通过Nginx实现前后分离的项目部署_nginx安装和部署前后端分离项目-程序员宅基地

通过Nginx实现前后分离的项目部署
前言
项目使用springboot作为后端,vue为前端开发,简述一下项目的部署方式,操作系统为CentOS7
一、安装Nginx
Nginx是一款用途广泛,而且非常受欢迎的服务器,可用用它做应用的负载均衡,反向代理等
1、下载源码
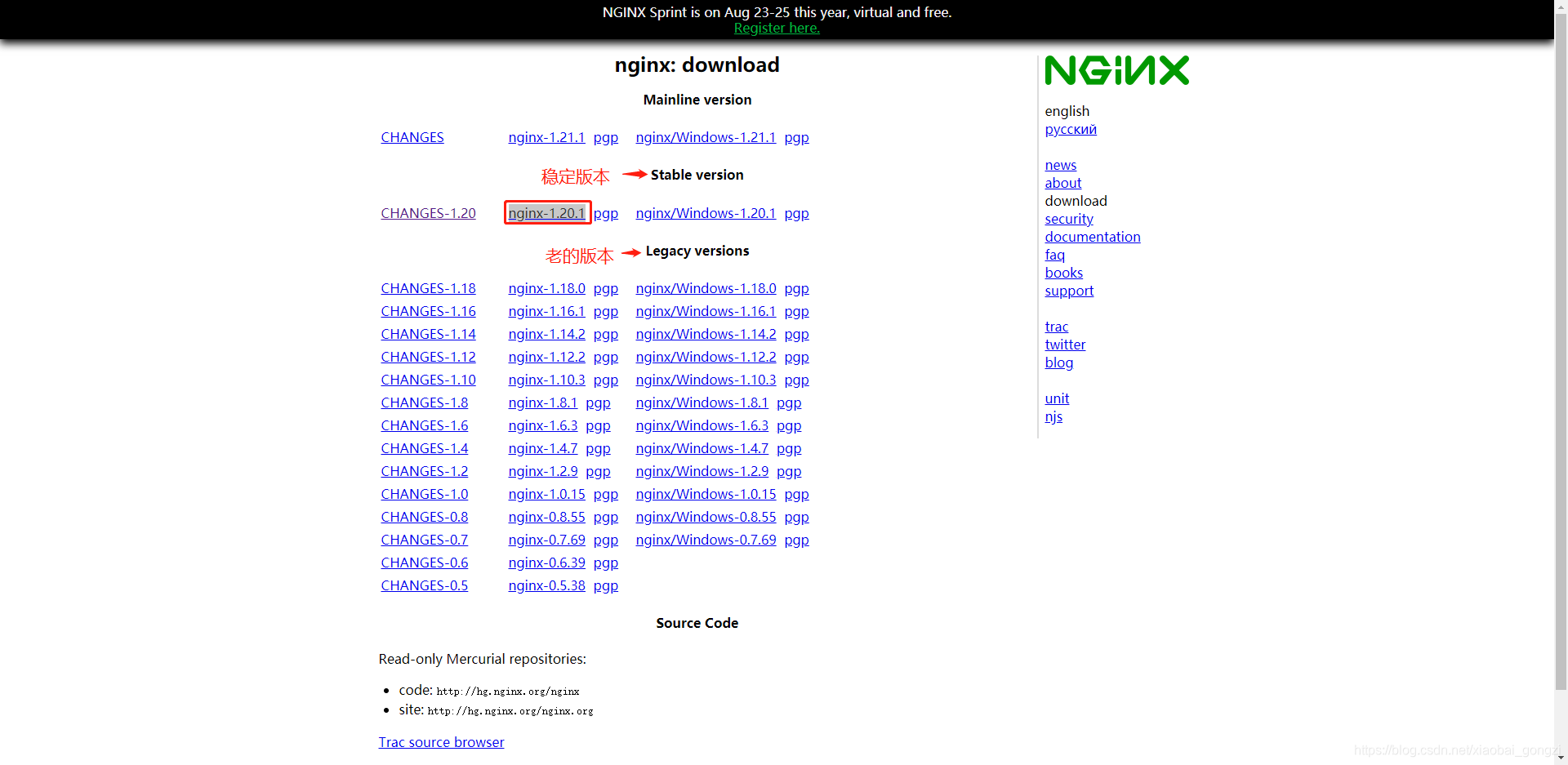
通过NGINX官方网站下载稳定版本 NGINX官网

2、安装Nginx编译依赖库
yum -y install gcc gcc-c++ make libtool zlib zlib-devel openssl openssl-devel pcre pcre-devel
如果没有安装yum或yum没有相应的包,可以手动下载以上的包自行编译安装
3、编译安装
- 在/usr/local/目录下创建nginx目录,并将下载好的源码文件移动到/usr/local/nginx下
mkdir /usr/local/nginx
- 解压配置编译安装
tar /usr/local/nginx/nginx-1.20.1.tar.gz
cd /usr/local/nginx/nginx-1.20.1
./config --prefix=/usr/local/webserver/nginx --with-http_stub_status_module --with-http_ssl_module --with-pcre
#等一会
make
#再等一会
make install
#完成
4、补充
后续根据需要可以追加nginx的其他模块
- 例如追加 nginx_upstream_check_module-0.3.0 检查后端服务器状态模块
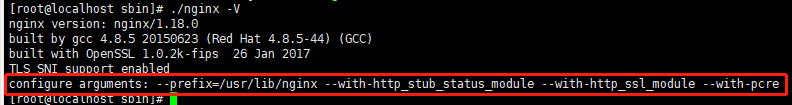
nginx -V得到安装nginx的配置信息
- 找到源码文件(如果丢失了可以根据以上信息去网上重新下载),进入源码目录重新配置
./config --prefix=/usr/local/webserver/nginx --with-http_stub_status_module --with-http_ssl_module --with-pcre --add-module = nginx_upstream_check_module-0.3.0- 再次编译(切记不需要make install)
make
编译后的nginx在当前目录的objs文件夹内,替换之前的nginx文件,重启即可完成模块的添加
