Android中mpchartlib柱状图的详细属性以及实现(可左右滑动可点击)_安卓 柱状图点击显示-程序员宅基地
技术标签: 移动 可移动 android 柱状图 Android mpchartlib
冒充前言的前言
最开始项目说用柱状图,后来被折线图给取代了,之前实现的一个小Demo,贴出来,希望对大家能有帮助。
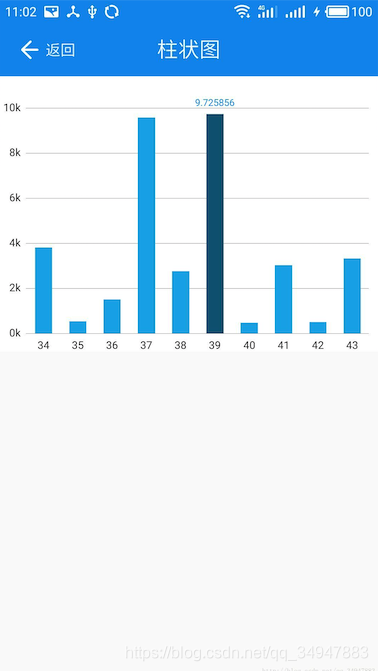
先看效果:

step1:下载mpchartlib.jar,放进项目,add as library即可。
jar包下载地址:
step2:放入布局文件中,如下所示:
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/barchart"
android:layout_width="match_parent"
android:layout_height="260dp" />
step3:在Activity中找到控件,然后设置相应的属性以及填充数据(copy整个类啦,这样实现也方便一些)
public class MyBarChartActivity extends AppCompatActivity {
private BarChart barChart;
private List<Float> listData;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_my_bar_chart);
initView();
initData();
showBarChart(50);//显示柱状图
}
private void initView() {
listData = new ArrayList<>();
barChart = (BarChart) findViewById(R.id.barchart);
}
private void initData() {
//模拟数据源,y轴数值用随机数显示
for (int i = 0; i < 50; i++) {
listData.add((float) (Math.random() * 10));
}
}
private void showBarChart(int count) {//count表示横坐标个数
initSrc();
initXAxis();
BarData barData = getBarData(count);
barChart.setData(barData); // 设置数据
barChart.invalidate();//刷新图表
}
private void initSrc() {
// 如果没有数据的时候,会显示这个,类似ListView的EmptyView
barChart.setNoDataTextDescription("暂无数据");
barChart.setDrawBorders(false); //是否在折线图上添加边框
barChart.setDescription("");// 数据描述
barChart.setDescriptionPosition(0, 0);//数据描述的位置(设置0,0没有描述)
barChart.setDescriptionColor(Color.RED);//数据的颜色
barChart.setDescriptionTextSize(30);//数据字体大小
barChart.setDrawGridBackground(false); // 是否显示表格颜色
barChart.setGridBackgroundColor(Color.BLUE); // 表格的的颜色
barChart.setBackgroundColor(Color.WHITE);// 设置整个图标控件的背景
barChart.setDrawBarShadow(false);//柱状图没有数据的部分是否显示阴影效果
barChart.setScaleEnabled(false);// 是否可以缩放
barChart.setPinchZoom(false);//y轴的值是否跟随图表变换缩放;如果禁止,y轴的值会跟随图表变换缩放
barChart.setTouchEnabled(true); // 设置是否可以触摸
barChart.setDragEnabled(true);// 是否可以拖拽
barChart.setDoubleTapToZoomEnabled(false);//设置双击不放大
barChart.setDrawValueAboveBar(true);//柱状图上面的数值显示在柱子上面还是柱子里面
barChart.zoom(5, 0, 0, 0);//设置缩放比例
barChart.animateXY(2000, 3000);
Legend mLegend = barChart.getLegend(); // 设置比例图标示,就是那个一组y的value的
mLegend.setEnabled(true);//true和false能控制比例图标识是否显示
mLegend.setPosition(Legend.LegendPosition.BELOW_CHART_RIGHT);//设置比例图标的位置
mLegend.setDirection(Legend.LegendDirection.LEFT_TO_RIGHT);//设置比例图标和文字之间的位置方向
mLegend.setTextColor(0xff1AA9E9);
ValueFormatter custom = new MyYAxisValueFormatter();//自定义Y轴文字样式
barChart.getAxisLeft().setValueFormatter(custom);
MyBarMarkerView mv = new MyBarMarkerView(this, R.layout.custom_marker_view);
barChart.setMarkerView(mv);
}
private void initXAxis() {
barChart.getXAxis().setDrawGridLines(false);//是否显示竖直标尺线
barChart.getXAxis().setLabelsToSkip(0);//设置横坐标显示的间隔
barChart.getXAxis().setDrawLabels(true);//是否显示X轴数值
