京东商城(HTML和CSS实现京东商城网站)_京东商城最下部html-程序员宅基地
技术标签: css web网页设计 html javascript jquery css3
学习京东商城(HTML和CSS实现京东商城网站),本文实现该系统的功能截图,HTML和CSS部分关键语句,系统功能图等供大家学习参考
本页面模仿京东商城
本系统完全模仿京东商城写的页面,页面功能齐全
技术实现
采用HTML5,CSS3,JavaScript,Jquery
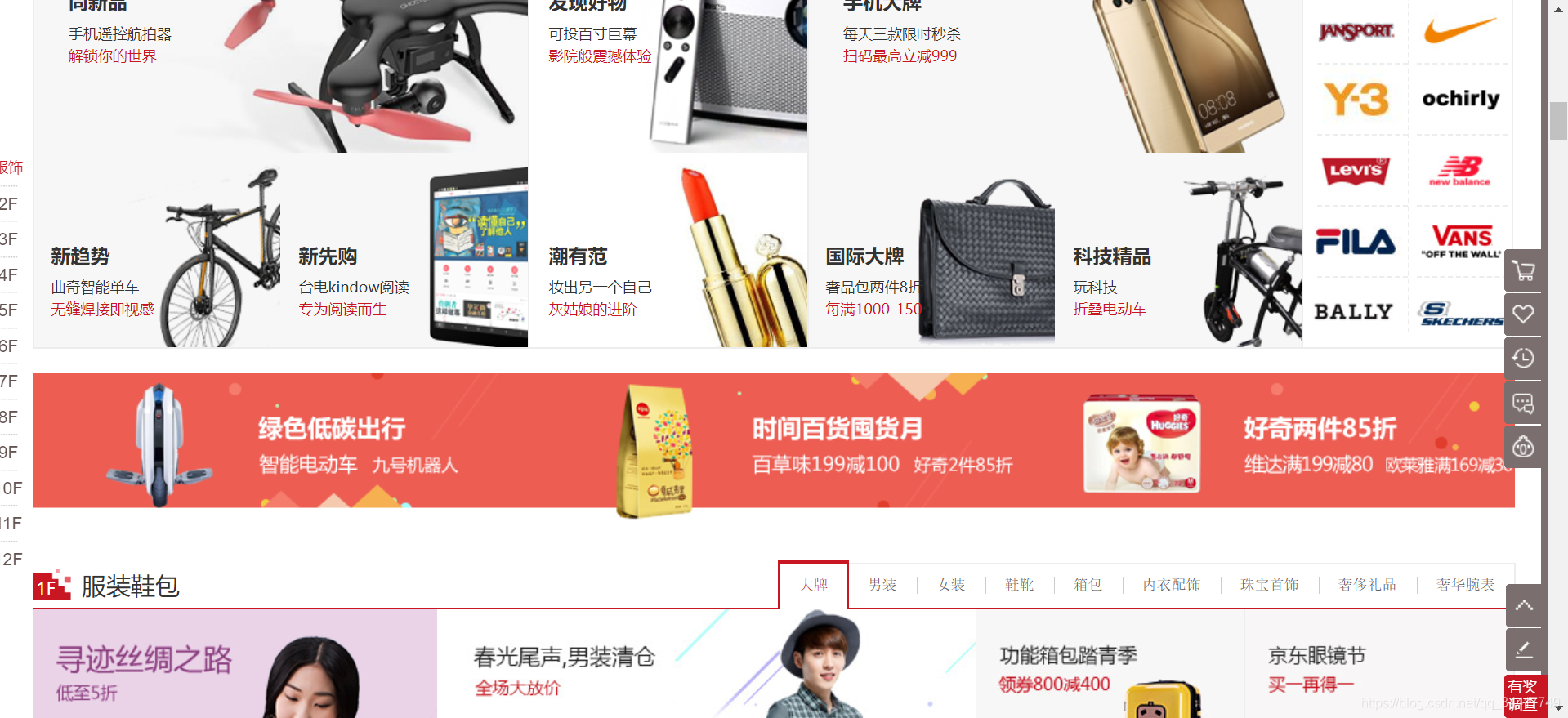
京东商城页面

导航栏部分代码
<!-- 购物导航栏-1-->
<div class="shop-right fn-hide">
<div class="nav-top">
<a>品牌日<i>></i></a>
<a>家电城<i>></i></a>
<a>智能生活馆<i>></i></a>
<a>京东净化器<i>></i></a>
<a>京东帮服务店<i>></i></a>
<a>值得买精选<i>></i></a>
</div>
<div class="shop-down">
<dl class="fore1 fore-con fn-clear">
<dt><a>大家电<i>></i></a></dt>
<dd>
<a>平板电视</a>
<a>空调</a>
<a>冰箱</a>
<a>洗衣机</a>
<a>家庭影院</a>
<a>DVD</a>
<a>迷你音响</a>
<a>冷柜/冰吧</a>
<a>酒柜</a>
<a>家电配件</a>
</dd>
</dl>
<dl class="fore2 fore-con fn-clear">
<dt><a>厨卫大电<i>></i></a></dt>
<dd>
<a>油烟机</a>
<a>燃气灶</a>
<a>烟灶套装</a>
<a>消毒柜</a>
<a>洗碗机</a>
<a>电热水器</a>
<a>燃气热水器</a>
<a>嵌入式厨电</a>
</dd>
</dl>
<dl class="fore3 fore-con fn-clear">
<dt><a>厨房小电<i>></i></a></dt>
<dd>
<a>电饭煲</a>
<a>微波炉</a>
<a>电烤箱</a>
<a>电磁炉</a>
<a>电压力锅</a>
<a>豆浆机</a>
<a>咖啡机</a>
<a>面包机</a>
<a>榨汁机</a>
<a>料理机</a>
<a>电饼铛</a>
<a>养生壶/煎药壶</a>
<a>酸奶机</a>
<a>煮蛋器</a>
<a>电水壶/热水瓶</a>
<a>电炖锅</a>
<a>多用途锅</a>
<a>电烧烤壶</a>
<a>电热饭盒</a>
<a>其它厨房电器</a>
</dd>
</dl>
<dl class="fore4 fore-con fn-clear">
<dt><a>生活电器<i>></i></a></dt>
<dd>
<a>电风扇</a>
<a>冷风扇</a>
<a>净化器</a>
<a>扫地机器人</a>
<a>吸尘器</a>
<a>加湿器</a>
<a>挂烫机/熨斗</a>
<a>取暖电器</a>
<a>插座</a>
<a>电话机</a>
<a>净水器</a>
<a>饮水机</a>
<a>除湿机</a>
<a>干衣机</a>
<a>清洁机</a>
<a>收录、音机</a>
<a>其它生活电器</a>
<a>生活电器配件</a>
</dd>
</dl>
<dl class="fore5 fore-con fn-clear">
<dt><a>个护健康<i>></i></a></dt>
<dd>
<a>剃须刀</a>
<a>剃/脱毛器</a>
<a>口腔护理</a>
<a>电吹风</a>
<a>美容器</a>
<a>理发器</a>
<a>卷/直发器</a>
<a>按摩椅</a>
<a>按摩器</a>
<a>足浴盆</a>
<a>血压计</a>
<a>健康秤/厨房秤</a>
<a>血糖仪</a>
