解决“图片因为CSS样式缩放导致变糊问题”_css背景图片放大模糊-程序员宅基地
技术标签: 图片放大缩小 css 图片缩小变糊 image-rendering
前言
对于图片的放大缩小,我们都会自然而然的认为:图片放大,会变得模糊,图片变小会变得较为清晰。放大,会把瑕疵更明显的暴露出来;缩小,可以让瑕疵难以发觉。这是生活中的自然现象。但是,这个现象放到网页上的图片就“变了味”。
变成什么“味”了呢?
通过CSS样式对图片做等比例的放大缩小操作,图片都会变模糊,和通过滚轮对图片做放大缩小操作差异很大。
问题演示
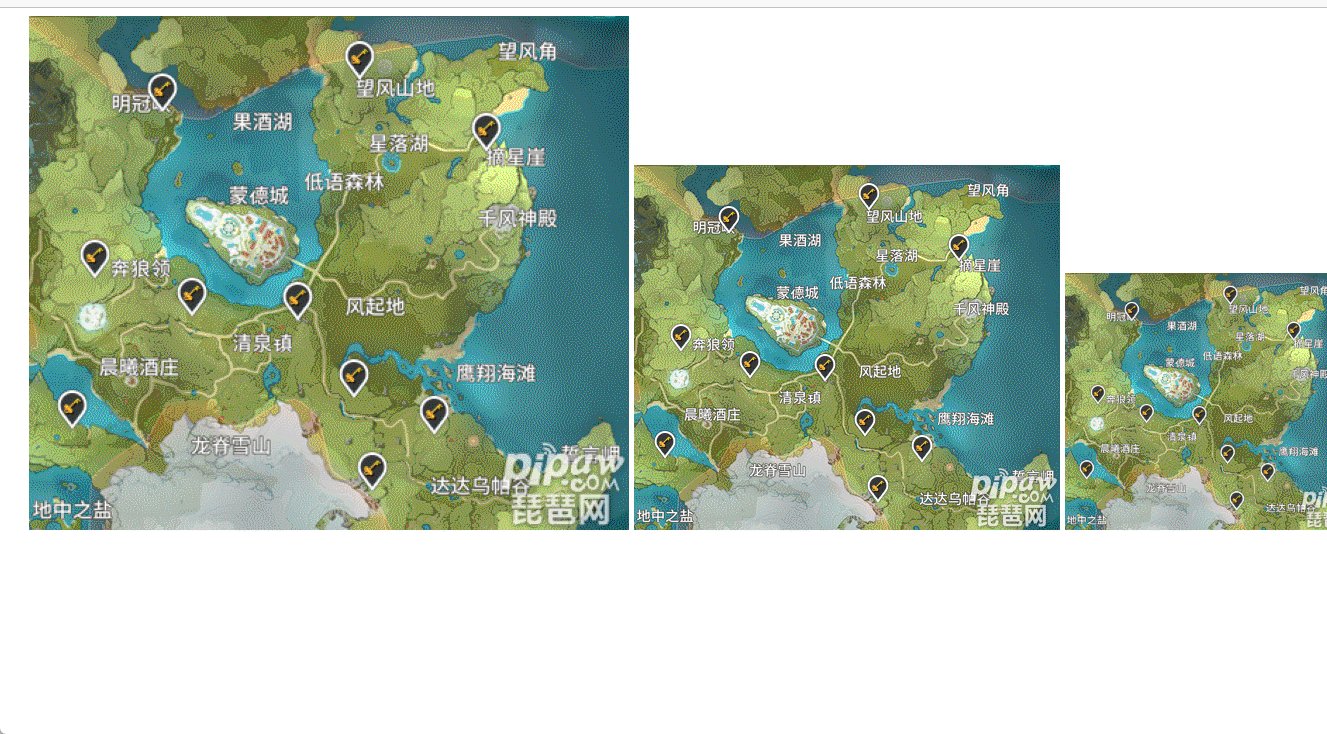
假设有这样一张图:

通过win11的“图片”软件对其放大缩小。


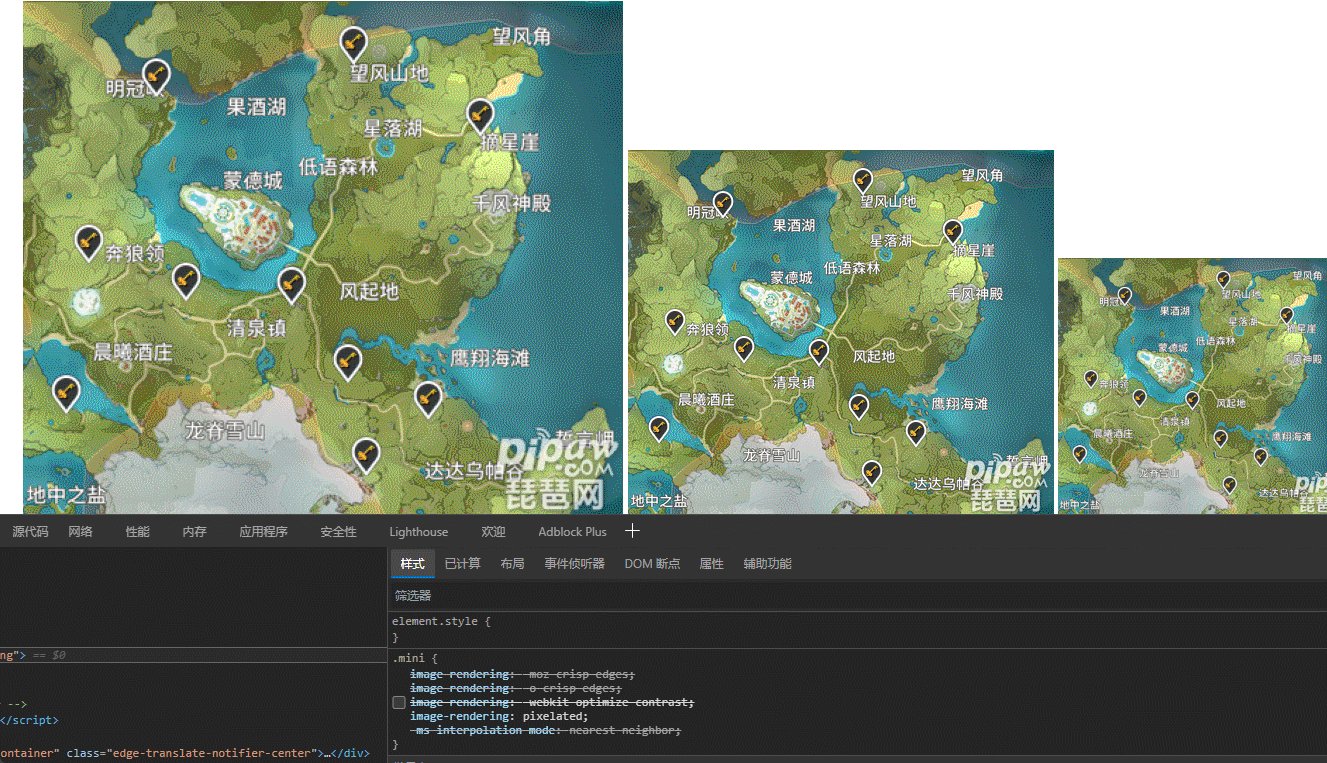
通过编写HTML将三者在浏览器中显示。
代码:
