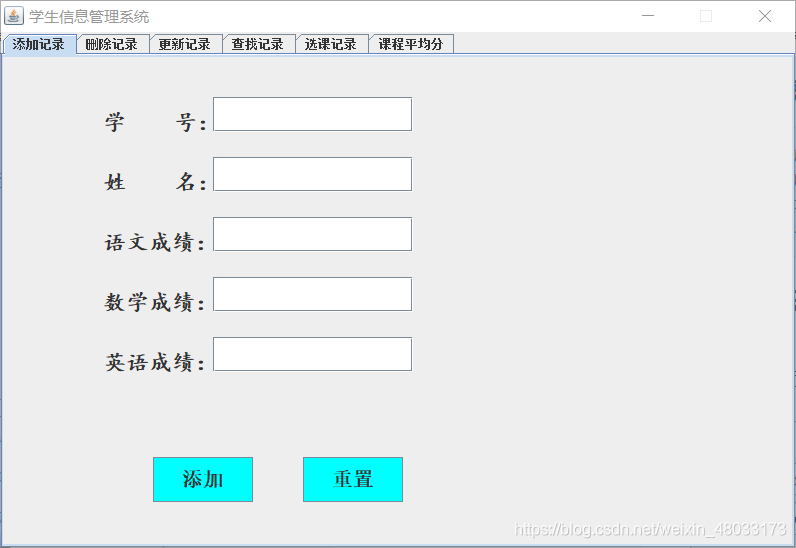
这是 GUI 界面代码
// MySQLGUI.java
package StudentInfo;import javax.swing.;
import java.awt.;
import java.awt.event.ItemEvent;
import java.awt.event.ItemListener;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;public class MySQLGUI extends JFrame implements MouseListener, ItemListener {
// 定义选项卡
private JTabbedPane Base;
// 定义选项卡上的嵌板
/*
* jp1, 添加记录
* jp2, 删除记录
* jp3, 更新记录
* jp4, 查找记录
* jp5, 选课记录
* jp6 课程平均分
* /
private JPanel jp1, jp2, jp3, jp4, jp5, jp6;
// 定义各按钮
/
* InsertRecord, 添加记录按钮
* InsertReset, 添加取消按钮
* DeleteRecord, 删除记录按钮
* DeleteReset, 删除取消按钮
* QueryRecord, 查询记录按钮
* UpdateRecord, 更改记录按钮
* UpdateReset, 重置更新框
* CourseQuery, 选课表查询按钮
* GradeQuery, 成绩查询按钮
* /
private JButton InsertRecord, InsertReset, DeleteRecord, DeleteReset,
QueryRecord, UpdateRecord, UpdateReset, CourseQuery, GradeQuery;
// 定义各标签
/
* InsertID1, 插入学号提示标签
* InsertName1, 插入姓名提示标签
* InsertChinese1, 插入语文成绩提示标签
* InsertMath1, 插入数学提示标签
* InsertEnglish1, 插入英语提示标签
* DeleteID1, 删除学号提示标签
* UpdateID1, 更新学号提示标签
* /
private JLabel InsertID1, InsertName1, InsertChinese1, InsertMath1,
InsertEnglish1, DeleteID1, UpdateID1;
// 定义各文本框
/
* InsertID2, 插入学号文本框
* InsertName2, 插入姓名文本框
* InsertChinese2, 插入语文文本框
* InsertMath2, 插入数学文本框
* InsertEnglish2, 插入英语文本框
* DeleteID2, 所要删除学号的文本框
* UpdateID2, 所要更新学号的文本框
* UpdateContent, 更新内容填写文本框
* IDCondition, 查询ID文本框
* NameCondition, 查询姓名文本框
* ChineseCondition,查询语文文本框
* MathCondition, 查询数学文本框
* EnglishCondition,查询英语文本框
* /
private JTextField InsertID2, InsertName2, InsertChinese2, InsertMath2, InsertEnglish2,
DeleteID2, UpdateID2, UpdateContent, IDCondition, NameCondition, ChineseCondition, MathCondition,
EnglishCondition;
// 定义显示结果文本域 显示 jp4 jp5 jp6 的查询结果
/
* QueryRecordResult, 查询学生信息结果文本域
* CourseQueryResult, 查询课程信息文本域
* GradeQueryResult, 查询课程成绩平均分文本域
* /
private JTextArea QueryRecordResult, CourseQueryResult, GradeQueryResult;
// 定义查询选项
/
* ID, 选择学号查询