<a>体温计</a>
<a>计步器/脂肪检测仪</a>
<a>其它健康电器</a>
</dd>
</dl>
<dl class="fore5 fore-con fn-clear">
<dt><a>五金家装<i>></i></a></dt>
<dd>
<a>电动工具</a>
<a>手动工具</a>
<a>仪器仪表</a>
<a>浴霸/排气扇</a>
<a>灯具</a>
<a>LED灯</a>
<a>洁身器</a>
<a>水槽</a>
<a>龙头</a>
<a>淋浴花洒</a>
<a>厨卫五金</a>
<a>家具五金</a>
<a>门铃</a>
<a>电气开关</a>
<a>插座</a>
<a>电工电科</a>
<a>监控安防</a>
<a>电线/线缆</a>
</dd>
</dl>
</div>
<div class="inner-banner">
<a><img src="./img/inner-ad-1.jpg"></a>
<a><img src="./img/inner-ad-2.jpg"></a>
<a><img src="./img/inner-ad-3.jpg"></a>
<a><img src="./img/inner-ad-4.jpg"></a>
<a><img src="./img/inner-ad-5.jpg"></a>
<a><img src="./img/inner-ad-6.jpg"></a>
<a><img src="./img/inner-ad-7.jpg"></a>
<a><img src="./img/inner-ad-8.jpg"></a>
</div>
<div class="inner-banner-2">
<a>
<a><img src="./img/inner-ad-9.jpg"></a>
<a><img src="./img/inner-ad-10.jpg"></a>
</a>
</div>
</div>
</div>
<!-- 购物导航栏-1 结束-->
京东商城页面头部

京东商城头部

<!-- 头部导航栏 -->
<div id="top">
<div class="top-wrap">
<ul class="top-city">
<li class="dropdown menu"><!-- 添加hover -->
<div class="to-city">送至:天津</div>
<div class="city-select fn-hide">
<div class="white"></div>
<div class="city-wrap">
<div class="city-item"><a>北京</a></div>
<div class="city-item"><a>上海</a></div>
<div class="city-item"><a>天津</a></div>
<div class="city-item"><a>重庆</a></div>
<div class="city-item"><a>河北</a></div>
<div class="city-item"><a>山西</a></div>
<div class="city-item"><a>河南</a></div>
<div class="city-item"><a>辽宁</a></div>
<div class="city-item"><a>吉林</a></div>
<div class="city-item"><a>黑龙江</a></div>
<div class="city-item"><a>内蒙古</a></div>
<div class="city-item"><a>江苏</a></div>
<div class="city-item"><a>山东</a></div>
<div class="city-item"><a>安徽</a></div>
<div class="city-item"><a>浙江</a></div>
