nodejs koa2 + koa-body开发文件上传服务(图片,视频,音频....)_koa 上传音频文件-程序员宅基地
技术标签: koa上传文件 nodejs 文件上传 好玩的JavaScript
代码所在的项目:https://github.com/langyuxiansheng/biu-server-admin 已开源
在用node开发后端服务的时候,可能会用到fs文件系统.我这里用的koa2+ koa-body做的文件上传服务.
废话不多说.直接上源码, 主逻辑在FilesService.js中,代码部分提供思路仅供参考.
config里的配置,主要是代码中有staticPath的部分
server: {
port: 3010, // default: 3000
host: '127.0.0.1', // default: localhost,
jwtPublicKey: 'jwtPublicKey', //公钥
isNuxtRender: !true, //是否启用nuxt渲染
staticPath: path.join(__dirname, `/server/src/public`), //静态文件路径,相对于 Server.js 的路径
crawler: {
start: true, //是否开启爬虫系统
settimeout: 1 //延时多少s启动
}
},
1.Server.js 我是这样命名的,有些的主入口应该是app.js
const path = require('path'); //路径模块
const Koa2 = require('koa'); //koa
const KoaCors = require('koa-cors'); //核心文件
const KoaBody = require('koa-body'); //koa文件上传
const app = new Koa2();
app.use(KoaCors());
app.use(KoaBody({
multipart: true,
strict: false,
formidable: {
uploadDir: path.join(__dirname, `/uploads/tmp/server/src/public`), //设置上传缓存文件夹
maxFileSize: 1024 * 1024 * 10 * 1024 // 设置上传文件大小最大限制,默认1G 1024M
},
jsonLimit: '10mb',
formLimit: '10mb',
textLimit: '10mb'
}));
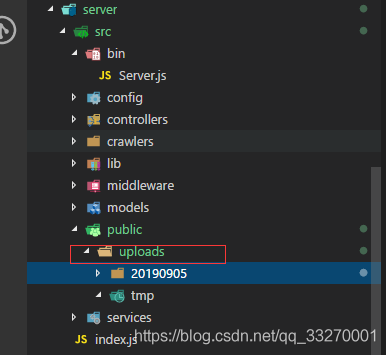
app.listen(port, host);目录结构,这是一部分.

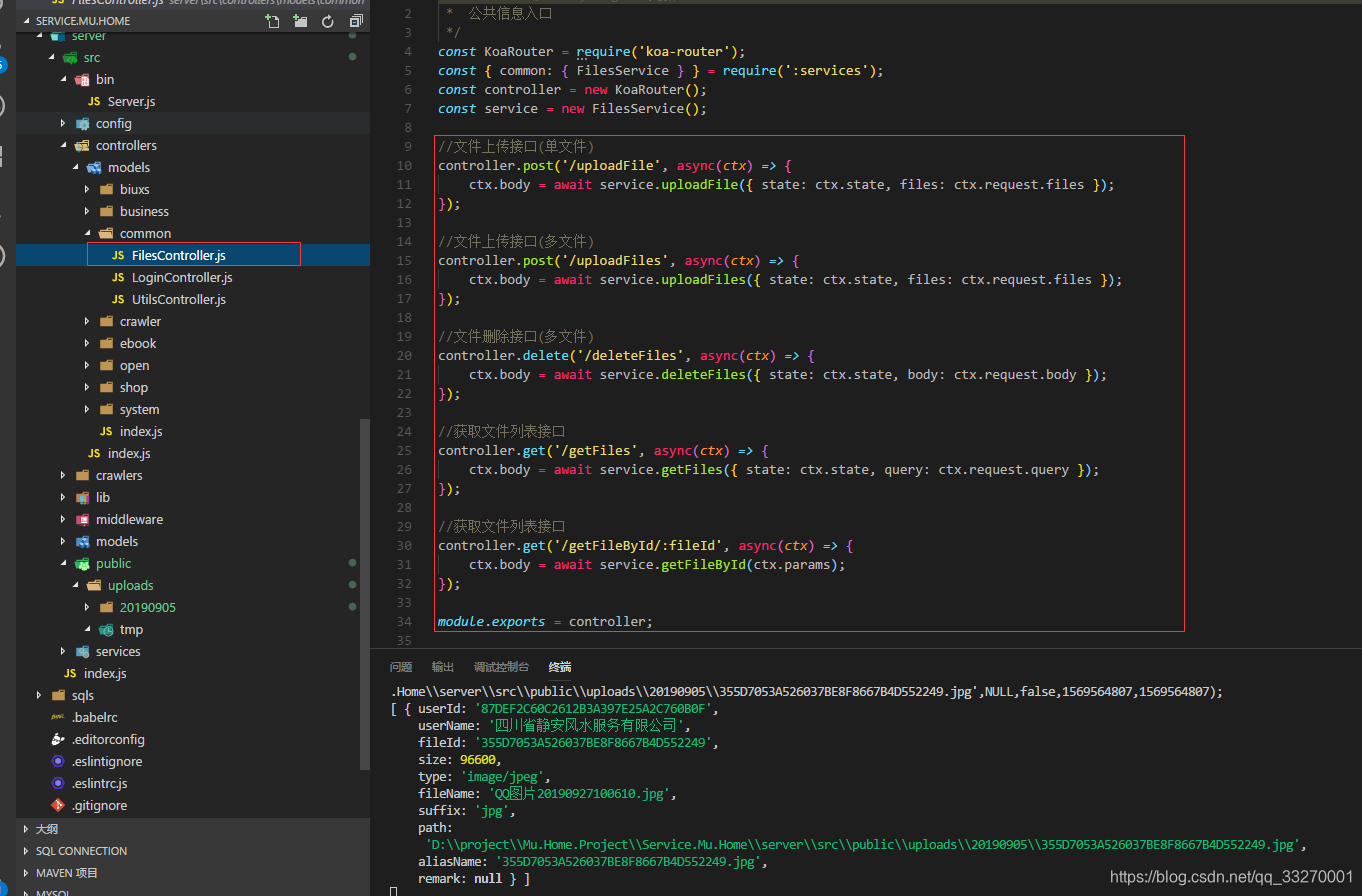
路由是这样配置的.