<div style="text-align: center">
<img src="/image_600px.png" />
<img src="/image.png" />
<img src="/image_300px.png" />
</div>
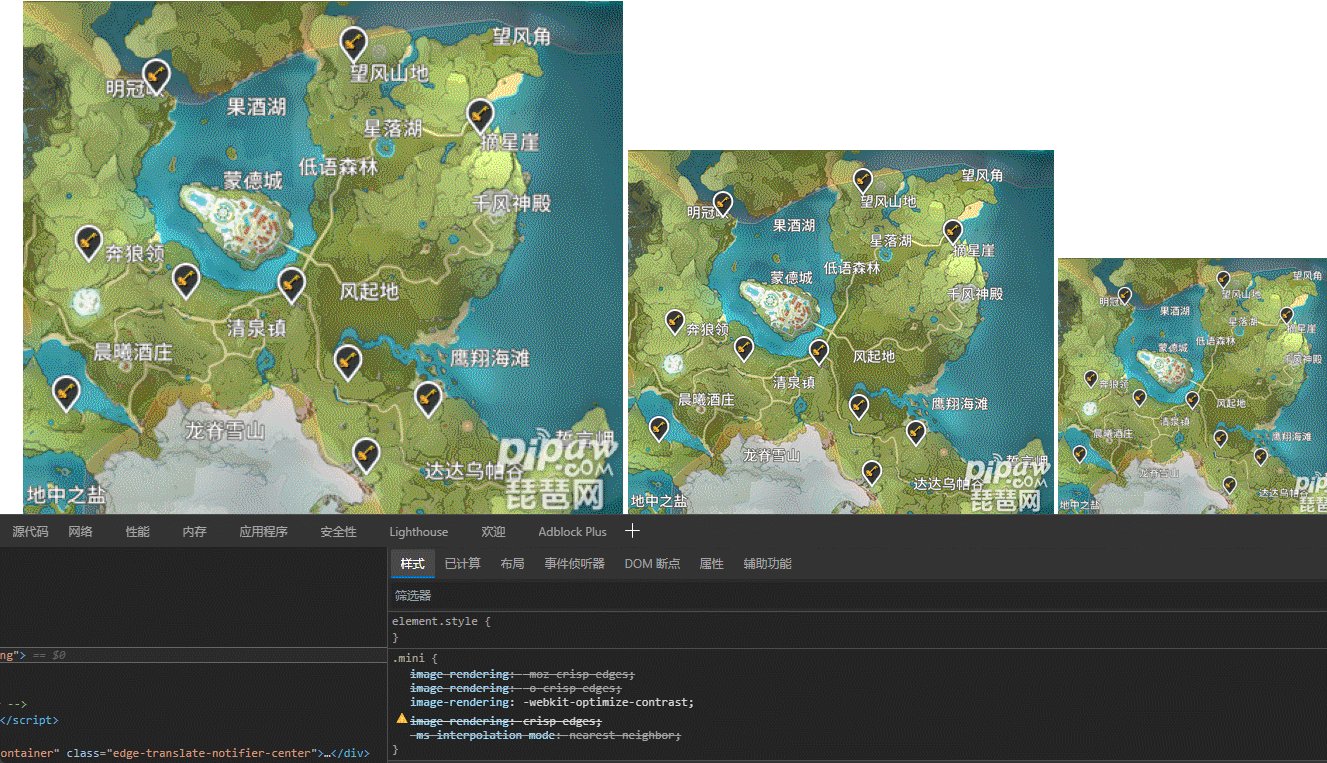
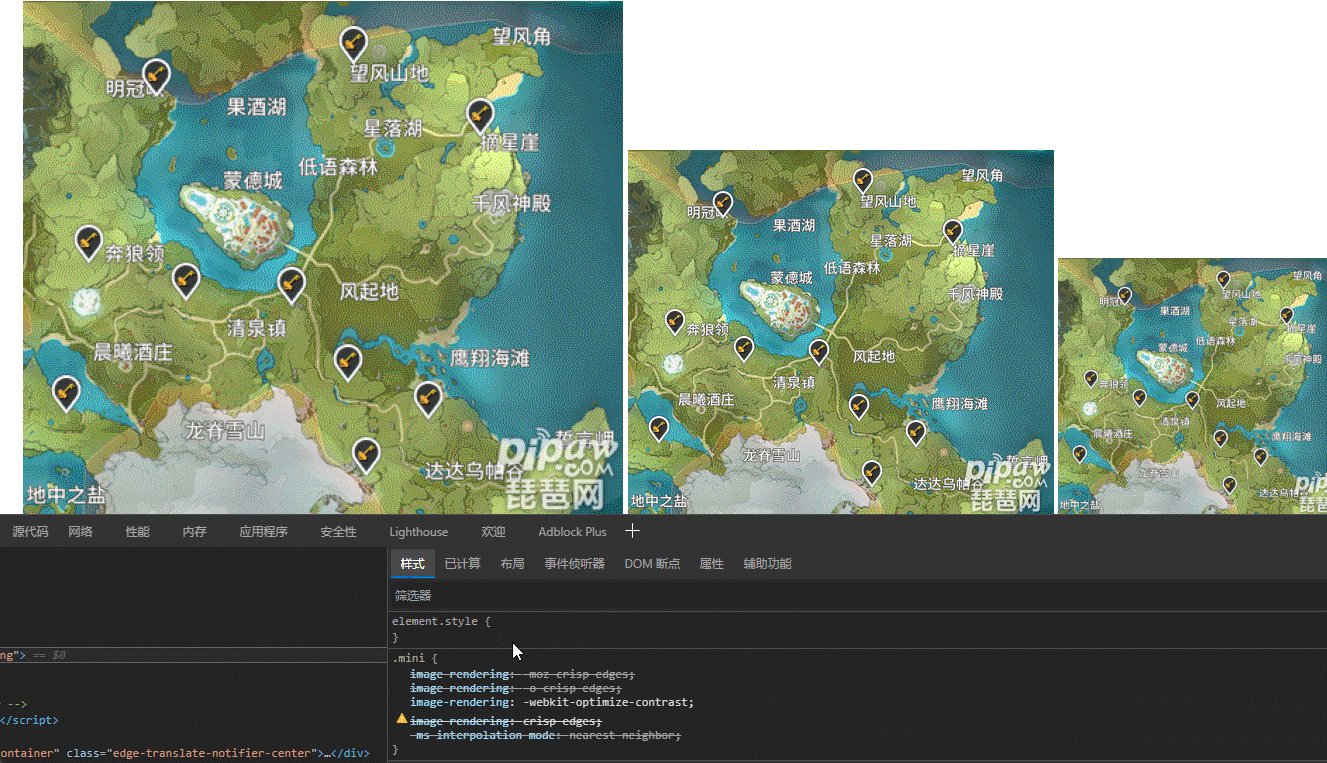
结果如下:

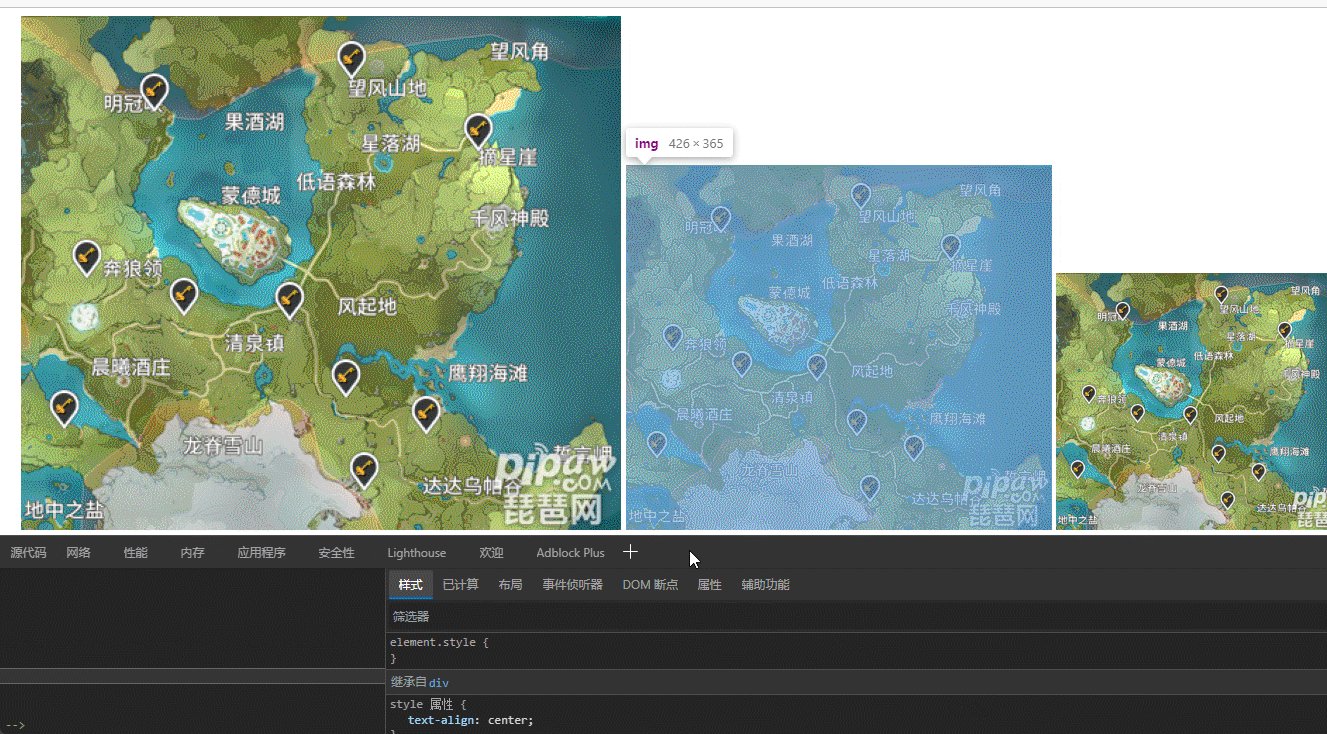
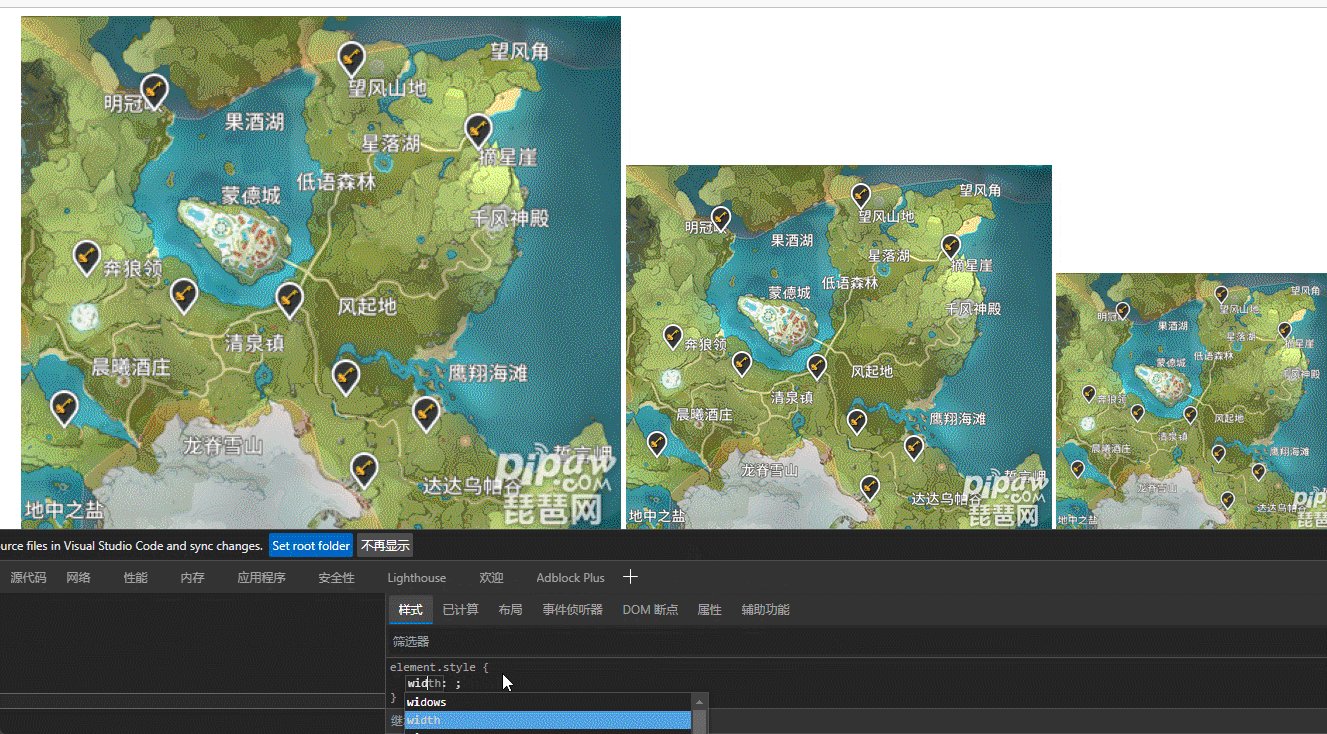
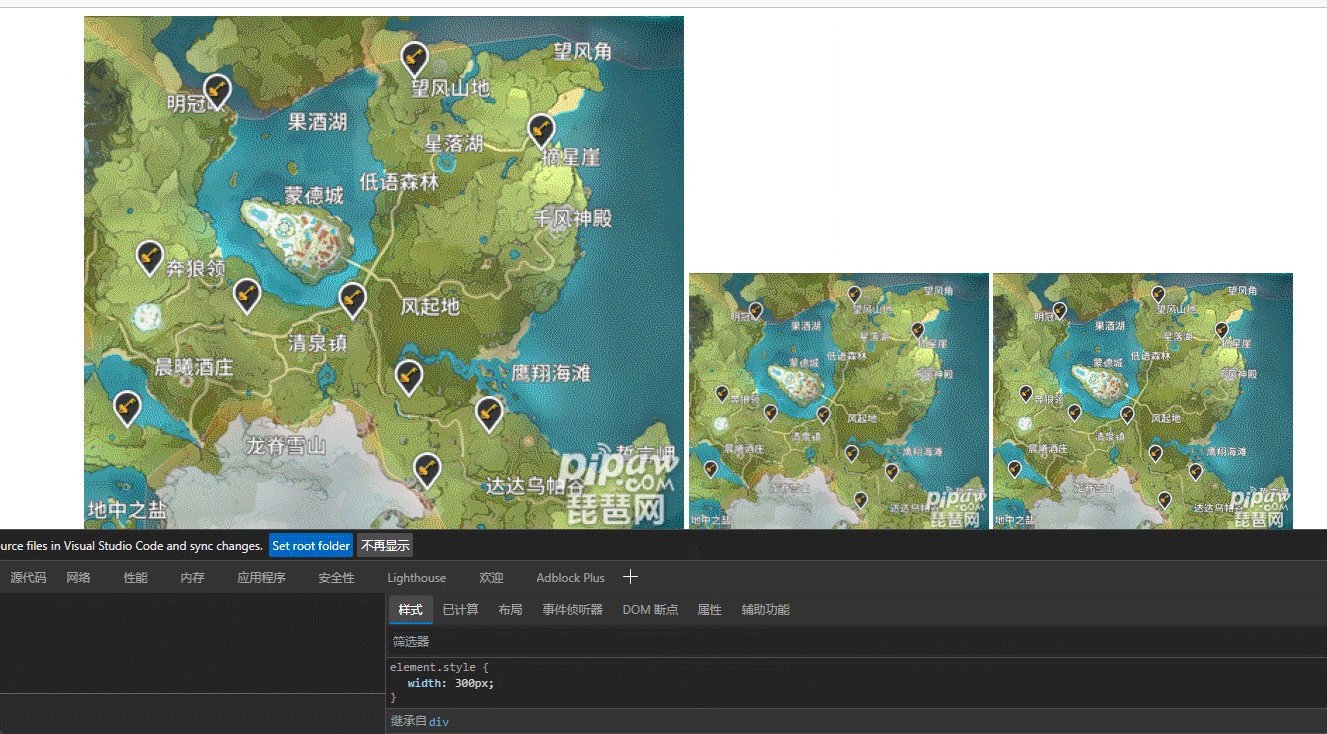
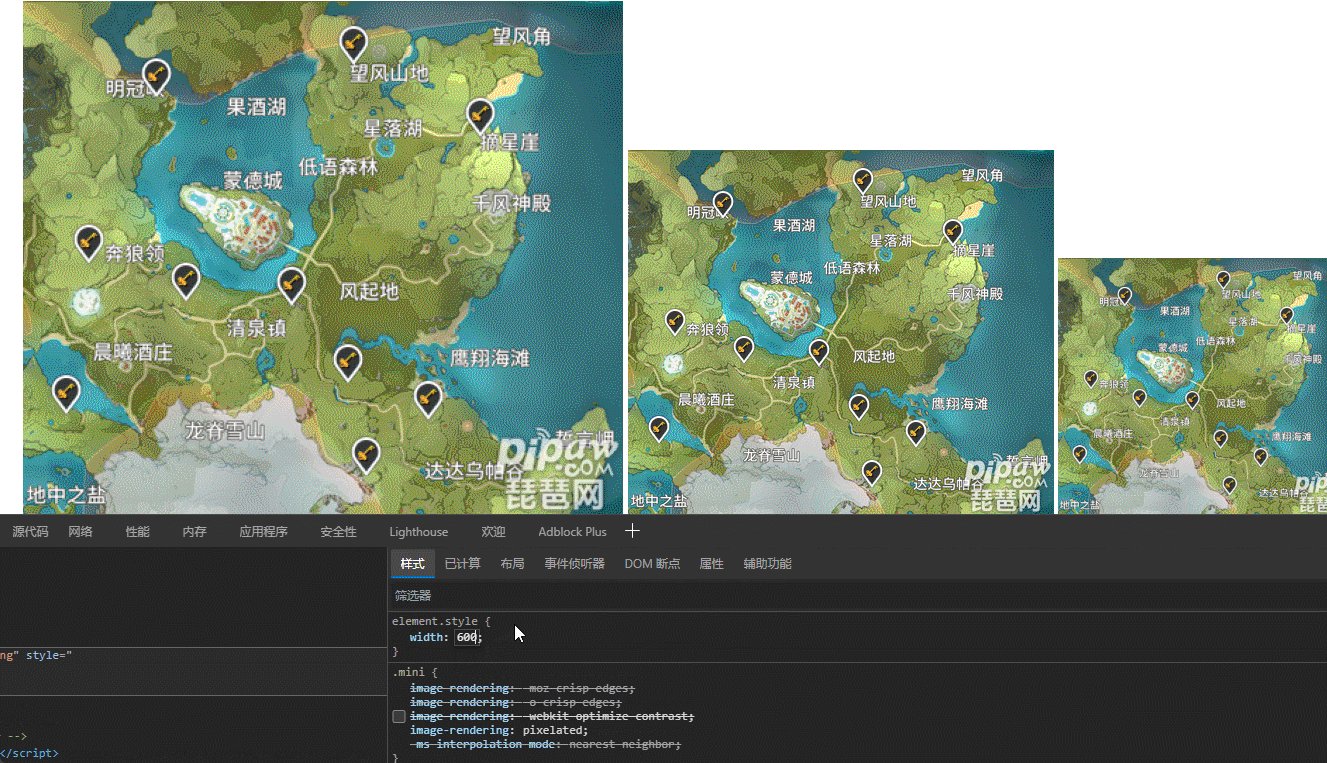
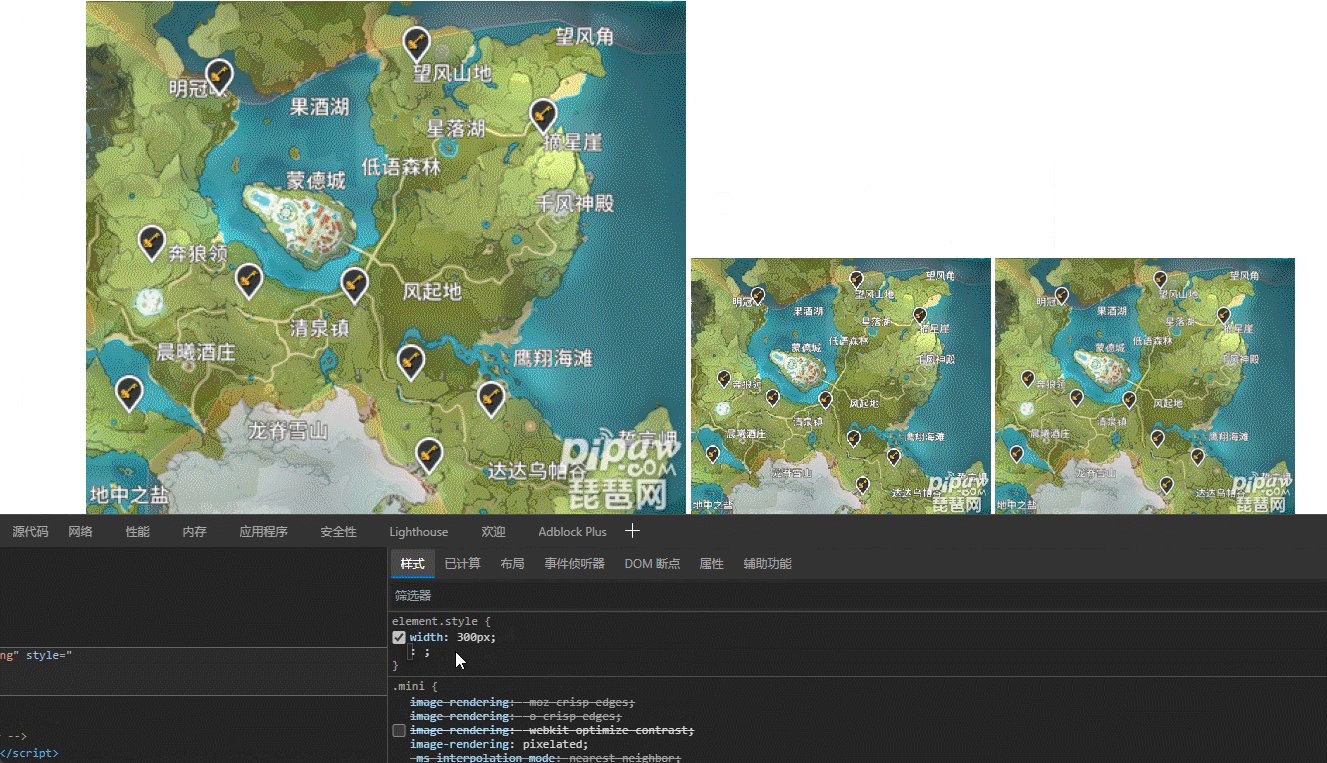