<div class="city-item"><a>福建</a></div>
<div class="city-item"><a>湖北</a></div>
<div class="city-item"><a>湖南</a></div>
<div class="city-item"><a>广东</a></div>
<div class="city-item"><a>广西</a></div>
<div class="city-item"><a>江西</a></div>
<div class="city-item"><a>四川</a></div>
<div class="city-item"><a>海南</a></div>
<div class="city-item"><a>贵州</a></div>
<div class="city-item"><a>云南</a></div>
<div class="city-item"><a>西藏</a></div>
<div class="city-item"><a>山西</a></div>
<div class="city-item"><a>甘肃</a></div>
<div class="city-item"><a>青海</a></div>
<div class="city-item"><a>宁夏</a></div>
<div class="city-item"><a>新疆</a></div>
<div class="city-item"><a>台湾</a></div>
<div class="city-item"><a>香港</a></div>
<div class="city-item"><a>澳门</a></div>
<div class="city-item"><a>钓鱼岛</a></div>
<div class="city-item"><a>海外</a></div>
</div>
</div>
</li>
</ul>
<ul class="top-right">
<li class="left">
<a>你好,请登录</a>
<a><span class="free-reg">免费注册</span></a>
</li>
<li class="speacer"></li>
<li class="menu"><a>我的订单</a></li>
<li class="speacer"></li>
<li class="menu">
<a>我的京东</a>
<div class="myjd fn-hide">
<div class="white"></div>
<div class="up-pic">
<a>
<img src="./img/no-img.jpg">
</a>
</div>
<div class="login"><a>你好,请登录</a></div>
<div class="coupon"><a>优惠券</a> 丨 <a>消息</a></div>
<div class="myjd-list">
<div class="item"><a>待回复订单</a></div>
<div class="item"><a>我的关注</a></div>
<div class="item"><a>咨询回复</a></div>
<div class="item item-dou"><a>我的京豆</a></div>
<div class="item"><a>降价商品</a></div>
<div class="item item-licai"><a>我的理财</a></div>
<div class="item"><a>返修退换货</a></div>
<div class="item"><a>京豆白条</a></div>
</div>
<div class="myjd-bottom">
<h2>我的足迹</h2>
<div class="more">
<a>更多></a>
</div>
<div>