FilesController.js
/**
* 公共信息入口
*/
const KoaRouter = require('koa-router');
const { common: { FilesService } } = require(':services');
const controller = new KoaRouter();
const service = new FilesService();
//文件上传接口(单文件)
controller.post('/uploadFile', async(ctx) => {
ctx.body = await service.uploadFile({ state: ctx.state, files: ctx.request.files });
});
//文件上传接口(多文件)
controller.post('/uploadFiles', async(ctx) => {
ctx.body = await service.uploadFiles({ state: ctx.state, files: ctx.request.files });
});
//文件删除接口(多文件)
controller.delete('/deleteFiles', async(ctx) => {
ctx.body = await service.deleteFiles({ state: ctx.state, body: ctx.request.body });
});
//获取文件列表接口
controller.get('/getFiles', async(ctx) => {
ctx.body = await service.getFiles({ state: ctx.state, query: ctx.request.query });
});
//获取文件列表接口
controller.get('/getFileById/:fileId', async(ctx) => {
ctx.body = await service.getFileById(ctx.params);
});
module.exports = controller;

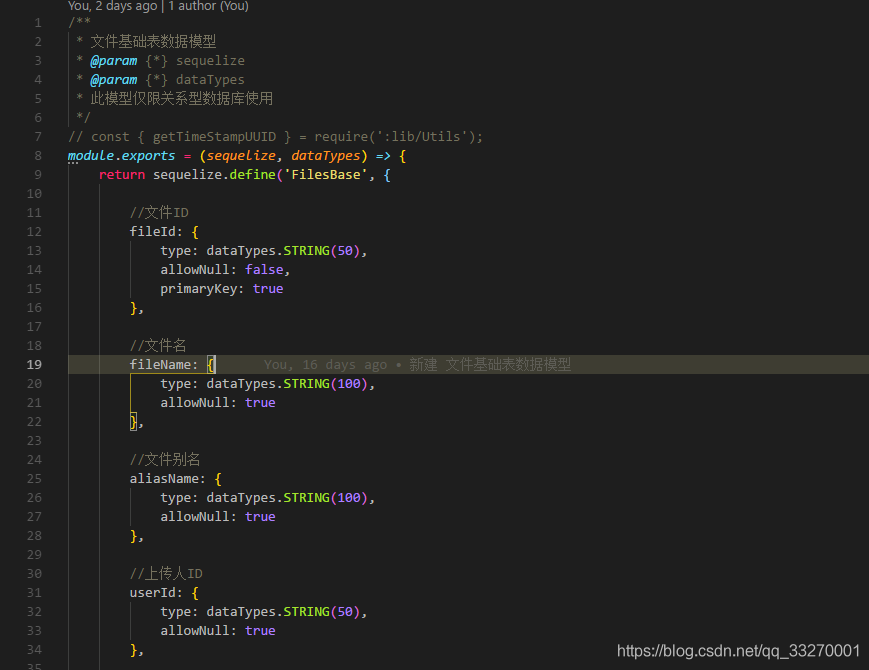
文件基础表数据模型,作者用的sequelize.js 一个orm工具.
/**
* 文件基础表数据模型
* @param {*} sequelize
* @param {*} dataTypes
* 此模型仅限关系型数据库使用
*/
// const { getTimeStampUUID } = require(':lib/Utils');
module.exports = (sequelize, dataTypes) => {
return sequelize.define('FilesBase', {
//文件ID
fileId: {
type: dataTypes.STRING(50),
allowNull: false,
primaryKey: true
},
//文件名
fileName: {
type: dataTypes.STRING(100),
allowNull: true
},
//文件别名
aliasName: {
type: dataTypes.STRING(100),
allowNull: true
},
//上传人ID
userId: {
type: dataTypes.STRING(50),
allowNull: true
},
//上传人名称
userName: {
type: dataTypes.STRING(100),
allowNull: true
},
//文件大小
size: {
type: dataTypes.INTEGER(20),
allowNull: true
},
//文件类型
type: {
type: dataTypes.STRING(100),
allowNull: true
},
//文件后缀
suffix: {
type: dataTypes.STRING(30),
allowNull: true
},
//文件存放的路径
path: {
type: dataTypes.STRING(200),
allowNull: true
},
//文件状态
status: {
type: dataTypes.INTEGER(2),
allowNull: true
},
//备注
remark: {
type: dataTypes.STRING(255),
allowNull: true
},
//是否删除 true是 false否
isDelete: {
type: dataTypes.BOOLEAN(),
allowNull: true,
defaultValue: () => false
},
//创建时间
createdTime: {
type: dataTypes.INTEGER(),
allowNull: true,
defaultValue: () => (Date.parse(new Date()) / 1000)
},
//修改时间
updatedTime: {
type: dataTypes.INTEGER(),
allowNull: true,
defaultValue: () => (Date.parse(new Date()) / 1000)
}
}, {
tableName: 'files_base'
});
};

文件系统主服务.