barChart.getXAxis().setPosition(XAxis.XAxisPosition.BOTTOM);//设置X轴的位置 默认在上方
barChart.getXAxis().setDrawAxisLine(true);
barChart.getAxisRight().setDrawLabels(false);//右侧是否显示Y轴数值
barChart.getAxisRight().setEnabled(false);//是否显示最右侧竖线
barChart.getAxisRight().setDrawAxisLine(false);
barChart.getAxisLeft().setDrawAxisLine(false);
}
private BarData getBarData(int count) {
//count x轴个数
ArrayList<String> xValues = new ArrayList<>();
for (int i = 0; i < count; i++) {
xValues.add(i + 1 + "");
}
ArrayList<BarEntry> yValues = new ArrayList<>();
for (int i = 0; i < count; i++) {
yValues.add(new BarEntry(listData.get(i), i));
}
// y轴的数据集合
BarDataSet barDataSet = new BarDataSet(yValues, "");
barDataSet.setLabel("我的大柱子");
barDataSet.setBarSpacePercent(50);//设置柱子之间的宽度
barDataSet.setVisible(true);//是否显示柱状图柱子
barDataSet.setColor(0xff1AA9E9);//设置柱子颜色
barDataSet.setDrawValues(false);//是否显示柱子上面的数值
ArrayList<BarDataSet> barDataSets = new ArrayList<BarDataSet>();
barDataSets.add(barDataSet); // add the datasets
BarData barData = new BarData(xValues, barDataSet);
return barData;
}
//设置Y轴刻度样式
public class MyYAxisValueFormatter implements ValueFormatter {
private DecimalFormat mFormat;
public MyYAxisValueFormatter() {
mFormat = new DecimalFormat("###,###,###,##0");
}
@Override
public String getFormattedValue(float value) {
return mFormat.format(value) + "k";
}
}
}
step4:layout.custom_marker_view.xml
<TextView
android:id="@+id/tvContent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="5dp"
android:layout_centerHorizontal="true"
android:textSize="9sp"
android:textColor="#148CEF" />
step5: MyBarMarkerView .class
public class MyBarMarkerView extends MarkerView {
private TextView tvContent;
public MyBarMarkerView(Context context, int layoutResource) {
super(context, layoutResource);
tvContent = (TextView) findViewById(R.id.tvContent);
}
// callbacks everytime the MarkerView is redrawn, can be used to update the
// content
@Override
public void refreshContent(Entry e, int dataSetIndex) {
if (e instanceof CandleEntry) {
CandleEntry ce = (CandleEntry) e;
// tvContent.setText("" + Utils.formatNumber(ce.getHigh(), 0, true));//值为四舍五入后的整数
tvContent.setText("" + ce.getHigh());
} else {
// tvContent.setText("" + Utils.formatNumber(e.getVal(), 0, true));//值为四舍五入后的整数
tvContent.setText("" + e.getVal());
}
}
@Override
public int getXOffset() {//设置偏移量
return -getMeasuredWidth()/2;
}
@Override
public int getYOffset() {//设置偏移量
return -getMeasuredHeight();
}
}
**冒充后记的后记**
1. 如果想要左右滑动效果,必须设置可触摸、可拖拽,并且设置柱子的间距(宽度根据需要设置)
2. 如果不想要左右滑动效果,设置可触摸(点击柱子显示数值用),不可拖拽,并且合理设置柱子的间距就好。
3. 解释权归本人所有,欢迎批评指正。
源码下载:
> http://download.csdn.net/download/qq_34947883/9937831
智能推荐
视频教程-跟一夫学UI设计 APPUI综合设计与图标实战案例视频教程 photoshop绘制icon案例-UI-程序员宅基地
文章浏览阅读104次。跟一夫学UI设计 APPUI综合设计与图标实战案例视频教程 photoshop绘制icon案例 ..._app风格案例视频
