css3基础100问之header部分nav导航栏(li+a)方法怎样准确实现呢?(28)_怎么把header和nav放在一行-程序员宅基地
技术标签: html5 css3基础100问 css3
做成第三部分样式该如何做呢?是个重点呢?

主体html代码如下:用li加a的方法来做啊。

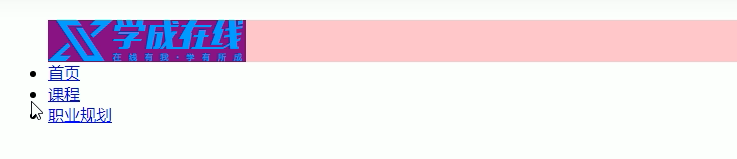
效果如下,前面有小点怎末办呢?

除去li的样式就行了

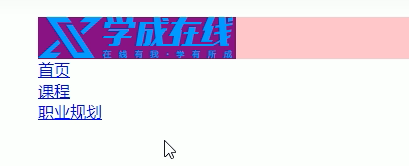
现在就没有了小点

可是nav区域不在header区域一行内啊!

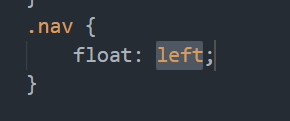
当然需要浮动了!加入浮动哟!

还是没有解决?偶偶,原来第一个logo没有浮动啊!


给logo加上浮动,因为一浮全浮啊,兄弟元素必须都浮动才能起作用呀!

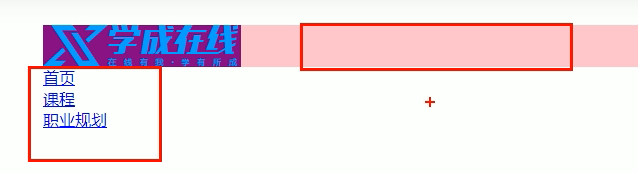
现在可以了,在一行了!可是离logo区域太近了,怎末解决呢?

量一下实际距离logo区域的宽度。

加入左外边距不就可以了吗!

效果很明显,可是另一个问题出现了,三个没在一行显示啊?

我们究竟是使li块元素一行显示,还是让a行内元素一行显示呢?值得我们深深的思考啊

因为li是块级元素,我们布局时一般需要一行显示时的块级元素,加入
浮动就行了!


出现了我们想要的结果。

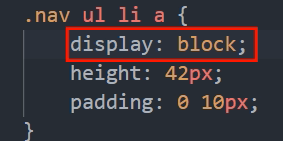
可是三个离的太近了呀!,我们量一下实际的距离 。我们想要一点进去出现一个块状链接,那该怎麽办呢?需要给a指定一个高度,要想加入高度,行内元素是不可以的呀!那就使它变成块级元素不就行了(display:block)加入高度42px,高度都是一样的,可是宽呢?因为每个nav的子元素的字数是不一样的呀!宽是不一样的!那该怎末解决呢?那我们只能利用padding来撑开盒子了!给a一个padding:0 10px不就可以了吗!(这一点是重点呀!!!)

分步解析:块级元素链接



此时量出来a的实际美工给的原样式的左右内边距

使得a行内元素也变成块元素,这样可以设置它的

效果很明显呀!

然后改一下字体大小和颜色,在ps中进行测量和吸管进行吸取!


设置一下字体大小和颜色就可以了!

把a中原来的链接修饰(比如下划线等)去掉

其实所有的链接我们都可以先去掉呀!在前面直接先把a中的修饰去掉,这样下面的a不用一个一个来进行去掉了


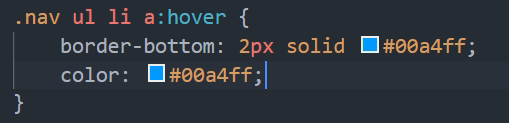
然后给a一个新的鼠标经过就有效果的伪元素



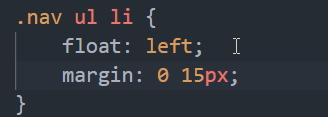
a与a之间也有距离啊,可是a是在li里面呀,不能直接给a设置外边距呀。a的外边距是a到li的边框呀! 那我们直接给li一个外边距不就行了吗!



也可以设置鼠标经过字体变蓝效果呀!