FilesService.js 这个是最原始的版本
/**
* 文件服务类
*/
const fs = require('fs');
const path = require('path');
const result = require(':lib/Result');
const config = require(':root/nuxt.config'); //配置文件
const { MODELS_PATH, getExtname, getTimeStampUUID, getYearMonthDay } = require(':lib/Utils');
const { MuHomeDB, SOP } = require(':lib/sequelize');
const FilesBaseModel = MuHomeDB.import(`${MODELS_PATH}/common/FilesBaseModel`);
module.exports = class {
// constructor() {
// FilesBaseModel.sync().then((res) => {
// console.log(`FilesBaseModel 同步成功`, res);
// });
// }
/**
* 单文件上传
* @param {*} param0
*/
async uploadFile({ state, files }) {
const file = files.file; //文件
if (!file) return result.failed(`未发现上传文件!`);
try {
if (Array.isArray(file)) { //只能上传单文件,需要删除临时文件
file.forEach((file) => {
fs.unlink(file.path, (err) => { //上传成功后删除临时文件
if (err) {
throw new Error('删除临时文件异常!');
} else {
console.log(`文件: ${file.path} 删除成功!`);
}
});
});
return result.failed(`只能上传单文件!`);
};
//创建文件夹
const time = getYearMonthDay(); //获取时间
let uploadPath = path.join(config.server.staticPath, `/uploads/`, time.replace(/-/g, '')); //文件上传存放路径
const existsSync = await new Promise((resolve, reject) => {
if (!fs.existsSync(uploadPath)) { //判断文件夹是否存在
fs.mkdir(uploadPath, (err) => {
if (err) {
reject(new Error(err));
} else {
resolve(true);
}
});
} else {
resolve(true);
}
});
if (existsSync) { //确认成功之后再进行操作
const data = await this.__filePromise(file, uploadPath, state.user.data); //调用文件上传方法
await FilesBaseModel.create(data); //保存文件到数据库
return result.success(null, data);
}
return result.failed(`上传文件异常!`);
} catch (error) {
console.log(error);
return result.failed(error);
}
}
/**
* 多文件上传
* @param {*} param0
*/
async uploadFiles({ state, files }) {
if (!files.file) return result.failed(`未发现上传文件!`);
//兼容单文件上传
const fileList = Array.isArray(files.file) ? files.file : [files.file];
try {
//创建文件夹
const time = getYearMonthDay(); //获取时间
let uploadPath = path.join(config.server.staticPath, `/uploads/`, time.replace(/-/g, '')); //文件上传存放路径
const existsSync = await new Promise((resolve, reject) => {
if (!fs.existsSync(uploadPath)) { //判断文件夹是否存在
fs.mkdir(uploadPath, (err) => {
if (err) {
reject(new Error(err));
} else {
resolve(true);
}
});
} else {
resolve(true);
}
});
if (existsSync) { //确认成功之后再进行操作
//多文件上传
const saveFiles = await Promise.all(fileList.map((file) => {
return this.__filePromise(file, uploadPath, state.user.data);
}));
//保存文件到数据库
await FilesBaseModel.bulkCreate(saveFiles);
console.log(saveFiles);
return result.success(null, saveFiles);
}
return result.failed(`上传文件异常!`);
} catch (error) {
console.log(error);
return result.failed(`上传文件出错!`);
}
}
/**
* 异步上传文件
* @param {*} file
*/
__filePromise (file, uploadPath, { userId, userName }) {
return new Promise((resolve, reject) => { //异常上传,同步获取
const { name, size, type } = file;
//创建数据库存储数据
const data = {
userId, //上传者id
userName, //上传者名称
fileId: getTimeStampUUID(),
size, //文件大小
type, //文件类型
fileName: name, //获取原文件名
suffix: getExtname(name), //获取文件后缀名
path: null, //文件路径
aliasName: null, //文件别名
remark: null //源文件路径
};
try {
const reader = fs.createReadStream(file.path); //创建可读文件流
const fileName = `${data.fileId}.${data.suffix}`; //重名名后的文件
const fileSavePath = path.join(uploadPath, fileName); //合成路径 + 时间 + 文件名
data.path = fileSavePath; //存储完整路径
data.aliasName = fileName; //存储别名
reader.pipe(fs.createWriteStream(fileSavePath)); //写入文件
reader.on('end', () => {
reader.close(); //关闭文件
fs.unlink(file.path, (err) => { //上传成功后删除临时文件
if (err) {
reject(new Error('删除临时文件异常!'));
} else {
console.log(`文件: ${file.path} 删除成功!`);
}