* Name, 选择姓名查询
* Chinese, 选择语文查询
* Math, 选择数学查询
* English, 选择英语查询
* */
private JRadioButton ID, Name, Chinese, Math, English;
// 定义一个数据库操作的实例
private OperationMySql db = null;
// 定义滚动条
private JScrollPane scroll = null;
private JScrollPane CourseScroll = null;
private JScrollPane GradeScroll = null;
// 定义一个复选框用于选择更新的项目
private JComboBox UpdateItem = null;
// 定义复选框用于选择查询的项目
private JComboBox CourseItem = null; // 课程信息复选框
private JComboBox GradeItem = null; // 课程成绩复选框MySQLGUI() { // 设置各按钮信息 setButton(); // 设置各标签信息 setLabel(); // 设置各文本框信息 setTextField(); // 设置各面板信息 setPanel(); // 设置布局信息 setLayout(); // 设置选项卡信息 setBase(); // 设置主窗口信息 setThis(); // 设置数据库信息 setDB(); } // 设置各按钮信息的方法 private void setButton() { // jp1 上的按钮 InsertRecord = new JButton("添加"); InsertReco
智能推荐
稀疏编码的数学基础与理论分析-程序员宅基地
文章浏览阅读290次,点赞8次,收藏10次。1.背景介绍稀疏编码是一种用于处理稀疏数据的编码技术,其主要应用于信息传输、存储和处理等领域。稀疏数据是指数据中大部分元素为零或近似于零的数据,例如文本、图像、音频、视频等。稀疏编码的核心思想是将稀疏数据表示为非零元素和它们对应的位置信息,从而减少存储空间和计算复杂度。稀疏编码的研究起源于1990年代,随着大数据时代的到来,稀疏编码技术的应用范围和影响力不断扩大。目前,稀疏编码已经成为计算...
EasyGBS国标流媒体服务器GB28181国标方案安装使用文档-程序员宅基地
文章浏览阅读217次。EasyGBS - GB28181 国标方案安装使用文档下载安装包下载,正式使用需商业授权, 功能一致在线演示在线API架构图EasySIPCMSSIP 中心信令服务, 单节点, 自带一个 Redis Server, 随 EasySIPCMS 自启动, 不需要手动运行EasySIPSMSSIP 流媒体服务, 根..._easygbs-windows-2.6.0-23042316使用文档
【Web】记录巅峰极客2023 BabyURL题目复现——Jackson原生链_原生jackson 反序列化链子-程序员宅基地
文章浏览阅读1.2k次,点赞27次,收藏7次。2023巅峰极客 BabyURL之前AliyunCTF Bypassit I这题考查了这样一条链子:其实就是Jackson的原生反序列化利用今天复现的这题也是大同小异,一起来整一下。_原生jackson 反序列化链子
一文搞懂SpringCloud,详解干货,做好笔记_spring cloud-程序员宅基地
文章浏览阅读734次,点赞9次,收藏7次。微服务架构简单的说就是将单体应用进一步拆分,拆分成更小的服务,每个服务都是一个可以独立运行的项目。这么多小服务,如何管理他们?(服务治理 注册中心[服务注册 发现 剔除])这么多小服务,他们之间如何通讯?这么多小服务,客户端怎么访问他们?(网关)这么多小服务,一旦出现问题了,应该如何自处理?(容错)这么多小服务,一旦出现问题了,应该如何排错?(链路追踪)对于上面的问题,是任何一个微服务设计者都不能绕过去的,因此大部分的微服务产品都针对每一个问题提供了相应的组件来解决它们。_spring cloud
Js实现图片点击切换与轮播-程序员宅基地
文章浏览阅读5.9k次,点赞6次,收藏20次。Js实现图片点击切换与轮播图片点击切换<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <script type="text/ja..._点击图片进行轮播图切换