<a><img src="./img/myjd-iphone.jpg"></a>
</div>
</div>
</div>
</li>
<li class="speacer"></li>
<li class="menu"><a>京东会员</a></li>
<li class="speacer"></li>
<li class="menu"><a>企业采购</a></li>
<li class="speacer"></li>
<li class="menu">
<a>手机京东</a>
<div class="jd-phone fn-hide">
<div class="white"></div>
<img src="./img/phone.png">
</div>
</li>
<li class="speacer"></li>
<li class="menu">
<a>关注京东</a>
<div class="focus-jd fn-hide">
<div class="white"></div>
<img src="./img/focus-jd.jpg">
</div>
</li>
<li class="speacer"></li>
<li class="menu">
<a>客户服务</a>
<div class="jd-service fn-hide">
<div class="white"></div>
<h2>客户</h2>
<div class="service-wrap">
<div class="fn-left"><a>帮助中心</a></div>
<div class="fn-left"><a>在线客服</a></div>
<div class="fn-left"><a>客服邮箱</a></div>
<div class="fn-right"><a>售后服务</a></div>
<div class="fn-right"><a>意见建议</a></div>
</div>
<div class="service-border">
<h2>商户</h2>
<div>
<a>京东商学院</a>
</div>
</div>
</div>
</li>
<li class="speacer"></li>
<li class="right-last menu">
<a>网站导航</a>
<div class="jd-nav fn-hide">
<div class="white-2"></div>
<div class="nav-1 nav">
<h2>特色主题</h2>
<div><a>品牌街</a></div>
<div><a>好东西</a></div>
<div><a>京东预售</a></div>
<div><a>尖er货</a></div>
<div><a>京东首发</a></div>
<div><a>今日团购</a></div>
<div><a>优惠券</a></div>
<div><a>闪购</a></div>
<div><a>京东会员</a></div>
<div><a>天天低价</a></div>
<div><a>定期送</a></div>
<div><a>装机大师</a></div>
<div><a>新奇特</a></div>
<div><a>京东试用</a></div>
<div><a>礼品购</a></div>
<div><a>智能馆</a></div>
<div><a>玩bigger</a></div>
<div><a>大牌免息</a></div>
<div><a>北京老字号</a></div>
</div>
<div class="nav-2 nav">
<h2>行业频道</h2>
<div class="nav-2-1"><a>服装成</a></div>
<div class="nav-2-2"><a>家用电器</a></div>
<div class="nav-2-3"><a>电脑办公</a></div>
<div class="nav-2-4"><a>手机</a></div>