});
console.log(`文件:${name} 上传成功!`);
resolve(data);
});
reader.on('error', (err) => { reject(err); });
} catch (error) {
console.log(error);
reject(error);
}
});
}
/**
* 批量删除文件
* @param {*} param0
*/
async deleteFiles({ state, body: { fileIds } }) {
if (!Array.isArray(fileIds)) return result.paramsLack();
try {
const { userId } = state.user.data;
//查询相关文件
const files = await FilesBaseModel.findAll({
where: {
userId,
fileId: { [SOP.in]: fileIds }
// isDelete: false
}
});
if (files && files.length) { //获取数据库里的文件数据
const deleteFiles = files.map((file) => {
return new Promise((resolve, reject) => {
fs.unlink(file.path, (err) => { //删除文件
if (err) {
reject(new Error(`删除文件: ${file.path} 异常!`));
} else {
console.log(`文件: ${file.path} 删除成功!`);
resolve(file);
}
});
});
});
//返回删除文件的结果
const delData = await Promise.all(deleteFiles);
//批量删除数据库的数据
await FilesBaseModel.destroy({
where: {
userId,
fileId: delData.map(file => file.fileId)
}
});
return result.success(null, delData);
}
return result.success(`未发现需要删除的文件!`);
} catch (error) {
console.log(error);
return result.failed(`删除文件出错!`);
}
}
/**
* 获取文件列表
* @param {*} param0
*/
async getFiles({ state, query }) {
const { userId } = state.user.data;
const { keyword, page, limit } = query;
let queryData = {
where: { userId, isDelete: false },
order: [
['createdTime', 'DESC']
],
attributes: { exclude: ['isDelete'] }
};
if (keyword) {
queryData.where['fileName'] = {
[SOP.like]: `%${keyword}%`
};
}
if (page && limit) { //分页
queryData.offset = Number((page - 1) * limit); //开始的数据索引
queryData.limit = Number(limit); //每页限制返回的数据条数
};
try {
const { rows, count } = await FilesBaseModel.findAndCountAll(queryData);
return result.success(null, { list: rows, total: count });
} catch (error) {
console.log(error);
return result.failed(error);
}
}
/**
* 获取文件详情
* @param {*} param0
*/
async getFileById({ fileId }) {
if (!fileId) return result.paramsLack();
try {
const file = await FilesBaseModel.findOne({
where: { fileId, isDelete: false },
attributes: ['fileId', 'path', 'fileName']
});
return result.success(null, file);
} catch (error) {
console.log(error);
return result.failed(error);
}
}
};
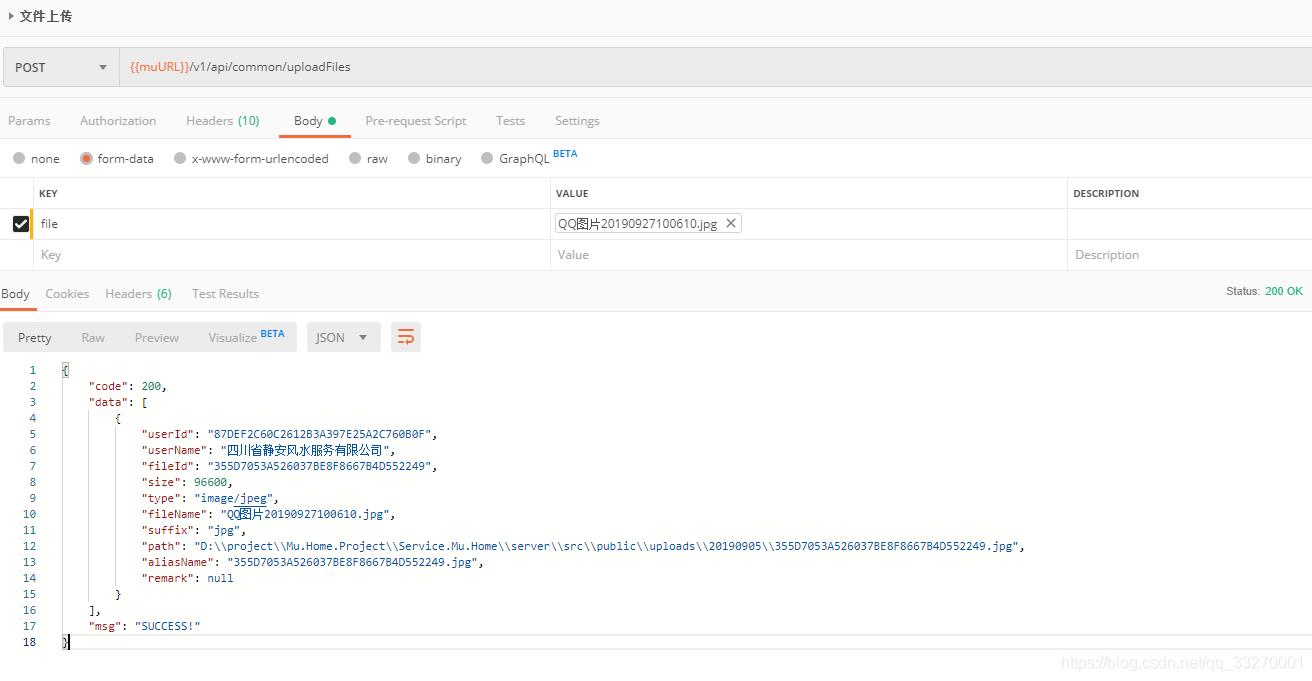
上传示例:

Utils.js 工具类
const MD5 = require('blueimp-md5');
const UUID = require('uuid');
const JWT = require('jsonwebtoken');
const config = require(':root/nuxt.config');
/**
* 工具类
*/
const Utils = {
//获取models路径
SRC_PATH: `${process.cwd()}/server/src`,
MODELS_PATH: `${process.cwd()}/server/src/models`,
/**
* 获取jwt数据
* @param {*} authorization
*/
getJwtData(authorization) {
if (!authorization) return null;
return JWT.verify(authorization, config.server.jwtPublicKey);
},
/**
* 签发jwt
* @param {*} data 你要保存到token的数据
* @param {*} expiresIn 秒到期时间
*/
signJWT(data, expiresIn) {
const time = 60 * 30; //默认为30分钟的有效期
const sign = { data: { data }, publicKey: config.server.jwtPublicKey, expiresIn: { expiresIn: expiresIn || time } };
return JWT.sign(sign.data, sign.publicKey, sign.expiresIn);
},
/**
* 取随机数
*/
getRandomNum() {
let Min = 10000000;
let Max = 99999999;
let Range = Max - Min;
let Rand = Math.random();
return (Min + Math.round(Rand * Range));
},
/**
* 获取MD5加密
*/
getMd5(str) {
return MD5(`${str}_SERVICE.MU.HOME`).toUpperCase();
},
/**
* 获取随机UUID 可能会重复
*/
getRandomUUID(isLowerCase) {
// return UUID.v4().replace(/-/g, '');
const str = Utils.getMd5(UUID.v4());
return isLowerCase ? str : str.toUpperCase();
},
/**
* 根据时间戳生成UUID
* @param {*} isLowerCase 是否小写
*/
getTimeStampUUID(isLowerCase) {
// const str = UUID.v1().replace(/-/g, '');
const str = Utils.getMd5(UUID.v1());