总结:外框是nav,中间框是li,最里面是a。三个都是类似这样排成一行。
|
第一步:
先让nav排在logo后面排成一行,然后让块级元素li也在nav中排成一行,都是可以用浮动的方法来做的。 除去li的标准样式小点和a的原有下划线等原样式。
第二步:
nav和logo之间的距离设置,测量并用nav的外边距来设置margin-left:多少px,需要自己测量。
第三步:
因为一开始咱都没有设置宽度,三个小li也离的太近了。而我们可以直接给li与li之间加上外边距就可以了呀!用margin:0 15px;就可以了呀!
而a的宽度还是没有解决呀,可是不能直接给a一个宽度,因为每个a的内容的字数是不一样的呀!a的宽也就是不一样的!怎样撑开宽度呢我们可以用padding 来撑开盒子呀,前面咱们学过这种方法啊,要想用padding来撑开盒子,盒子必须有宽度呀。a是行内元素,所以使它变成块级元素(display:block)就可以了用撑开的方法了!直接给a一个padding:0 10px就可以实现由字体来撑开盒子了。
我们想要一点进去出现一个块状链接,那该怎麽办呢?加入高度42px就可以
继续往下看,重头戏在后面呢!
字体大小为18px,我们测量出来的
对于两个字体的话,一个是18px,两个是36px,也就是内容宽度,而a盒子实际宽度是内容宽度(36px)+内边距(20px)+边框(0)=56px,如图:检查元素得到a的宽度是56px呀呀呀
而对于四个字体。道理是一样的呀!a的宽度=18*4+20+0+=92px


li的宽度是由a的宽度加上a的外边距之和(相当于li的内边距,因为咱们是全部以a为主的,所以对于a来说),li的宽度也就是56px+20px=76px
对于四个字体的li的宽度=92+20=112px