<div class="nav-2-5"><a>美妆馆</a></div>
<div class="nav-2-6"><a>食品</a></div>
<div class="nav-2-7"><a>数码</a></div>
<div class="nav-2-8"><a>母婴</a></div>
<div class="nav-2-9"><a>家装城</a></div>
<div class="nav-2-10"><a>运动户外</a></div>
<div class="nav-2-11"><a>整车</a></div>
<div class="nav-2-12"><a>图书</a></div>
<div class="nav-2-13"><a>农资频道</a></div>
<div class="nav-2-14"><a>京东智能</a></div>
</div>
<div class="nav-3 nav">
<h2>生活服务</h2>
<div class="nav-3-1"><a>京东众筹</a></div>
<div class="nav-3-2"><a>白条</a></div>
<div class="nav-3-3"><a>京东钱包</a></div>
<div class="nav-3-4"><a>京东小金库</a></div>
<div class="nav-3-5"><a>理财</a></div>
<div class="nav-3-6"><a>话费</a></div>
<div class="nav-3-7"><a>旅行</a></div>
<div class="nav-3-8"><a>彩票</a></div>
<div class="nav-3-9"><a>游戏</a></div>
<div class="nav-3-10"><a>机票酒店</a></div>
<div class="nav-3-11"><a>电影票</a></div>
<div class="nav-3-12"><a>水电煤</a></div>
<div class="nav-3-13"><a>京东到家</a></div>
<div class="nav-3-14"><a>京东微联</a></div>
<div class="nav-3-15"><a>京东众测</a></div>
</div>
<div class="nav-4 nav">
<h2>更多精选</h2>
<div class="nav-4-1"><a>京东社区</a></div>
<div class="nav-4-2"><a>京东通信</a></div>
<div class="nav-4-3"><a>在线读书</a></div>
<div class="nav-4-4"><a>京东E卡</a></div>
<div class="nav-4-5"><a>智能社区</a></div>
<div class="nav-4-6"><a>游戏社区</a></div>
<div class="nav-4-7"><a>京友邦</a></div>
<div class="nav-4-8"><a>卖家入住</a></div>
<div class="nav-4-9"><a>企业采购</a></div>
<div class="nav-4-10"><a>服务市场</a></div>
<div class="nav-4-11"><a>乡村招募</a></div>
<div class="nav-4-12"><a>校园加盟</a></div>
<div class="nav-4-13"><a>办公生活馆</a></div>
<div class="nav-4-14"><a>知识产权维权</a></div>
<div class="nav-4-15"><a>English Site</a></div>
</div>
</div>
</li>
</ul>
</div>
</div>