二、配置WebApi服务
1、启动springboot项目
- 将开发的webapi项目打包生成.jar
- 然后移动到当前的服务器或者其他服务器
- 启动webapi服务
这里就不多做解释了,注意开放端口或者关闭防火墙保证服务可以被访问到就可以了
2、配置nginx.conf
- 备份一下原来的nginx.conf
cd /usr/local/nginx/conf
cp nginx.conf nginx.conf.bak
vim nginx.conf
- 内容
#user nobody;
worker_processes 1; #工作进程数,与服务器的CPU核心数一致
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024; #每个进程可以接受的最大连接数
#use epoll; #事件驱动模型,Nginx的事件驱动模型,支持select、poll、epoll、rtsig、kqueue、/dev/poll、eventport等。——Nginx使用非阻塞通讯处理请求事件的方式
#client_header_buffer_size 4k; #客户端请求头部的缓冲区大小,这个可以根据你的系统分页大小来设置,一般一个请求头的大小不会超过1k,不过由于一般系统分页都要大于1k,所以这里设置为系统分页大小。查看系统分页可以使用 getconf PAGESIZE命令
#open_file_cache max=2000 inactive=60s; #为打开文件指定缓存,默认是没有启用的,max指定缓存最大数量,建议和打开文件数一致,inactive是指经过多长时间文件没被请求后删除缓存 打开文件最大数量为我们再main配置的worker_rlimit_nofile参数
#open_file_cache_valid 60s; #这个是指多长时间检查一次缓存的有效信息。如果有一个文件在inactive时间内一次没被使用,它将被移除
#open_file_cache_min_uses 1; #open_file_cache指令中的inactive参数时间内文件的最少使用次数,如果超过这个数字,文件描述符一直是在缓存中打开的,如果有一个文件在inactive时间内一次没被使用,它将被移除。
}
http {
include mime.types; #定义nginx能识别的网络资源媒体类型(如,文本、html、js、css、流媒体等,cat conf/mime.types)
default_type application/octet-stream; #定义默认的type,如果不定义改行,默认为text/plain.
