HTML基础学习笔记_特殊符号跨几行-程序员宅基地
技术标签: java
文章目录
一、HTML网页基本标签
1.头部标签<head> </head>
2.描述性标签<mata>
3.标题标签<title> </title>
4.主体标签<body> </body>
5.标题标签<h1></h1>
段落标签还有h2 h3 h4,分别代表 2级标签 3级标签 4级标签
6.换行标签<br/>
7.段落标签<p></p>
8.水平线标签<hr/>
9.特殊符号标签:
| 特殊符号 | 标签 |
|---|---|
| 空格 |  ; |
| 大于号 | >; |
| 小于号 | <; |
10.字体样式标签
| 字体样式 | 标签 |
|---|---|
| 粗体 | <strong> </strong> |
| 斜体 | <em></em> |
二、超链接标签
超链接标签通过特定的方式打开特点的网页或者是跳转到一个网页的某个位置。
1.普通的链接:
<a href="网站的地址">显示的文字或者是图片</a>
2.锚链接:
<!-- 回到顶部,一开始要设置好一个锚作为标记-->
<a name="top">显示的文字</a>
<a href="#top">显示的文字</a>
3.邮件链接:
<a href="mailto:邮件地址">显示的文字</a>
在这里显示的文字可以没有也可以有,根据具体需要决定。
三、列表标签
1.有序列表标签(有序号的列表)<ol></ol>
2.无序列表标签 <ul></ul>
3.自定义列表标签<dl></dl>
有序列表和无序列表在创建列表的时候用<li><li>
自定义列在创建列表的时候可以有一个标题用<dt></dt>,列表内容用<dd></dd>
四、表格标签
表格标签<table></table>
表格的基本结构:行、列、跨行、跨列
1.行标签<tr></tr>
2.列标签<td></td>
3.跨行标签<td rowspan = “跨几行”></td>
4.跨列标签<td colspan = “跨几列”></td>
在做表格的时候先判断有几行,再判断每一行的结构
五、媒体元素
1.视频元素
<vedio src=“视频路径” controls(控制参数)></vedio>
2.音频元素
<audio src = “音频路径” controls></audio>
六、页面结构
这里只列出比较常用的页面结构
| 页面结构标签 | 作用 |
|---|---|
| <header> | 规定文档或节的页眉 |
| <nav> | 定义导航链接 |
| <footer> | 定义文档或节的页脚 |
| <section> | 定义文档的节 |
| <article> | 定义文档的文章 |
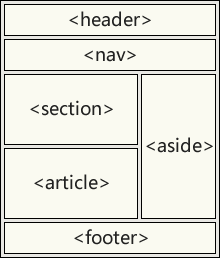
基本布局

七、iframe内联框架
标签:<iframe src="" frameborder=“0” name=" “width=”" height=""></iframe>
可以用超链接标签在内联网页中打开链接网页。
<a src=“网页” target = “iframe中的name”>显示文字</a>
八、表单标签
标签:<form action=“传输到哪个地方” method=“post/get”></form>
表单中比较重要的标签:input
<input type=“什么类型的框text/password/search/…” name="">
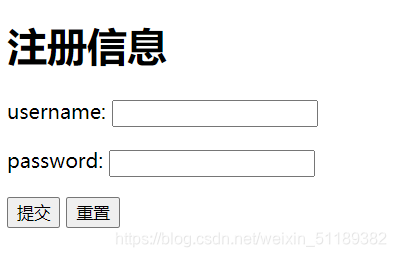
下面给出一个用户注册信息的表单代码
<form action="iframe.html" method="post">
<h1>注册信息</h1>
<p>
username:
<input type="text" name="username">
</p>
<p>
password:
<input type="password" name="password">
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>

需要注意的是表单中的method只有get和post。这两种区别如下:
get:不安全,用户输入的信息可以在URL中查找到,且不可以传输大文件
post:比较安全,用户输入的信息可以在审查元素中header中查找到,可以传输大文件
九、文本框和单选框
单选框标签:<input type=“radio” value="" name=""/>显示文字
radio类型必须要有一个value值。两个单选框的name是一样的时候,为一个组,一个组的单选框集合只能选择一个单选框,如果不是一个组,即name不一样,则跟多选框是一样的。
下面给一个性别选择的代码:
<p>
<input type="radio" value="boy" name="gender">男
<input type="radio" value="girl" name="gender">女
</p>

十、按钮和多选框
1.多选框:<input type=“checkbox” value="" name=""/>显示文字
一个多选框的内容name最好是一样的。
2.按钮
| 按钮类型 | 标签 |
|---|---|
| 普通按钮 | <input type=“button” name=" " value=“显示的文字” |
| 图片按钮 | <input type=“image” src=“图片路径”> |
| 提交按钮 | <input type=“submit”> |
| 重置按钮 | <input type=“reset”> |
十一、下拉框、文本域、文件域
1.下拉框
<select name=""></select>
选择标签:<option value="" name="">选择</option>
2.文本域
<textarea name="" cols="" rows=""></textarea>
3.文件域
<input type=“file” name="">
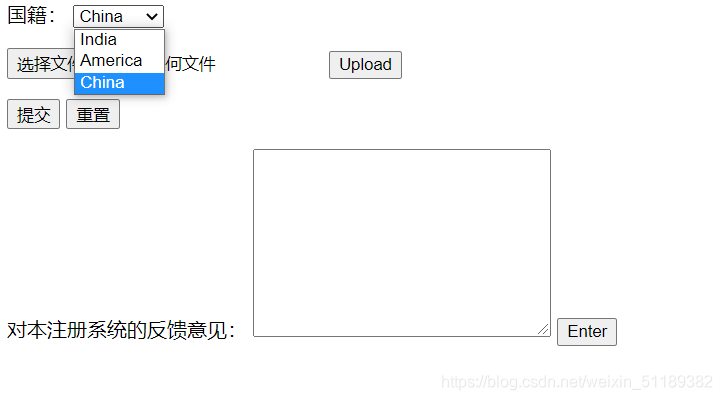
下面是代码示例:
<p>国籍:
<select name="国家">
<option value="in" name="country">India</option>
<option value="am" name="country">America</option>
<option value="cn" name="country" selected>China</option>
</select>
</p>
<p>
<input type="file" name="files">
<input type="button" name="bnt" value="Upload">
<p>对本注册系统的反馈意见:
<textarea name="reflect" cols="30" rows="10"></textarea>
<input type="button" name="bnt" value="Enter">
</p>

十二、搜索框滑块和简单验证
1.邮箱简单验证
<input type=“email” name=“emails”>
2.URL简单验证
<input type=“url” name=“url”>
3.数字验证
<input type=“number” min="" max="" step="" name=“num>
4.滑块
<input type=“range” min=”" max="" name=“range”>
5.搜索框
<input type=“search” name=“search”>
十三、表单的应用
1.只读 readonly
2.禁用 disabled
3.隐藏 hidden
这些都只要在标签中添加就可以了。
4.label标签
<label for=“这里是id”>显示的文字</label>
点击label会跳转到某一个文本域或搜索框等等,需要对应的元素有个id。
十四、表单的初级验证
1.placeholder
提示用户信息(用于输入文本域)
2.pattern
正则表达式验证
3.required
非空判断(有文本域没填无法提交)
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数