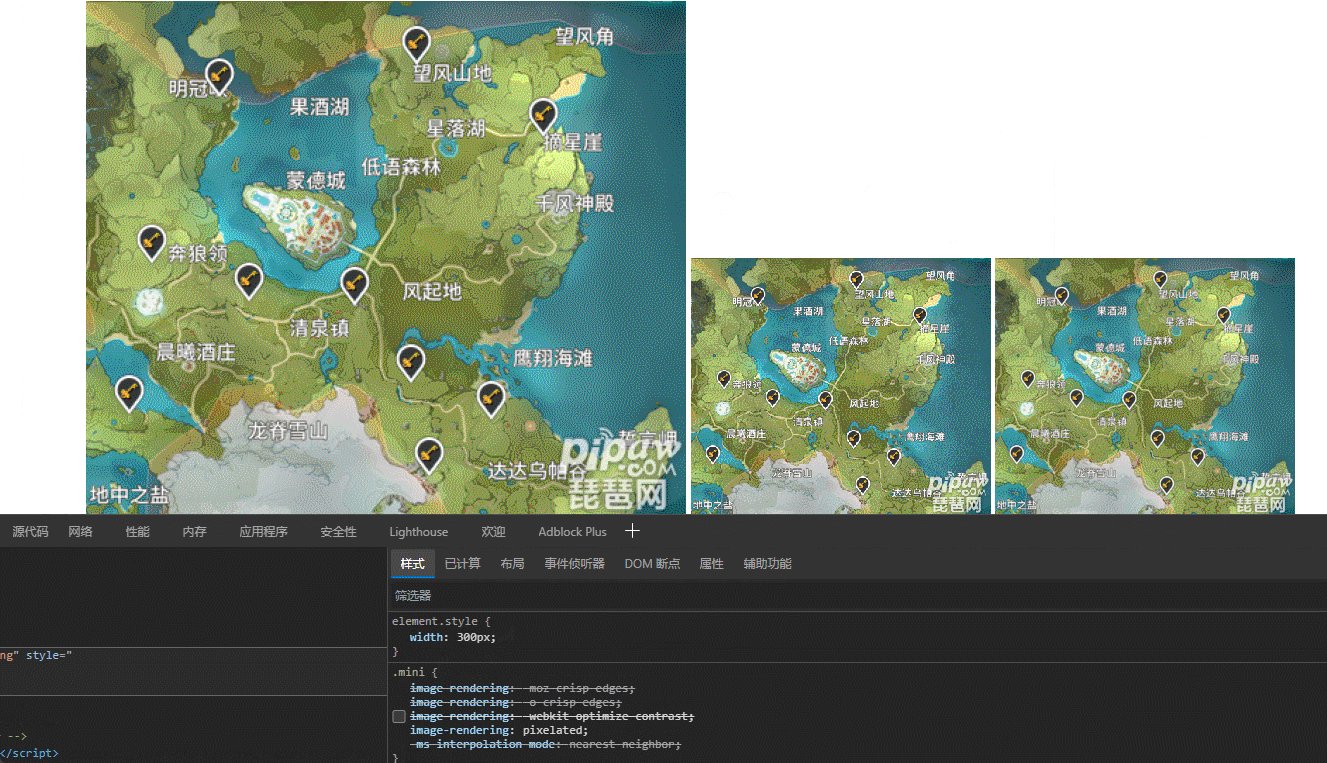
接下来,通过CSS样式调整中间原图的大小。

可以看到,无论是放大还是缩小,中间的原图都变模糊了。从这里我们可以推断出,在浏览器通过CSS的样式对图片做放大缩小操作是不同于专门的图片处理软件的。其效果远不如专门的图片软件处理结果好。
但是在网页上使用图片时是无法避免CSS样式对图片进行放大缩小的(我们总不能为每个尺寸都设置相应的图片吧!)。对于这个问题,前端可以通过CSS样式属性image-rendering来优化。
前端的优化方法 —— image-rendering
在网页上通过CSS样式对图片进行缩放从而导致图片模糊,究其原因是因为浏览器的缩放算法和图片处理软件的不同导致的差异。所以,要解决这个问题,就需要优化浏览器的缩放算法。CSS属性image-rendering正是为此而存在的。
image-rendering
CSS 属性