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on; #是否调用sendfile函数传输文件,默认为off,使用sendfile函数传输,可以减少user mode和kernel mode的切换,从而提升服务器性能。对于普通应用设为 on,如果用来进行下载等应用磁盘IO重负载应用,可设置为off,以平衡磁盘与网络I/O处理速度,降低系统的负载。
#sendfile_max_chunk 128k; #该参数限定Nginx worker process每次调用sendfile()函数传输数据的最大值,默认值为0,如果设置为0则无限制。配合上边sendfile 选项一起使用。
#tcp_nopush on; #当tcp_nopush设置为on时,会调用tcp_cork方法进行数据传输。使用该方法会产生这样的效果:当应用程序产生数据时,内核不会立马封装包,而是当数据量积累到一定量时才会封装,然后传输。这样有助于解决网络堵塞问题。默认值为on。举例:快递员收快递、发快递,包裹累积到一定量才会发,节省运输成本。
#keepalive_timeout 0; #该参数有两个值,第一个值设置nginx服务器与客户端会话结束后仍旧保持连接的最长时间,单位是秒,默认为75s。第二个值可以省略,它是针对客户端的浏览器来设置的,可以通过curl -I看到header信息中有一项Keep-Alive: timeout=60,如果不设置就没有这一项。第二个数值设置后,浏览器就会根据这个数值决定何时主动关闭连接,Nginx服务器就不操心了。但有的浏览器并不认可该参数。
keepalive_timeout 65;
#send_timeout #这个超时时间是发送响应的超时时间,即Nginx服务器向客户端发送了数据包,但客户端一直没有去接收这个数据包。
#client_max_body_size 10m; #浏览器在发送含有较大HTTP包体的请求时,其头部会有一个Content-Length字段,client_max_body_size是用来限制Content-Length所示值的大小的。这个限制包体的配置不用等Nginx接收完所有的HTTP包体,就可以告诉用户请求过大不被接受。会返回413状态码。例如,用户试图上传一个1GB的文件,Nginx在收完包头后,发现Content-Length超过client_max_body_size定义的值,就直接发送413(Request Entity Too Large)响应给客户端。如果某个连接超过send_timeout定义的超时时间,那么Nginx将会关闭这个连接。
#gzip on; #是否开启gzip压缩。
#gzip_min_length 1k; #设置允许压缩的页面最小字节数,页面字节数从header头得content-length中进行获取。默认值是20。建议设置成大于1k的字节数,小于1k可能会越压越大。
#gzip_buffers 4 16k; #设置系统获取几个单位的buffer用于存储gzip的压缩结果数据流。4 16k代表分配4个16k的buffer。
#gzip_http_version 1.1; #用于识别 http 协议的版本,早期的浏览器不支持 Gzip 压缩,用户会看到乱码,所以为了支持前期版本加上了这个选项。如果你用了Nginx反向代理并期望也启用Gzip压缩的话,由于末端通信是http/1.1,故请设置为 1.1。
#gzip_comp_level 6; #gzip压缩比,1压缩比最小处理速度最快,9压缩比最大但处理速度最慢(传输快但比较消耗cpu)
#gzip_types mime-type ... ; #匹配mime类型进行压缩,无论是否指定,”text/html”类型总是会被压缩的。在conf/mime.conf里查看对应的type。示例:gzip_types text/plain application/x-javascript text/css text/html application/xml;