tensorflow-gpu版本安装教程(过程详细)_tensorflow gpu版本安装-程序员宅基地
文章浏览阅读10w+次,点赞245次,收藏1.5k次。在开始安装前,如果你的电脑装过tensorflow,请先把他们卸载干净,包括依赖的包(tensorflow-estimator、tensorboard、tensorflow、keras-applications、keras-preprocessing),不然后续安装了tensorflow-gpu可能会出现找不到cuda的问题。cuda、cudnn。..._tensorflow gpu版本安装
随便推点
物联网时代 权限滥用漏洞的攻击及防御-程序员宅基地
文章浏览阅读243次。0x00 简介权限滥用漏洞一般归类于逻辑问题,是指服务端功能开放过多或权限限制不严格,导致攻击者可以通过直接或间接调用的方式达到攻击效果。随着物联网时代的到来,这种漏洞已经屡见不鲜,各种漏洞组合利用也是千奇百怪、五花八门,这里总结漏洞是为了更好地应对和预防,如有不妥之处还请业内人士多多指教。0x01 背景2014年4月,在比特币飞涨的时代某网站曾经..._使用物联网漏洞的使用者
Visual Odometry and Depth Calculation--Epipolar Geometry--Direct Method--PnP_normalized plane coordinates-程序员宅基地
文章浏览阅读786次。A. Epipolar geometry and triangulationThe epipolar geometry mainly adopts the feature point method, such as SIFT, SURF and ORB, etc. to obtain the feature points corresponding to two frames of images. As shown in Figure 1, let the first image be and th_normalized plane coordinates
开放信息抽取(OIE)系统(三)-- 第二代开放信息抽取系统(人工规则, rule-based, 先抽取关系)_语义角色增强的关系抽取-程序员宅基地
文章浏览阅读708次,点赞2次,收藏3次。开放信息抽取(OIE)系统(三)-- 第二代开放信息抽取系统(人工规则, rule-based, 先关系再实体)一.第二代开放信息抽取系统背景 第一代开放信息抽取系统(Open Information Extraction, OIE, learning-based, 自学习, 先抽取实体)通常抽取大量冗余信息,为了消除这些冗余信息,诞生了第二代开放信息抽取系统。二.第二代开放信息抽取系统历史第二代开放信息抽取系统着眼于解决第一代系统的三大问题: 大量非信息性提取(即省略关键信息的提取)、_语义角色增强的关系抽取
10个顶尖响应式HTML5网页_html欢迎页面-程序员宅基地
文章浏览阅读1.1w次,点赞6次,收藏51次。快速完成网页设计,10个顶尖响应式HTML5网页模板助你一臂之力为了寻找一个优质的网页模板,网页设计师和开发者往往可能会花上大半天的时间。不过幸运的是,现在的网页设计师和开发人员已经开始共享HTML5,Bootstrap和CSS3中的免费网页模板资源。鉴于网站模板的灵活性和强大的功能,现在广大设计师和开发者对html5网站的实际需求日益增长。为了造福大众,Mockplus的小伙伴整理了2018年最..._html欢迎页面
计算机二级 考试科目,2018全国计算机等级考试调整,一、二级都增加了考试科目...-程序员宅基地
文章浏览阅读282次。原标题:2018全国计算机等级考试调整,一、二级都增加了考试科目全国计算机等级考试将于9月15-17日举行。在备考的最后冲刺阶段,小编为大家整理了今年新公布的全国计算机等级考试调整方案,希望对备考的小伙伴有所帮助,快随小编往下看吧!从2018年3月开始,全国计算机等级考试实施2018版考试大纲,并按新体系开考各个考试级别。具体调整内容如下:一、考试级别及科目1.一级新增“网络安全素质教育”科目(代..._计算机二级增报科目什么意思
conan简单使用_apt install conan-程序员宅基地
文章浏览阅读240次。conan简单使用。_apt install conan