<!-- 头部导航栏 结束-->
京东商城商品分类

京东商城商品

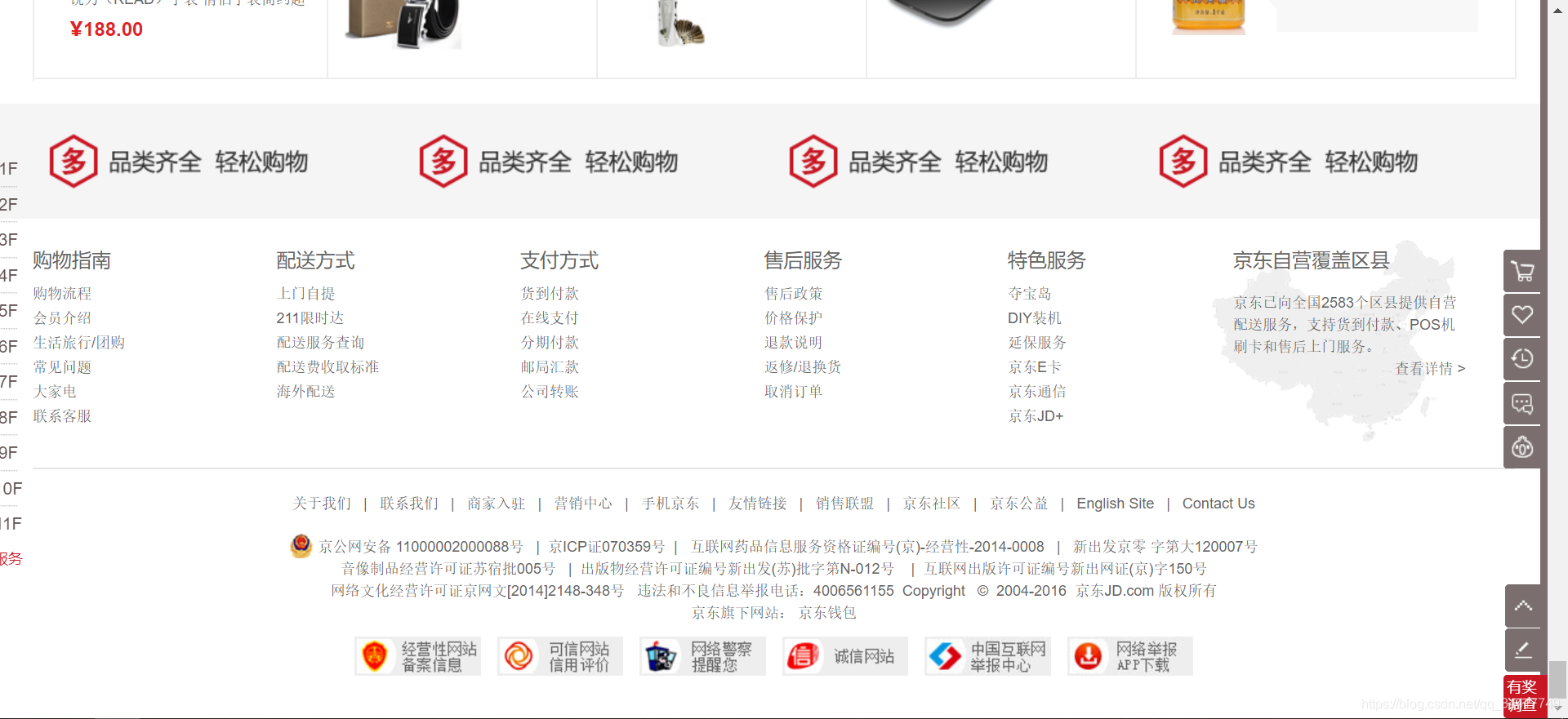
京东商城底部

<!-- 结尾部分 -->
<div id="lazy-foot">
<div id="service-2016">
<div class="slogen">
<ul>
<li class="fore1">
<img src="./img/service_items_1.png">
</li>
<li class="fore2">
<img src="./img/service_items_1.png">
</li>
<li class="fore3">
<img src="./img/service_items_1.png">
</li>
<li class="fore4">
<img src="./img/service_items_1.png">
</li>
</ul>
</div>
<div class="foot-s">
<dl class="fore1">
<dt>购物指南</dt>
<dd>购物流程</dd>
<dd>会员介绍</dd>
<dd>生活旅行/团购</dd>
<dd>常见问题</dd>
<dd>大家电</dd>
<dd>联系客服</dd>
</dl>
<dl class="fore2">
<dt>配送方式</dt>
<dd>上门自提</dd>
<dd>211限时达</dd>
<dd>配送服务查询</dd>
<dd>配送费收取标准</dd>
<dd>海外配送</dd>
</dl>
<dl class="fore3">
<dt>支付方式</dt>
<dd>货到付款</dd>
<dd>在线支付</dd>
<dd>分期付款</dd>
<dd>邮局汇款</dd>
<dd>公司转账</dd>
</dl>
<dl class="fore4">
<dt>售后服务</dt>
<dd>售后政策</dd>
<dd>价格保护</dd>
<dd>退款说明</dd>
<dd>返修/退换货</dd>
<dd>取消订单</dd>
</dl>
<dl class="fore5">
<dt>特色服务</dt>
<dd>夺宝岛</dd>
<dd>DIY装机</dd>
<dd>延保服务</dd>
<dd>京东E卡</dd>
<dd>京东通信</dd>
<dd>京东JD+</dd>
</dl>
<div id="coverage">
<div class="dt">
京东自营覆盖区县
</div>
<div class="dd">
<p>京东已向全国2583个区县提供自营配送服务,支持货到付款、POS机刷卡和售后上门服务。</p>
<p class="ar">
<a>查看详情 ></a>
</p>
</div>
</div>
</div>
<div class="foot-last">
<div id="footer-2016">
<div class="links">
<a>关于我们</a>|<a>联系我们</a>|<a>商家入驻</a>|<a>营销中心</a>|<a>手机京东</a>|<a>友情链接</a>|<a>销售联盟</a>|<a>京东社区</a>|<a>京东公益</a>|<a>English Site</a>|<a>Contact Us</a>
</div>
<div class="copyright">
<a>
<img src="./img/police.png">
京公网安备 11000002000088号
</a>
| 京ICP证070359号 |
<a> 互联网药品信息服务资格证编号(京)-经营性-2014-0008</a>
| 新出发京零 字第大120007号<br>
<a>音像制品经营许可证苏宿批005号</a>
| 出版物经营许可证编号新出发(苏)批字第N-012号
| 互联网出版许可证编号新出网证(京)字150号<br>
<a>网络文化经营许可证京网文[2014]2148-348号</a>