#gzip_proxied any; #Nginx作为反向代理的时候启用,决定开启或者关闭后端服务器返回的结果是否压缩,匹配的前提是后端服务器必须要返回包含”Via”的 header头。以下为可用的值:off - 关闭所有的代理结果数据的压缩;expired - 启用压缩,如果header头中包含 "Expires" 头信息;no-cache - 启用压缩,如果header头中包含 "Cache-Control:no-cache" 头信息;no-store - 启用压缩,如果header头中包含 "Cache-Control:no-store" 头信息;private - 启用压缩,如果header头中包含 "Cache-Control:private" 头信息;no_last_modified - 启用压缩,如果header头中不包含 "Last-Modified" 头信息;no_etag - 启用压缩 ,如果header头中不包含 "ETag" 头信息;auth - 启用压缩 , 如果header头中包含 "Authorization" 头信息;any - 无条件启用压缩
#gzip_vary on;和http头有关系,会在响应头加个 Vary: Accept-Encoding ,可以让前端的缓存服务器缓存经过gzip压缩的页面,例如,用Squid缓存经过Nginx压缩的数据。
server {
listen 80; #监听端口为80,可以自定义其他端口,也可以加上IP地址,如,listen 127.0.0.1:8080;
server_name localhost; #定义网站域名,可以写多个,用空格分隔
#charset koi8-r; #定义网站的字符集,一般不设置,而是在网页代码中设置。
#access_log logs/host.access.log main; #定义访问日志,可以针对每一个server(即每一个站点)设置它们自己的访问日志。
location / {
root html; #定义网站根目录,目录可以是相对路径也可以是绝对路径。
index index.html index.htm; #定义站点的默认页。
}
#error_page 404 /404.html; #定义404页面
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html; #当状态码为500、502、503、504时,则访问50x.html
location = /50x.html {
root html; #定义50x.html所在路径
}
location ^~/api/{
proxy_pass http://192.168.1.64:8888; #所动动态请求匹配^~/api/的结果都交给http://192.168.1.64:8888;服务处理
# proxy_set_header X-real-ip $remote_addr;
# proxy_set_header Host $http_host;
# proxy_set_header X-NginX-Proxy true;
# proxy_cookie_path /two/ /;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
}
1、全局块:配置影响nginx全局的指令。一般有运行nginx服务器的用户组,nginx进程pid存放路径,日志存放路径,配置文件引入,允许生成worker
process数等。2、events块:配置影响nginx服务器或与用户的网络连接。有每个进程的最大连接数,选取哪种事件驱动模型处理连接请求,是否允许同时接受多个网路连接,开启多个网络连接序列化等。
3、http块:可以嵌套多个server,配置代理,缓存,日志定义等绝大多数功能和第三方模块的配置。如文件引入,mime-type定义,日志自定义,是否使用sendfile传输文件,连接超时时间,单连接请求数等。
4、server块:配置虚拟主机的相关参数,一个http中可以有多个server。
5、location块:配置请求的路由,以及各种页面的处理情况。
3、启动测试
配置好nginx.conf后,进入sbin目录,启动nginx
cd /usr/local/nginx/sbin
#启动nginx
./nginx
如果你没有修改html文件的话系统默认访问网站首页地址就是html中的index.html
http://192.168.1.67/ 默认端口80