return isLowerCase ? str : str.toUpperCase();
},
/**
* 获取当前时间戳 毫秒
*/
getTimeStamp() {
return Date.parse(new Date());
},
/**
* 获取年月日 2019-09-25
* @param {*} connect 连接符
*/
getYearMonthDay(connect) {
const str = connect || '-';
const date = new Date();
const Y = date.getFullYear();
const M = date.getMonth() + 1;
const D = date.getDay();
return `${Y}${str}${M > 10 ? M : '0' + M}${str}${D > 10 ? D : '0' + D}`;
},
/**
* 获取当前年月日 时分秒
* @param {*} c1 连接符
* @param {*} c2 连接符
*/
getYearMonthDayAndHMI(c1, c2) {
const str = c1 || ':';
const date = new Date();
const H = date.getHours();
const M = date.getMinutes();
const I = date.getSeconds();
const YMD = Utils.getYearMonthDay(c2);
return `${YMD} ${H > 10 ? H : '0' + H}${str}${M > 10 ? M : '0' + M}${str}${I > 10 ? I : 'I' + I}`;
},
/**
* 截取字符串, 多余的部分用...代替
* @param {*} str
* @param {*} len
*/
setString(str, len) {
let StrLen = 0;
let s = '';
for (let i = 0; i < str.length; i++) {
if (str.charCodeAt(i) > 128) {
StrLen += 2;
} else {
StrLen++;
}
s += str.charAt(i);
if (StrLen >= len) {
return s + '...';
}
}
return s;
},
/**
* 格式化设置
* @param {*} GetOptions
*/
optionFormat(GetOptions) {
let options = '{';
for (let n = 0; n < GetOptions.length; n++) {
options = options + '\'' + GetOptions[n].option_name + '\':\'' + GetOptions[n].option_value + '\'';
if (n < GetOptions.length - 1) {
options = options + ',';
}
}
return JSON.parse(options + '}');
},
/**
* 数组去重
* @param {*} arr
*/
hovercUnique(arr) {
let n = {};
let r = [];
for (let i = 0; i < arr.length; i++) {
if (!n[arr[i]]) {
n[arr[i]] = true;
r.push(arr[i]);
}
}
return r;
},
/**
* 获取json长度
* @param {*} jsonData
*/
getJsonLength(jsonData) {
let arr = [];
for (let item in jsonData) {
arr.push(jsonData[item]);
}
return arr.length;
},
/**
* 线性数据转化为树
* @param {Object} source 源数据
* @param {Object} parentKey 父级id key
* @param {childrenKey} childrenKey 子集key
* @param {Object} pId 父级标识符
*/
listToTree(source, parentKey, childrenKey, pId) {
let data = JSON.parse(JSON.stringify(source));
let tree = [];
let temp = null;
for (let i = 0; i < data.length; i++) {
if (data[i][parentKey] == pId) {
let obj = data[i];
temp = Utils.listToTree(data, parentKey, childrenKey, data[i][childrenKey]);
if (temp.length > 0) {
obj.children = temp;
}
tree.push(obj);
}
}
return tree;
},
/**
* 移除对象中的无效属性
* @param obj
* @return {*}
*/
removeEmpty(obj) {
Object.keys(obj).forEach(function(key) {
(obj[key] && typeof obj[key] === 'object') && Utils.removeEmpty(obj[key]) ||
(obj[key] === undefined || obj[key] === null || obj[key] === '') && delete obj[key];
});
return obj;
},
/**
* 深度拷贝
* @param {*} obj
*/
deepCloneObject(object) {
return JSON.parse(JSON.stringify(object));
// const obj = JSON.parse(JSON.stringify(object));
// let objClone = Array.isArray(obj) ? [] : {};
// if (obj && typeof obj === 'object') {
// for (let key in obj) {
// if (obj.hasOwnProperty(key)) {
// //判断ojb子元素是否为对象,如果是,递归复制
// if (obj[key] && typeof obj[key] === 'object') {
// objClone[key] = Utils.deepCloneObject(obj[key]);
// } else {
// //如果不是,简单复制
// objClone[key] = obj[key];
// }
// }
// }
// }
// return objClone;
},
/**
* 字符转小写
*/
getLC(val) {
if (!val) throw Error(`字符串不存在 val${val}`);
return (val).toLowerCase();
},
/**
* 字符转大写
* @param {*} val
*/
getUC(val) {
if (!val) throw Error(`字符串不存在 val${val}`);
return (val).toLocaleUpperCase();
},
/**
* js生成随机数
* @param {*} lower
* @param {*} upper
*/
random(lower, upper) {
return Math.floor(Math.random() * (upper - lower)) + lower;
},
/**
* 生成文件名
* @param {*} isLowerCase
*/
getFileNameUUID32(nameExtension, isLowerCase) {
const str = Utils.getMd5(UUID.v1());