image-rendering用于设置图像缩放算法。它适用于元素本身,适用于元素其他属性中的图像,也应用于子元素。举个例子,如果有一张尺寸为
100×100px的图片,但作者有意将尺寸设置为200×200px(或50×50px),然后,图片便会根据image-rendering指定的算法,缩小或放大到新尺寸。此属性对于未缩放的图像没有影响。截取自——《MDN——image-rendering》
image-rendering可选属性值如下表:
| 属性值 | 说明 |
|---|---|
auto |
自 Gecko 1.9 (Firefox 3.0)起,Gecko 使用双线性(bilinear)算法进行重新采样(高质量)。 |
crisp-edges |
必须使用可有效保留对比度和图像中的边缘的算法来对图像进行缩放,并且,该算法既不会平滑颜色,又不会在处理过程中为图像引入模糊。合适的算法包括最近邻居(nearest-neighbor)算法和其他非平滑缩放算法,比如 2×SaI 和 hqx-* 系列算法。此属性值适用于像素艺术作品,例如一些网页游戏中的图像。 |
pixelated |
放大图像时, 使用最近邻居算法,因此,图像看着像是由大块像素组成的。缩小图像时,算法与 auto 相同。 |
auto是浏览器默认的缩放算法;放大图像时,crisp-edges的效果和auto一致,缩小时,crisp-edges的效果比auto更好;如果设置了pixelated,无论放大还是缩小图像,看起来都比auto更明亮了,只不过锯齿也高了。
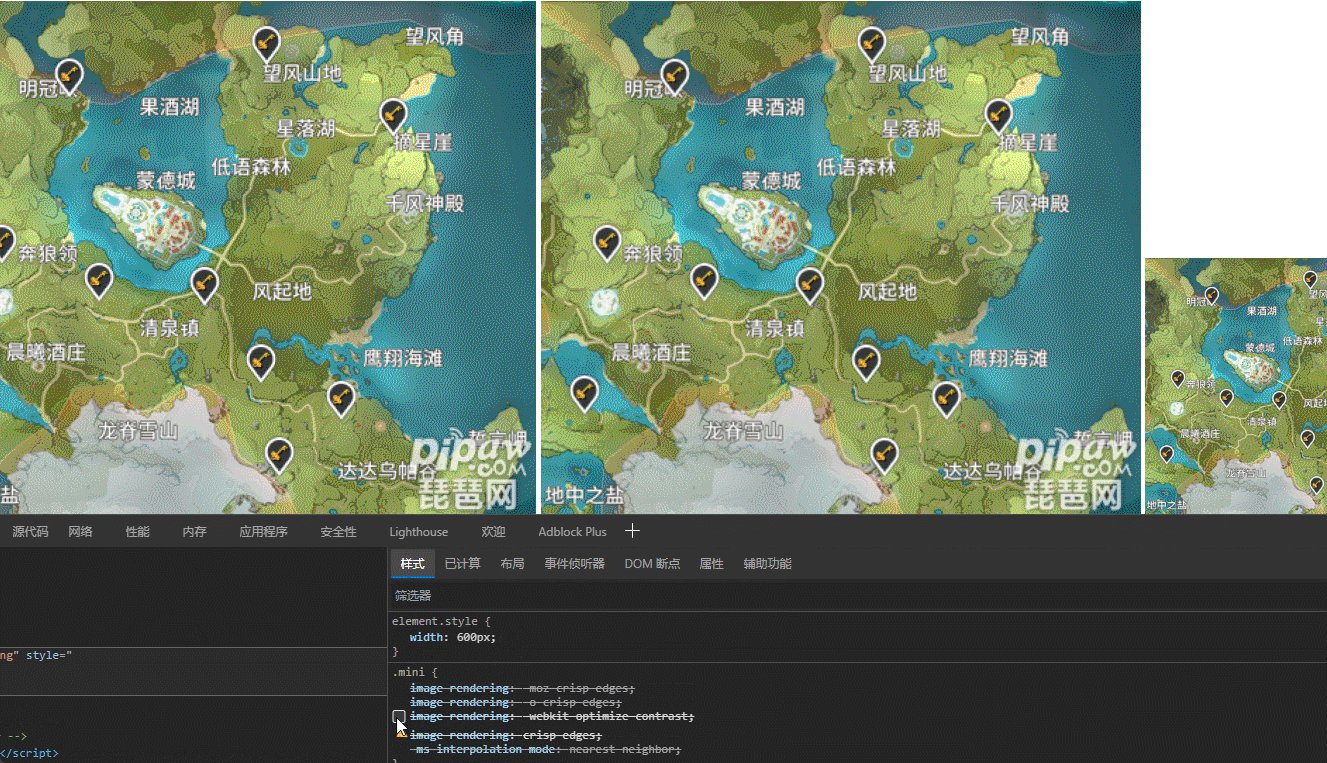
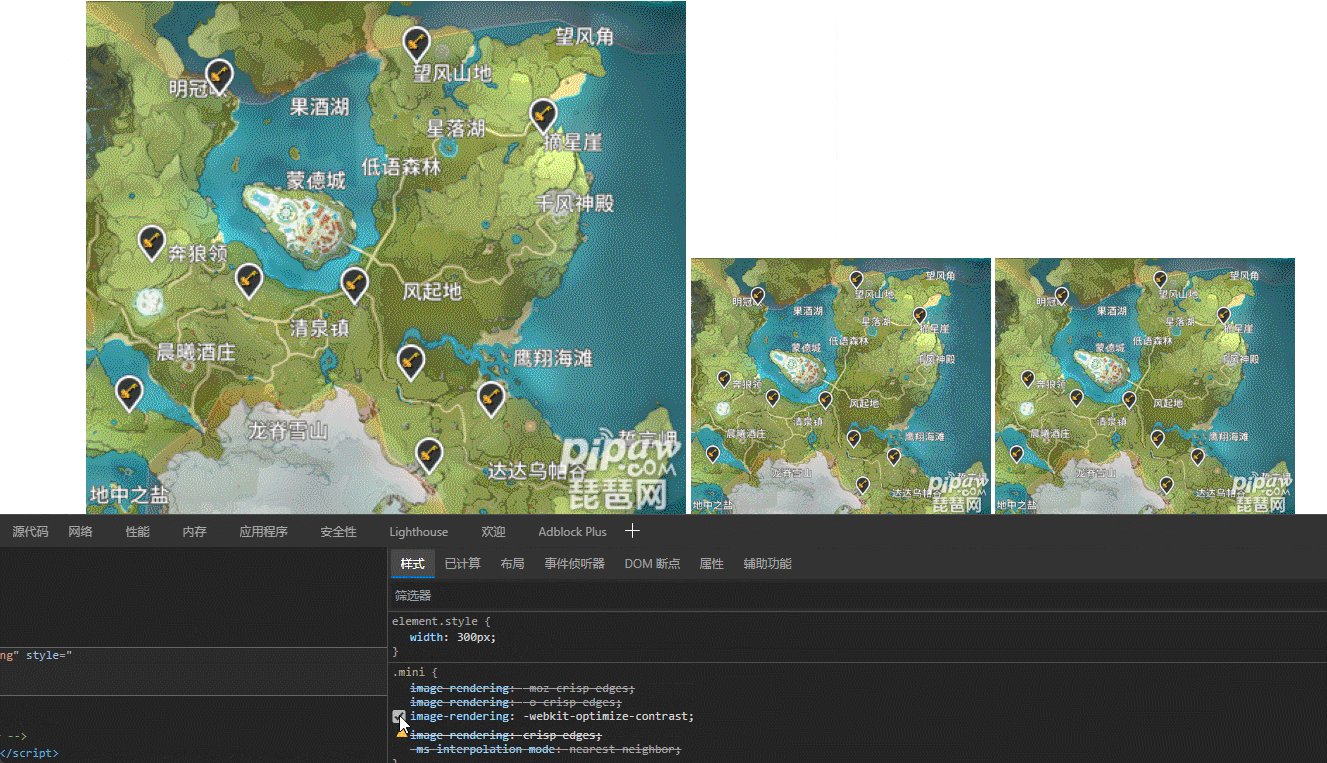
设置crisp-edges的效果图:

设置 pixelated的效果图:

crisp-edges属性说明:大多数浏览器不再支持