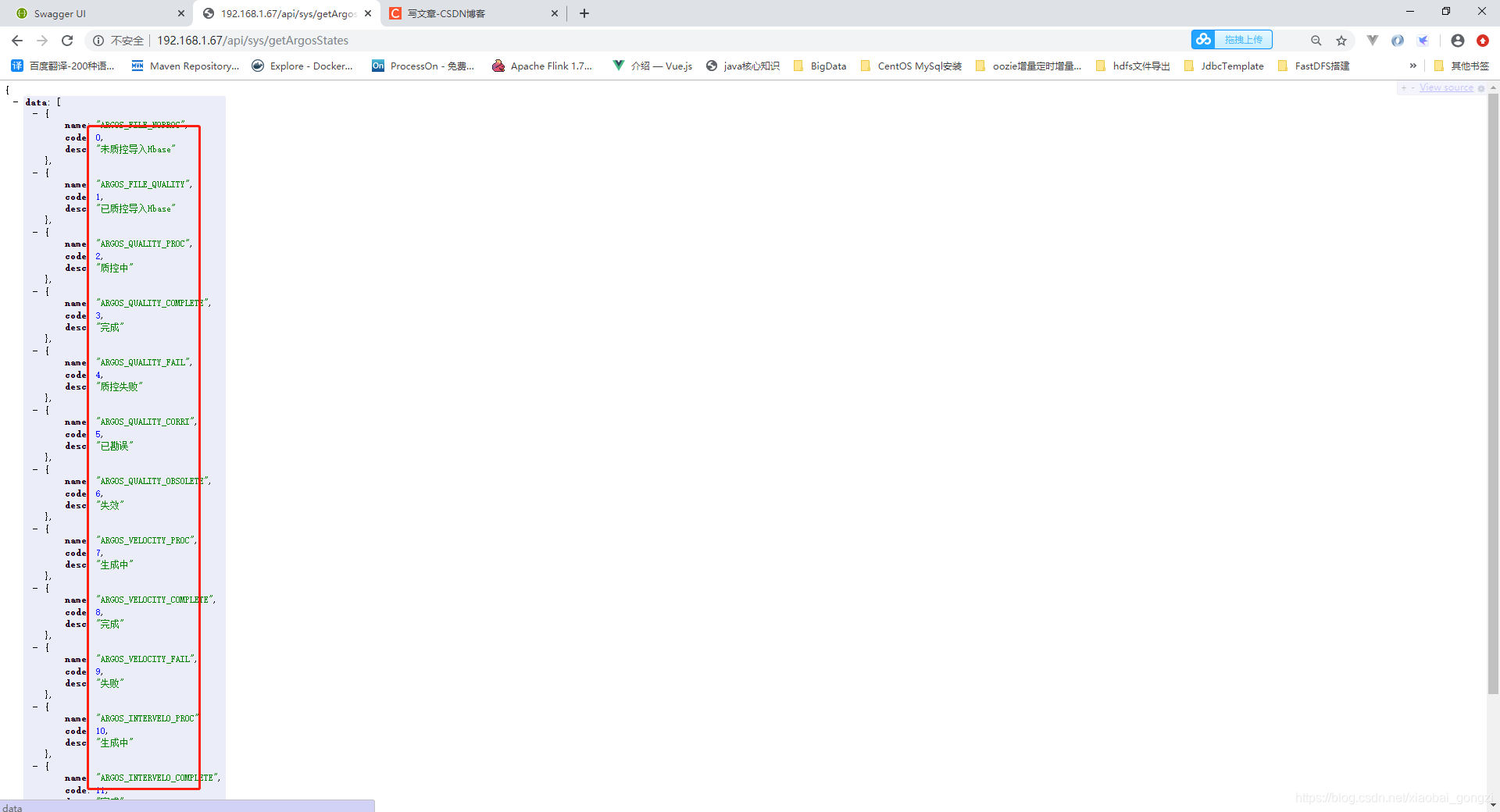
访问springboot项目提供的api后得到返回的数据
http://192.168.1.67/api/sys/getArgosStates

以上说明成功部署api服务
三、打包上传Vue项目到Nginx
1、打包上传
完成了系统的api服务部署,对于网页的静态文件(html,css,js等)只需要将打包好的文件一并复制到nginx默认的网站首页的html目录下,并将入口的html改为index.hml替换原来的index.html即可,vue项目打包后如下:

复制到html目录

2、补充
如果不想使用html目录也可以自己新建一个目录将vue打包的内容放到里面,但是这时候需要自己配置一下nginx服务器访问的地址:
location / {
root xxx; #自定义定义网站根目录xxx,目录可以是相对路径也可以是绝对路径。
index index.html index.htm; #定义站点的默认页。
}
总结
随着项目功能的复杂化要不断完善nginx 的配置,模块更新等操作
* 遇到的问题
- vue打包上传到nginx后发现nginx已配置的springboot项目的地址不管用,一直访问的是固定api地址,原因是springboot已开启跨域,vue直接使用了固定的api接口地址,所以打包后的vue也延续使用固定api接口地址,因此导致部署失败。
智能推荐
基于51单片机冰箱温度控制器设计_基于51单片机的智能冰箱控制系统设计-程序员宅基地
文章浏览阅读871次,点赞11次,收藏3次。*单片机设计介绍, 基于51单片机冰箱温度控制器设计。_基于51单片机的智能冰箱控制系统设计
ubuntu创建sftp和ftp服务器及相应的用户管理_ubuntu sftp服务器查看用户和密码-程序员宅基地
文章浏览阅读4.8k次。一、sftp服务器进入root模式(下面的操作默认都是在root用户下)#安装openssh-serverapt-get install -y openssh-server创建sftp的组和用户#创建sftp-users组groupadd sftp-users#创建sftp用户目录alicemkdir /home/alice#创建sftp用户alice,并且绑定其主目..._ubuntu sftp服务器查看用户和密码
关于在simulink中使用s-function后出现State derivatives returned by S-function during flag=1 call must be a rea_state derivatives returned by s-function 'pmsm' in-程序员宅基地
文章浏览阅读5.9k次,点赞9次,收藏16次。解决了在simulink中使用s-function遇到的报错:State derivatives returned by S-function 'demo' in 'test/S-Function' during flag=1 call must be a real vector of length 2 _state derivatives returned by s-function 'pmsm' in 'ipmsm/ipmsm/s-function1
Sublime Text 关闭自动更新 | Mac_mac sublime text 取消更新提示-程序员宅基地
文章浏览阅读3.1k次。1. 打开配置文件Mac 如下图2. 在文件内部添加这段文字,就可以了:"update_check":false _mac sublime text 取消更新提示
Linux系统下DNS配置指南_linux 服务器修改网络dns-程序员宅基地
文章浏览阅读548次,点赞10次,收藏6次。Linux系统下DNS配置指南_linux 服务器修改网络dns
Springboot/java/node/python/php基于springboot+vue手机售后管理系统【2024年毕设】-程序员宅基地