违法和不良信息举报电话:4006561155 Copyright
2004-2016 京东JD.com 版权所有<br>
京东旗下网站:
<a>京东钱包</a>
</div>
<div class="authentication">
<a><img src="./img/last-1.png"></a>
<a><img src="./img/last-2.png"></a>
<a><img src="./img/last-3.jpg"></a>
<a><img src="./img/last-4.png"></a>
<a><img src="./img/last-5.jpg"></a>
<a><img src="./img/last-6.jpg"></a>
</div>
</div>
</div>
</div>
</div>
<!-- 结尾部分结束 -->
智能推荐
一个ngrok如何穿透多个端口?_ngrok多个端口-程序员宅基地
文章浏览阅读2.7k次,点赞2次,收藏4次。如何不充钱就可以穿透多个端口?./ngrok authtoken 授权码之前这个操作的生成的yml文件中修改 端口可添加多个addr:port端口可随意配置_ngrok多个端口
C语言 char转uint8_t-程序员宅基地
文章浏览阅读5.9k次。char转uint8_t:static int char2uint(char *input, uint8_t *output){ for(int i = 0; i < 24; i++) { output[i] &= 0x00; for (int j = 1; j >= 0; j--) { char hb = input[i*2 + 1 - j]; if (hb >= '0' &..._char转uint8_t
android 陀螺仪简单使用,判读手机是否静止状态_安卓陀螺仪多少才算静止-程序员宅基地
文章浏览阅读6.5k次,点赞5次,收藏13次。陀螺仪允许您在任何给定时刻确定Android设备的角速度。简单来说,它告诉您设备绕X,Y和Z轴旋转的速度有多快。最近,即使是预算手机正在制造,陀螺仪内置,增强现实和虚拟现实应用程序变得如此受欢迎。通过使用陀螺仪,您可以开发可以响应设备方向的微小更改的应用程序。创建陀螺仪对象和管理器manager// Register it, specifying the polling interv..._安卓陀螺仪多少才算静止
lib静态库逆向分析_libtersafe-程序员宅基地
文章浏览阅读4.7k次,点赞3次,收藏16次。当我们要分析一个lib库里的代码时,首先需要判断这是一个静态库还是一个导入库。库类型判断lib文件其实是一个压缩文件。我们可以直接使用7z打开lib文件,以查看里面的内容。如果里面的内容是obj文件,表明是静态库。如果里面的内容是dll文件,表明是导入库。导入库里面是不包含代码的,代码包含在对应的dll文件中。从lib中提取obj静态库是一个或者多个obj文件的打包,这里有两个方法从中提取obj:Microsoft 库管理器 7z解压Microsoft 库管理器(li_libtersafe
Linux的网络适配器_linux 查询网络适配器-程序员宅基地
文章浏览阅读5.3k次,点赞3次,收藏3次。了解一下,省的脑壳痛 桥接模式对应的虚拟网络名称“VMnet0” 桥接模式下,虚拟机通过主机的网卡进行通信,若物理主机有多块网卡(有线的和无线网卡),应选择桥结哪块物理网卡桥接模式下,虚拟机和物理主机同等地位,可以通过物理主机的网卡访问外网(局域网),一个局域网的其他计算机可以访问虚拟机。为虚拟机设置一个与物理网卡在同个网段的IP,则虚拟机就可以与物理主机以及局域..._linux 查询网络适配器
【1+X Web前端等级考证 】 | Web前端开发中级理论 (附答案)_1+xweb前端开发中级-程序员宅基地