vue 海康视频播放_vue-hkvideo-程序员宅基地
文章浏览阅读4k次,点赞4次,收藏22次。1. 下载并安装海康 web 插件https://open.hikvision.com/download/5c67f1e2f05948198c909700?type=102. 把上一步解压的三个 js, 复制到你的项目中, 根据路径, 自己引入到 index.html 中3. 建议运行它的 demo, 大概看看代码, 了解一下它的大致结构, 它的注解很详细, 3 分钟就能看完4. 贴上我的代码(我的是每次只显示一个画面, 点击摄像头切换画面)<temp.._vue-hkvideo
html li 鼠标经过变色,CSS实现li标签鼠标经过时改变背景颜色-程序员宅基地
文章浏览阅读5.3k次,点赞3次,收藏4次。很多时候需要用到这个css效果,实际上就用了一个li标签的热点样式,不仅是li标签,div等也可以的完整代码如下,div/css鼠标热点改变li标签背景颜色body{ background-color:#CCCC99; margin:0; padding:0; color:#fff;}ul{ margin:0; padding:50px;}li{ list-style:none; height:2..._ul li 样式 鼠标移入颜色
数据恢复:在 Linux 上恢复删除了的文件_linux系统,删了某一个文件夹的数据还清空了回收站,还能不能找回来我的数据-程序员宅基地
文章浏览阅读238次,点赞4次,收藏8次。把删除创建为rm -i 的别名当 -i 选项配合 rm 命令(也包括其他文件处理命令比如 cp 或者 mv)使用时,在删除文件前会出现一个提示。其中,/home/gacanepa/rescued 是另外一个磁盘中的目录 - 请记住,把文件恢复到被删除文件所在的磁盘中不是一个明智的做法。安装完成后,我们做一个简单的测试吧。如果在恢复过程中,占用了被删除文件之前所在的磁盘分区,就可能无法恢复文件。但愿你对于你的文件足够小心,当你要从外部磁盘或 USB 设备中恢复丢失的文件时,你只需使用这个工具即可。
2021-09-15 WPF上位机 15-属性绑定(数据格式化)_wpf 自定义属性绑定 格式化 实现-程序员宅基地
文章浏览阅读3.2w次。<Window x:Class="Zhaoxi.BindingStudy.DataFormatStudy.DataFormatStudyWin" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.._wpf 自定义属性绑定 格式化 实现
[常用办公软件] wps怎么自动生成目录?wps自动生成目录的设置教程_wps目录自动生成-程序员宅基地
文章浏览阅读1.1w次,点赞3次,收藏5次。转载请说明来源于"厦门SEO"本文地址:http://www.96096.cc/Article/160880.html常用办公软件 WPS Office是由金山软件股份有限公司开发的一款针对个人永久免费的办公软件,在我们的日常生活和工作中,WPS Office比起微软Microsoft Office来说在文字上的处理会更深入国人用户的人心,熟悉操作WPS的办公小技巧,能够更高效的提高我们的工作效率,今天小编要为大家分享的是WPS怎么自动生成目录?快来一起看看WPS自动生成目录的设置教程吧。_wps目录自动生成
随便推点
一键实现在VS Code中绘制流程图
而其较为出众的一点,就是较好的可拓展性,即丰富的插件应用,这些应用可以极大地提高生产效率,并优化日常使用。可以发现,其整体格局和我们常见的流程图编辑应用较为类似,其主题颜色也与我们的VS Code保持一致,在这里为了编辑方便,我们还是将编辑器主题改为浅色。当然,其功能仍存在局限,不能够完全代替我们传统的图形绘制工具,但也可以作为我们日常工作的有益补充,帮助我们完成一些特定情景下的项目。整体布局也十分明晰,与我们常用的Visio极为类似:左侧为形状选项卡,中间为画布容器,右侧为样式编辑。
go http框架下的静态资源代理实现(压缩,缓存验证自定义)
之前在说了我的第一版静态资源代理,后面我又完善了一下:照着以上思路,可以在其他语言其他框架中实现,因为对框架没有依赖,都是使用的一些基本功能。
RecyclerView实现吸顶效果项目实战(三):布局管理器LayoutManager-程序员宅基地
文章浏览阅读338次,点赞4次,收藏6次。架构师不是天生的,是在项目中磨练起来的,所以,我们学了技术就需要结合项目进行实战训练,那么在Android里面最常用的架构无外乎 MVC,MVP,MVVM,但是这些思想如果和模块化,层次化,组件化混和在一起,那就不是一件那么简单的事了,我们需要一个真正身经百战的架构师才能讲解透彻其中蕴含的深理。此时,RecyclerView第一个item是添加进Adapter中的最后一个,最后一个item是第一个加进Adapter的数据,RecyclerView会自动滑到末尾,另外item整体是依靠下方的。
【智能排班系统】基于AOP和自定义注解实现接口幂等性-程序员宅基地
文章浏览阅读884次。使用多种方式实现接口幂等性,通过定义注解方便对方法进行幂等性控制
SpringBoot整合Swagger2 详解_springboot swagger2 开关-程序员宅基地
文章浏览阅读324次。SpringBoot、Swagger2 整合详解_springboot swagger2 开关
spring boot 项目报错 java.sql.SQLException: The server time zone value '�й���ʱ��' is unrecognized_springboot项目里面报错 the server time zone value ' й-程序员宅基地
文章浏览阅读2.8w次,点赞96次,收藏115次。报错说是时区不对因为mysql-connection-java版本导致时区的问题。pom.xml:控制台报错信息:java.sql.SQLException: The server time zone value ‘�й���ʱ��’ is unrecognized or represents more than one time zone. You must configure ei..._springboot项目里面报错 the server time zone value ' й