文章浏览阅读779次,点赞19次,收藏24次。springboot微信小程序的小疾病问诊服务系统的设计与实现。springboot基于spring的物业管理系统的设计与实现。springboot基于Java的高校学生请假系统。ssm基于Android的购物商场APP设计与实现。springboot基于微信小程序的智慧校园系统。ssm基于Android的英语词典的设计与开发。ssm基于SSM+Vue的学生实践管理平台开发。ssm基于android的企业员工考勤系统。ssm基于web的暗香小店系统的设计与实现。ssm基于Web的高等学校公费医疗管理系统。
随便推点
mpi4py 中的单边通信相关操作_win.fence() win.free()-程序员宅基地
文章浏览阅读511次。本文从本人简书博客同步过来在上一篇中我们简要地介绍了 mpi4py 中的单边通信概念,下面我们将介绍单边通信的相关操作。创建/释放窗口对象注意:在使用单边通信操作之前,所有进程都须通过共同参与的创建窗口操作公开声明自己可供访问的内存空间。创建和释放窗口对象的方法(MPI.Win 类方法)接口如下:Create(type cls, memory, int disp_unit=..._win.fence() win.free()
MIT 6.824 Lab1 MapReduce实现思路_mitmapreduce实现csdn-程序员宅基地
文章浏览阅读551次,点赞23次,收藏7次。mit6.824的lab1,实现MapReduce_mitmapreduce实现csdn
使用Android studio创建一个简单项目_android studio简单项目-程序员宅基地
文章浏览阅读6.6k次,点赞10次,收藏82次。在刚开始学Android开发时,下载好了Android studio,但是不知道如何下手,现在就通过一个简单的小项目熟悉如何使用这个软件进行Android开发。前提:下载好Android studio并配置好相关环境。首先介绍一下Android开发过程中需要修改的三类文件:位于java包下的各类activity文件:实现了用户与软件的交互,主要为java代码实现。位于res包下的.xml文件:在layout包里的为布局文件,即Android界面显示的视图,而drawable里则放置了某个控件的_android studio简单项目
Bootstrap 弹出框-程序员宅基地
文章浏览阅读3.5k次。一、Bootstrap 弹出框弹出框控件类似于提示框,它在鼠标点击到元素后显示,与提示框不同的是它可以显示更多的内容。注意: 弹出框要写在 jQuery 的初始化代码里: 然后在指定的元素上调用 popover() 方法。1.1 基本弹出框通过向元素添加 data-toggle=“popover” 来来创建弹出框。title 属性的内容为弹出框的标题,data-content 属性..._bootstrap 弹出框
基于Wemos D1 Mini Pro开发板的天气显示器_arduino wemos d1 mini-程序员宅基地
文章浏览阅读226次,点赞2次,收藏3次。本项目设计了一款可以触摸控制的天气显示器。主要由Wemos D1 Mini Pro和TFT显示屏组成,利用Wemos D1 Mini Pro作为设备的主控芯片,发出Wi-Fi信号并接收相应指令,通过调用API将接收到的信息传输到TFT显示屏,TFT显示屏将接收到的信息显示出来。该天气显示器实现对所在地区当前的时间与日期;当日的天气信息,如温度、压力、湿度、降雨量;七天的未来预测等功能的显示。设计采用Wemos D1 Mini Pro,利用API将实时获取的天气信息,通过TFT显示屏显示出来。_arduino wemos d1 mini
Android 双屏异显(兼容android8)_android service 检测是否双屏-程序员宅基地
文章浏览阅读653次。public void initDiffDisplay() { try { DisplayManager displayManager = (DisplayManager) getSystemService(Context.DISPLAY_SERVICE); Display[] presentationDisplays = displayManager.getDisplays(); if (presentationDi._android service 检测是否双屏