image-rendering: crisp-edges;这种写法了。需要通过非标准写法来实现设置,兼容性写法如下:.crisp-edges { image-rendering: -moz-crisp-edges; image-rendering: -o-crisp-edges; image-rendering: -webkit-optimize-contrast; image-rendering: crisp-edges; -ms-interpolation-mode: nearest-neighbor; }
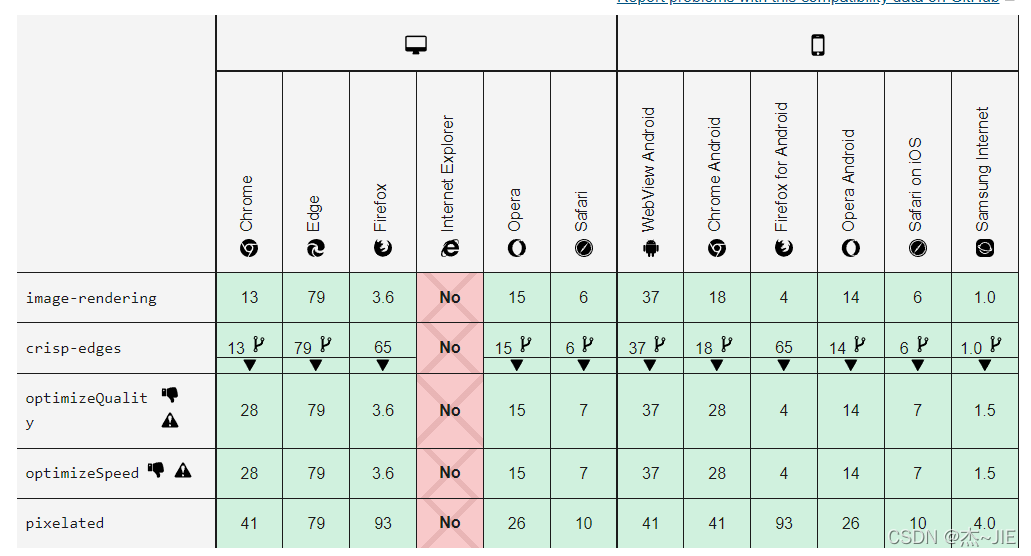
image-rendering兼容性问题:
和其他CSS属性一样,image-rendering存在浏览器兼容性问题。例如 IE 就没有支持该属性。

有关兼容性的更多资讯,请查看:“image-rendering” | Can I use… Support tables for HTML5, CSS3, etc
后端的优化方法
尽管借助image-rendering可以降低浏览器对图像缩放的影响。但是因为浏览器支持问题,这种方式或多或少存在着隐患——不同的浏览器显示效果不一致。因此,为了保证图片的在不同浏览器的保持一致。我们就不能在浏览器上通过CSS对图像做缩放操作。换而言之就是服务器提供不同尺寸的图片。
这要怎么做呢?同样的图片上传不同尺寸到服务器?这是非常吃力不讨好的事情,显然不能成为可行的方案。
正确的做法应该是,服务器存储一张原图,然后根据请求参数的不同导出不同尺寸的图片,再传输给前端。
具体实现过程属于后端范畴,这里就不展开了(我也不会呀!( ̄y▽, ̄)╭ )。
提供一个思路:可使用imgproxy来实现。
相关文档:
后记
以上仅为个人见解,如有不足欢迎指正。
如果您有更好的处理方法,但求指点一二!