const name = isLowerCase ? str : str.toUpperCase();
return `BIUXS_WEB_${name}.${nameExtension}`;
},
// 转为unicode 编码
encodeUnicode(str) {
var res = [];
for (var i = 0; i < str.length; i++) {
res[i] = ('00' + str.charCodeAt(i).toString(16)).slice(-4);
}
return '\\u' + res.join('\\u');
},
// 解码
decodeUnicode(str) {
str = str.replace(/\\/g, '%');
//转换中文
str = unescape(str);
//将其他受影响的转换回原来
str = str.replace(/%/g, '\\');
//对网址的链接进行处理
str = str.replace(/\\/g, '');
return str;
},
/**
* 获取文件的后缀名
* @param {*} filename
*/
getExtname(filename) {
if (!filename || typeof filename != 'string') return false;
const a = filename.split('').reverse().join('');
const b = a.substring(0, a.search(/\./)).split('').reverse().join('');
return b;
}
};
module.exports = Utils;
以上是部分源码.有不明白的地方.或者可以优化的地方请留言给出您宝贵的意见或者建议.
再分享一个文件操作的工具类
const fs = require('fs');
// 图片文件夹路径
const path = require('path');
const request = require('request');
const { SRC_PATH, getFileNameUUID32 } = require(':lib/Utils');
/**
* 文件操作工具类
*/
const FileUtils = {
/**
* 读取目录
* @param {*} path
*/
async readdir(readPath) {
return new Promise((resolve, reject) => {
fs.readdir(readPath, (err, files) => {
if (err) {
console.log(`获取文件列表失败`);
reject(err);
} else {
resolve(files);
}
});
});
},
/**
* 获取文件信息
* @param {*} path
*/
async getfileStat(filepath) {
return new Promise((resolve, reject) => {
fs.stat(filepath, (eror, stats) => {
if (eror) {
console.log(`获取文件stats失败`);
reject(eror);
} else {
if (stats.isFile()) { //是文件
resolve({ isFile: true, filepath, ...stats });
} else if (stats.isDirectory()) {
resolve({ isFile: false, filepath, ...stats });
} else {
reject(new Error(`未知类型!`));
}
}
});
});
},
/**
* 读取文件内容
* @param {*} path
* @param encode 编码格式
* @returns { code,data}
*/
async readerFile(fileFullPath, encode) {
return new Promise((resolve, reject) => {
fs.readFile(fileFullPath, (err, data) => {
if (err) {
console.log(`读取文件:${fileFullPath}内容失败,${err}`);
reject(err);
} else if (encode) {
console.log(`读取文件:${fileFullPath}成功!`);
resolve({ code: 200, data: data.toString(encode || 'utf-8') });
} else {
resolve({ code: 200, data });
}
});
});
},
/**
* 创建文件夹
* @param {*} filepath
* @returns Boolean
*/
async createDir(filepath) {
return new Promise((resolve, reject) => {
fs.mkdir(filepath, (err) => {
if (err) {
console.log(`创建文件夹:${filepath}失败!`);
reject(err);
} else {
console.log(`创建文件夹:${filepath}成功!`);
resolve(true);
}
});
});
},
/**
* 判断一个文件夹是否存在
* @param {*} dirpath 文件夹路径
* @param {*} isCreateDir 如果不存在就创建
*/
async isDirExists(dirpath, isCreateDir) {
return new Promise(async (resolve, reject) => {
if (!fs.existsSync(dirpath)) { //判断文件夹是否存在
if (isCreateDir) {
const res = await FileUtils.createDir(dirpath);
if (res) {
resolve(res);
} else {
reject(res);
}
} else {
resolve(false);
}
} else {
resolve(true);
}
});
},
/**
* 删除文件
* @param {*} fileFullPath 文件的路径
* @returns {code }
*/
async deleteFile(fileFullPath) {
return new Promise((resolve, reject) => {
fs.unlink(fileFullPath, (err) => { //上传成功后删除临时文件
if (err) {
console.log(`删除文件:${fileFullPath}异常!`);
reject(err);
} else {
console.log(`删除文件:${fileFullPath}成功!`);
resolve({ code: 200, path: fileFullPath });
}
});
});
},
/**
* 写内容到文件
* @param {*} path
* @param encode 编码格式
* @returns { code,data}
*/
async writeFile(fileFullPath, content) {
return new Promise((resolve, reject) => {
fs.writeFile(fileFullPath, content, (err, data) => {
if (err) {
console.log(`写入文件:${fileFullPath}内容失败,${err}`);
reject(err);
} else if (content) {
console.log(`写入文件:${fileFullPath}成功!`);
resolve({ code: 200, data: data.toString(content || 'utf-8') });