文章浏览阅读3.4w次,点赞77次,收藏438次。# 前言2020 12月 1+X Web 前端开发中级 模拟题大致就更这么多,我的重心不在这里,就不花太多时间在这里面了。但是,说说1+X Web前端开发等级考证这个证书,总有人跑到网上问:这个证书有没有用? 这个证书含金量高不高?# 关于考不考因为这个是工信部从2019年才开始实施试点的,目前还在各大院校试点中,就目前情况来看,知名度并不是很高,有没有用现在无法一锤定音,看它以后办的怎么样把,软考以前也是慢慢地才知名起来。能考就考吧,据所知,大部分学校报考,基本不用交什么报考费(小部分学校,个别除._1+xweb前端开发中级
随便推点
项目组织战略管理及组织结构_项目组织的具体形态的是战略管理层-程序员宅基地
文章浏览阅读1.7k次。组织战略是组织实施各级项目管理,包括项目组合管理、项目集管理和项目管理的基础。只有从组织战略的高度来思考,思考各个层次项目管理在组织中的位置,才能够理解各级项目管理在组织战略实施中的作用。同时战略管理也为项目管理提供了具体的目标和依据,各级项目管理都需要与组织的战略保持一致。..._项目组织的具体形态的是战略管理层
图像质量评价及色彩处理_图像颜色质量评价-程序员宅基地
文章浏览阅读1k次。目录基本统计量色彩空间变换亮度变换函数白平衡图像过曝的评价指标多视影像因曝光条件不一而导致色彩差异,人眼可以快速区分影像质量,如何利用图像信息辅助算法判断影像优劣。基本统计量灰度均值方差梯度均值方差梯度幅值直方图图像熵p·log(p)色彩空间变换RGB转单通道灰度图像 mean = 225.7 stddev = 47.5mean = 158.5 stddev = 33.2转灰度梯度域gradMean = -0.0008297 / -0.000157461gr_图像颜色质量评价
MATLAB运用规则,利用辛普森规则进行数值积分-程序员宅基地
文章浏览阅读1.4k次。Simpson's rule for numerical integrationZ = SIMPS(Y) computes an approximation of the integral of Y via the Simpson's method (with unit spacing). To compute the integral for spacing different from one..._matlab利用幸普生计算积分
【AI之路】使用huggingface_hub优雅解决huggingface大模型下载问题-程序员宅基地
文章浏览阅读1.2w次,点赞28次,收藏61次。Hugging face 资源很不错,可是国内下载速度很慢,动则GB的大模型,下载很容易超时,经常下载不成功。很是影响玩AI的信心。经过多次测试,终于搞定了下载,即使超时也可以继续下载。真正实现下载无忧!究竟如何实现?且看本文分解。_huggingface_hub
mysql数据库查看编码,mysql数据库修改编码_查看数据库编码-程序员宅基地
文章浏览阅读3.5k次,点赞2次,收藏7次。其中 `DEFAULT CHARSET` 和 `COLLATE` 分别指定了表的默认编码和排序规则。其中 `DEFAULT CHARACTER SET` 指定了数据库的默认编码。其中 `Collation` 列指定了字段的排序规则,这也是字段的默认编码。此命令将更改表的默认编码和排序规则。此命令将更改字段的编码和排序规则。此命令将更改数据库的默认编码。_查看数据库编码
机器学习(十八):Bagging和随机森林_bagging数据集-程序员宅基地
文章浏览阅读1.3k次,点赞7次,收藏24次。本文深入探讨了集成学习及其在随机森林中的应用。对集成学习的基本概念、优势以及为何它有效做了阐述。随机森林,作为一个集成学习方法,与Bagging有紧密联系,其核心思想和实现过程均在文中进行了说明。还详细展示了如何在Sklearn中利用随机森林进行建模,并对其关键参数进行了解读,希望能帮助大家更有效地运用随机森林进行数据建模。_bagging数据集