总共有两个(两个字体的)76*2=152px,一个四字的112px,所以nav的宽度=152px+112px=264px

具体代码css代码如下:
/*header start*/
.header {
height: 42px;
/*background-color: pink;*/
margin: 30px auto;
}
.logo {
float: left;
margin-right: 60px;
}
.nav {
float: left;
}
.nav ul li {
float: left;
}
.nav ul li a {
display: block;
height: 40px;
padding: 0 10px;
margin-right: 20px;
line-height: 40px;
font-size: 18px;
color: #050505;
text-decoration: none;
}
/*鼠标经过链接 才有底边框*/
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
}
/*header start*/
.header {
height: 42px;
/*background-color: pink;*/
margin: 30px auto;
}
.logo {
float: left;
margin-right: 60px;
}
.nav {
float: left;
}
.nav ul li {
float: left;
}
.nav ul li a {
display: block;
height: 40px;
padding: 0 10px;
margin-right: 20px;
line-height: 40px;
font-size: 18px;
color: #050505;
text-decoration: none;
}
/*鼠标经过链接 才有底边框*/
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
}
智能推荐
分布式光纤传感器的全球与中国市场2022-2028年:技术、参与者、趋势、市场规模及占有率研究报告_预计2026年中国分布式传感器市场规模有多大-程序员宅基地
文章浏览阅读3.2k次。本文研究全球与中国市场分布式光纤传感器的发展现状及未来发展趋势,分别从生产和消费的角度分析分布式光纤传感器的主要生产地区、主要消费地区以及主要的生产商。重点分析全球与中国市场的主要厂商产品特点、产品规格、不同规格产品的价格、产量、产值及全球和中国市场主要生产商的市场份额。主要生产商包括:FISO TechnologiesBrugg KabelSensor HighwayOmnisensAFL GlobalQinetiQ GroupLockheed MartinOSENSA Innovati_预计2026年中国分布式传感器市场规模有多大
07_08 常用组合逻辑电路结构——为IC设计的延时估计铺垫_基4布斯算法代码-程序员宅基地
文章浏览阅读1.1k次,点赞2次,收藏12次。常用组合逻辑电路结构——为IC设计的延时估计铺垫学习目的:估计模块间的delay,确保写的代码的timing 综合能给到多少HZ,以满足需求!_基4布斯算法代码
OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版-程序员宅基地
文章浏览阅读3.3k次,点赞3次,收藏5次。OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版
关于美国计算机奥赛USACO,你想知道的都在这_usaco可以多次提交吗-程序员宅基地
文章浏览阅读2.2k次。USACO自1992年举办,到目前为止已经举办了27届,目的是为了帮助美国信息学国家队选拔IOI的队员,目前逐渐发展为全球热门的线上赛事,成为美国大学申请条件下,含金量相当高的官方竞赛。USACO的比赛成绩可以助力计算机专业留学,越来越多的学生进入了康奈尔,麻省理工,普林斯顿,哈佛和耶鲁等大学,这些同学的共同点是他们都参加了美国计算机科学竞赛(USACO),并且取得过非常好的成绩。适合参赛人群USACO适合国内在读学生有意向申请美国大学的或者想锻炼自己编程能力的同学,高三学生也可以参加12月的第_usaco可以多次提交吗
MySQL存储过程和自定义函数_mysql自定义函数和存储过程-程序员宅基地
文章浏览阅读394次。1.1 存储程序1.2 创建存储过程1.3 创建自定义函数1.3.1 示例1.4 自定义函数和存储过程的区别1.5 变量的使用1.6 定义条件和处理程序1.6.1 定义条件1.6.1.1 示例1.6.2 定义处理程序1.6.2.1 示例1.7 光标的使用1.7.1 声明光标1.7.2 打开光标1.7.3 使用光标1.7.4 关闭光标1.8 流程控制的使用1.8.1 IF语句1.8.2 CASE语句1.8.3 LOOP语句1.8.4 LEAVE语句1.8.5 ITERATE语句1.8.6 REPEAT语句。_mysql自定义函数和存储过程
半导体基础知识与PN结_本征半导体电流为0-程序员宅基地
文章浏览阅读188次。半导体二极管——集成电路最小组成单元。_本征半导体电流为0
随便推点
【Unity3d Shader】水面和岩浆效果_unity 岩浆shader-程序员宅基地
文章浏览阅读2.8k次,点赞3次,收藏18次。游戏水面特效实现方式太多。咱们这边介绍的是一最简单的UV动画(无顶点位移),整个mesh由4个顶点构成。实现了水面效果(左图),不动代码稍微修改下参数和贴图可以实现岩浆效果(右图)。有要思路是1,uv按时间去做正弦波移动2,在1的基础上加个凹凸图混合uv3,在1、2的基础上加个水流方向4,加上对雾效的支持,如没必要请自行删除雾效代码(把包含fog的几行代码删除)S..._unity 岩浆shader
广义线性模型——Logistic回归模型(1)_广义线性回归模型-程序员宅基地
文章浏览阅读5k次。广义线性模型是线性模型的扩展,它通过连接函数建立响应变量的数学期望值与线性组合的预测变量之间的关系。广义线性模型拟合的形式为:其中g(μY)是条件均值的函数(称为连接函数)。另外,你可放松Y为正态分布的假设,改为Y 服从指数分布族中的一种分布即可。设定好连接函数和概率分布后,便可以通过最大似然估计的多次迭代推导出各参数值。在大部分情况下,线性模型就可以通过一系列连续型或类别型预测变量来预测正态分布的响应变量的工作。但是,有时候我们要进行非正态因变量的分析,例如:(1)类别型.._广义线性回归模型
HTML+CSS大作业 环境网页设计与实现(垃圾分类) web前端开发技术 web课程设计 网页规划与设计_垃圾分类网页设计目标怎么写-程序员宅基地
文章浏览阅读69次。环境保护、 保护地球、 校园环保、垃圾分类、绿色家园、等网站的设计与制作。 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞△) 一套A+的网_垃圾分类网页设计目标怎么写
C# .Net 发布后,把dll全部放在一个文件夹中,让软件目录更整洁_.net dll 全局目录-程序员宅基地
文章浏览阅读614次,点赞7次,收藏11次。之前找到一个修改 exe 中 DLL地址 的方法, 不太好使,虽然能正确启动, 但无法改变 exe 的工作目录,这就影响了.Net 中很多获取 exe 执行目录来拼接的地址 ( 相对路径 ),比如 wwwroot 和 代码中相对目录还有一些复制到目录的普通文件 等等,它们的地址都会指向原来 exe 的目录, 而不是自定义的 “lib” 目录,根本原因就是没有修改 exe 的工作目录这次来搞一个启动程序,把 .net 的所有东西都放在一个文件夹,在文件夹同级的目录制作一个 exe._.net dll 全局目录
BRIEF特征点描述算法_breif description calculation 特征点-程序员宅基地
文章浏览阅读1.5k次。本文为转载,原博客地址:http://blog.csdn.net/hujingshuang/article/details/46910259简介 BRIEF是2010年的一篇名为《BRIEF:Binary Robust Independent Elementary Features》的文章中提出,BRIEF是对已检测到的特征点进行描述,它是一种二进制编码的描述子,摈弃了利用区域灰度..._breif description calculation 特征点
房屋租赁管理系统的设计和实现,SpringBoot计算机毕业设计论文_基于spring boot的房屋租赁系统论文-程序员宅基地
文章浏览阅读4.1k次,点赞21次,收藏79次。本文是《基于SpringBoot的房屋租赁管理系统》的配套原创说明文档,可以给应届毕业生提供格式撰写参考,也可以给开发类似系统的朋友们提供功能业务设计思路。_基于spring boot的房屋租赁系统论文