} else {
resolve({ code: 200, data });
}
});
});
}
};
module.exports = FileUtils;
重新封装整理后的FilesService.js
/**
* 文件服务类
*/
const fs = require('fs');
const path = require('path');
const crypto = require('crypto');
const result = require(':lib/Result');
const config = require(':config/server.base.config'); //配置文件
const { MODELS_PATH, SRC_PATH, getExtname, getTimeStampUUID, getYearMonthDay, getFileNameUUID32 } = require(':lib/Utils');
const { isDirExists, deleteFile, readerFile } = require(':lib/FileUtils');
const { BiuDB, SOP } = require(':lib/sequelize');
const Email = require(':lib/Email');
const FilesBaseModel = BiuDB.import(`${MODELS_PATH}/common/FilesBaseModel`);
module.exports = class {
constructor() {
console.log(Email);
FilesBaseModel.sync().then((res) => {
console.log(`FilesBaseModel 同步成功`, res);
});
}
/**
* 单文件上传
* @param {*} param0
*/
async uploadFile({ state, files }) {
const file = files.file; //文件
if (!file) return result.failed(`未发现上传文件!`);
try {
if (Array.isArray(file)) { //只能上传单文件,需要删除临时文件
file.forEach((file) => {
deleteFile(file.path); //上传成功后删除临时文件
});
return result.failed(`只能上传单文件!`);
} else if (file.size / 1024 / 1024 < 200) { //单位是M
return result.failed(`上传文件不能超过200M!`);
}
//创建文件夹
const time = getYearMonthDay(); //获取时间
let uploadPath = path.join(config.staticPath, `/uploads/`, time.replace(/-/g, '')); //文件上传存放路径
const existsSync = await isDirExists(uploadPath, true); //判断文件夹是否存在,不存在就创建
if (existsSync) { //确认成功之后再进行操作
const data = await this.__filePromise(file, uploadPath, state.user.data); //调用文件上传方法
await FilesBaseModel.create(data); //保存文件到数据库
return result.success(null, data);
}
return result.failed(`上传文件异常!`);
} catch (error) {
console.log(error);
return result.failed(error);
}
}
/**
* 多文件上传
* @param {*} param0
*/
async uploadFiles({ state, files }) {
if (!files.file) return result.failed(`未发现上传文件!`);
//兼容单文件上传
const fileList = Array.isArray(files.file) ? files.file : [files.file];
try {
const maxSize = fileList.map(item => item.size).reduce((a, b) => (a + b), 0);
if (maxSize / 1024 / 1024 < 200) { //单位是M
fileList.forEach((file) => {
deleteFile(file.path); //上传成功后删除临时文件
});
return result.failed(`批量上传文件总大小不能超过200M!`);
}
//创建文件夹
const time = getYearMonthDay(); //获取时间
let uploadPath = path.join(config.staticPath, `/uploads/`, time.replace(/-/g, '')); //文件上传存放路径
const existsSync = await isDirExists(uploadPath, true); //判断文件夹是否存在,不存在就创建
if (existsSync) { //确认成功之后再进行操作
//多文件上传
const saveFiles = await Promise.all(fileList.map((file) => {
return this.__filePromise(file, uploadPath, state.user.data);
}));
//保存文件到数据库
await FilesBaseModel.bulkCreate(saveFiles);
console.log(saveFiles);
return result.success(null, saveFiles);
}
return result.failed(`上传文件异常!`);
} catch (error) {
console.log(error);
return result.failed(`上传文件出错!`);
}
}
/**
* 异步上传文件
* @param {*} file
*/
__filePromise (file, uploadPath, { userId, userName }) {
return new Promise((resolve, reject) => { //异常上传,同步获取
const md5sum = crypto.createHash('md5'); //创建文件指纹读取对象
const { name, size, type } = file;
//创建数据库存储数据
const data = {
userId, //上传者id
userName, //上传者名称
fileId: getTimeStampUUID(),
size, //文件大小
type, //文件类型
fileName: name, //获取原文件名
suffix: getExtname(name), //获取文件后缀名
path: null, //文件路径
aliasName: null, //文件别名
remark: null //源文件路径
};
try {
console.log(`正在上传${name}`);
const reader = fs.createReadStream(file.path); //创建可读文件流
const fileName = getFileNameUUID32(data.suffix); //重名名后的文件
const fileSavePath = path.join(uploadPath, fileName); //合成路径 + 时间 + 文件名
data.path = fileSavePath.split('public')[1]; //存储完整路径