参考文献
智能推荐
FFMPEG 编译的一些问题 标记一下__audioconverterfillcomplexbuffer", referenced from-程序员宅基地
文章浏览阅读3.1k次。Undefined symbols for architecture x86_64: "_AudioConverterDispose", referenced from: _ffat_close_decoder in libavcodec.a(audiotoolboxdec.o) _ffat_close_encoder in libavcodec.a(__audioconverterfillcomplexbuffer", referenced from:
贝尔数-程序员宅基地
文章浏览阅读2.3k次。转自ACdreamer http://blog.csdn.net/acdreamers/article/details/12309269Bell数的定义:第n个Bell数表示集合{1,2,3,...,n}的划分方案数,即:B[0] = 1; 每一个Bell数都是第二类Stirling数的和,即: 第二类Stir_贝尔数
Spring MVC访问页面直接显示源码_springmvc加载jsp为什么是源码-程序员宅基地
文章浏览阅读5.3k次,点赞5次,收藏6次。一、问题描述SSM整合好之后,通过Controller,返回要访问页面的url,然后jsp页面显示,问题是jsp页面直接把源码显示了!!如下二、解决方法出现这种问题是由于我在web.xml中把url-pattern配置错了,所导致的,我配置的如下: SpringMVC /* 把他改成 S_springmvc加载jsp为什么是源码
@aspect注解类不生效_自定义注解加AOP怎么玩?-程序员宅基地
文章浏览阅读719次。点击阅读原文更好的阅读体验前言注解是在JDK1.5之后引入的新特性位于java.lang.annotation,注解其实就是对代码进行一种特殊的标记,这些标记可以在编译,类加载和运行时被读取,并执行相应的处理。本文主要分析如何自定义注解和注解的一些基础知识,然后在配合这AOP在实际运用中玩出新花样。本文分为三部分注解分析自定义注解编译时注解运行时注解整合AOP原本可以分为两篇文章,但是想..._aspect类名有些不生效
opencv学习笔记 读取avi视频_cv 读取avi-程序员宅基地
文章浏览阅读985次。#include "cv.h"int main( int argc, char** argv ) { cvNamedWindow( "Example2", CV_WINDOW_AUTOSIZE ); //CvCapture* capture = cvCaptureFromAVI( argv[1] ); // either one will work CvCapt_cv 读取avi
百度地图SDK提供的地图类型和图层的实现_百度sdk里包含地图吗-程序员宅基地
文章浏览阅读551次。1.环境搭建(参考上一次的文章)2.百度地图SDK提供了3种预置的地图类型,包括普通地图,卫星图,空白地图。另外提供了2种常用图层实时路况图以及百度城市热力图。其中要注意的是百度地图SDK所提供的地图缩放等级为4-21级(室内图可以缩放至22级,卫星图只支持缩放到20级),只有在地图层级介于11-20级时,方可显示城市热力图。3.较完整地代码实现activity_main.xml源码<..._百度sdk里包含地图吗
随便推点
【Linux学习】虚拟机VMware 安装Qt5 一条龙讲解_虚拟机安装qt-程序员宅基地
文章浏览阅读1.4w次,点赞52次,收藏172次。如何在Linux下安装Qt5呢?Linux下安装Qt5 一条龙讲解_虚拟机安装qt
解决Linux系统的ls/vi等基本命令不能用的问题_lsvi-程序员宅基地
文章浏览阅读4.7k次,点赞14次,收藏9次。解决Linux系统的ls/vi等基本命令不能用的问题这两天在配置项目到我的Linux服务器,输入命令的时候发现了一个bug,我的Linux系统的ls、vi等基本命令都不能用了,能理解是/etc/profile文件配置错误,我就以为是我不小心改了文件的什么,后来找到标准的该文件进行对比,也没有发现问题,后来终于在网上找到了问题所在,因为我配过python的环境,在配环境的时候我直接export path=$python_home/bin;而应该是path=$path:$home/bin的形式;我把$path_lsvi
GPS卫星星历与历书_gps星历-程序员宅基地
文章浏览阅读2.9w次,点赞16次,收藏120次。GPS卫星星历与历书 GPS 卫星发送的导航信息是每秒50位的连续的数据流,在此我们称之为导航电文,每颗卫星都同时向地面发送以下信息: 系统时间和时钟校正值、自身精确的轨道数据(星历,ephemeris) 其他卫星的近似轨道信息(历书,almanac) 系统运行状况。1.GPS卫星星历: 卫星轨道信息或某一时刻轨道参数及其变率或某一时刻卫星位置及其变化率。分为预_gps星历
并联机器人开题报告怎么写_运动康复与健康毕业论文开题报告-程序员宅基地
文章浏览阅读189次。运动康复与健康毕业论文开题报告靳三针疗法治疗缺血性中风偏瘫的临床研究针康法对急性脑梗死患者异常运动模式的影响分米波对周围神经急性损伤康复作用的实验研究陈氏太极拳养生价值及其作用机理探讨不同点穴间隔时间对中风偏瘫康复的疗效观察3DOF可穿戴式上肢康复机器人结构设计及仿真研究强制性使用运动疗法的临床研究靳三针治疗小儿脑瘫临床与实验研究疏经通督手法结合Bobath疗法对脑卒中康复效应的研究对高校保健体育..._踝关节康复机器人开题报告
非常详细的相机标定原理(四)(张正友相机标定法数学推导求解)_张正有标定法 最少要几张图片-程序员宅基地
文章浏览阅读2.3k次,点赞10次,收藏32次。解释单应性矩阵H 1.H是内参矩阵和外参矩阵的混合体:2.先不考虑镜头畸变: 3.旋转向量在构造中是相互正交: 4.—个单应性矩阵H可以提供上述两个约束条件5.B带入前面两个约束条件后可转化为 6.两约束条件最终可以转化为如下形式: 7.通过以上的公式推导做铺垫,求相机内参数。8. 求相机外参9.奇异值分解10. 考虑透镜畸变的影响......_张正有标定法 最少要几张图片
ESP8266 SDK开发的低版本程序迁移到高版本的方法_esp8266 sdkv2.0.x的app移植到sdkv3.0.0-程序员宅基地
文章浏览阅读526次。ESP8266 SDK开发的低版本程序迁移到高版本的方法前言:目前AiThinkerIDE_开发环境版本为V1.5.2,低版本为V0.5和V1.0版,如何将低版本开发的程序,如SDK2.2以下的程序迁移到目前高版本SDK3.04(版本更新为2020年6月)环境,如果直接编译,出错。试了试,可按如下方法来进行。1.打开AiThinkerIDE_V1.5.2,输入官方SDK包ESP8266_NONOS_SDK-3.0.4和在AiThinkerIDE V0.5环境下开发的SDK程序,如ESP8266_NON_esp8266 sdkv2.0.x的app移植到sdkv3.0.0