data.aliasName = fileName; //存储别名
reader.pipe(fs.createWriteStream(fileSavePath)); //写入文件
reader.on('data', (chunk) => { md5sum.update(chunk); }); //读取文件流
reader.on('end', () => {
data.fileMD5 = md5sum.digest('hex').toUpperCase();
console.log(`fileMD5:`, data.fileMD5);
reader.close(); //关闭文件
deleteFile(file.path); //上传成功后删除临时文件
console.log(`文件:${name} 上传成功!`);
resolve(data);
});
reader.on('error', (err) => { reject(err); });
} catch (error) {
console.log(error);
reject(error);
}
});
}
/**
* 批量删除文件
* @param {*} param0
*/
async deleteFiles({ state, body: { ids } }) {
if (!Array.isArray(ids)) return result.paramsLack();
try {
const { userId, isAdmin, roleName } = state.user.data;
const queryData = {
where: {
userId,
fileId: { [SOP.in]: ids },
isDelete: false
}
};
if (isAdmin && (roleName === '超级管理员')) { //超级管理员会获取所有的文件
delete queryData.where['userId'];
delete queryData.where['isDelete'];
}
//查询相关文件
const files = await FilesBaseModel.findAll(queryData);
if (files && files.length) { //获取数据库里的文件数据
if (isAdmin && (roleName === '超级管理员')) { //只有超级管理员才能真正的删除文件,普通用户为软删除
const deleteFiles = files.map((file) => {
return new Promise(async (resolve, reject) => {
try {
const res = await deleteFile(path.join(config.staticPath, file.path)); //上传成功后删除临时文件
if (res && res.code == 200) {
await FilesBaseModel.destroy({ where: { fileId: file.fileId } });
resolve(file);
} else {
reject(res);
}
} catch (error) {
reject(error);
}
});
});
//返回删除文件的结果
const delData = await Promise.all(deleteFiles);
//批量删除数据库的数据
return result.success(null, delData);
} else {
//批量软删除
await FilesBaseModel.update({ isDelete: true }, { where: { fileId: ids } });
return result.success(null);
}
}
return result.success(`未发现需要删除的文件!`);
} catch (error) {
console.log(error);
return result.failed(`删除部分文件出错!`);
}
}
/**
* 获取文件列表
* @param {*} param0
*/
async getFiles({ state, query }) {
const { userId, isAdmin, roleName } = state.user.data;
const { keyword, isDelete, page, limit } = query;
let queryData = {
where: { userId, isDelete: false },
order: [
['createdTime', 'DESC']
]
// attributes: { exclude: ['isDelete'] }
};
if (isAdmin && (roleName === '超级管理员')) {
delete queryData.where['userId']; //超级管理员会获取所有的文件
delete queryData.where['isDelete'];
}
if (keyword) {
queryData.where['fileName'] = {
[SOP.like]: `%${keyword}%`
};
}
if (isDelete != undefined || isDelete != null) {
console.log(isDelete);
queryData.where['isDelete'] = isDelete != 0;
}
if (page && limit) { //分页
queryData.offset = Number((page - 1) * limit); //开始的数据索引
queryData.limit = Number(limit); //每页限制返回的数据条数
};
try {
const { rows, count } = await FilesBaseModel.findAndCountAll(queryData);
return result.success(null, { list: rows, total: count });
} catch (error) {
console.log(error);
return result.failed(error);
}
}
/**
* 获取文件详情
* @param {*} param0
*/
async getFileById({ fileId }) {
if (!fileId) return result.paramsLack();
try {
const file = await FilesBaseModel.findOne({
where: { fileId, isDelete: false },
attributes: ['fileId', 'path', 'fileName']
});
return result.success(null, file);
} catch (error) {
console.log(error);
return result.failed(error);
}
}
/**
* 读取文件内容
* @param {*} param0
*/
async readeFileContent({ filePath }) {
if (!filePath) return result.paramsLack();
try {
const { code, data } = await readerFile(path.join(SRC_PATH, '/public', filePath), 'utf-8');
if (code == 200) {
return result.success(null, data);
}
return result.failed('读取文件失败!'); // return result.success(null, file);
} catch (error) {
console.log(error);
return result.failed(error);
}
}
};
智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf