基于Leaflet的智慧旅游服务平台离线化支持_leaflet库可以离线使用吗-程序员宅基地
技术标签: js leaflet智慧旅游 旅游
目录
前言
在上一篇博文推荐了一款适合做智慧旅游项目的大屏,推荐一款适合做智慧旅游的前端模板。在文章最后也有说明,由于在前端代码中地图的组件是基于百度地图的,需要调用在线的API进行地图的引入,如果网络较差或者因为安全原因导致的绝对网络隔离问题的无法访问互联网。此时只能在离线环境下进行地图服务的接入。
在二维WebGIS中,可以基于Leaflet进行地图应用的开发。当然,在二维Gis的技术选型上,您也可以选择使用OpenLayers,这也是一款非常流行和成熟的地图组件。但这里重点讲解如何在Leaflet上进行集成开发。
本文将在之前博文给出的源码基础之上,讲解如何进行Leaflet地图离线化开发支持。同时可以自己自由搭建更多的丰富GIS应用。希望对您有所帮助。
一、原始文件说明
在原始的文件当中,除了百度地图的引用和API调用外,其它的组件都是不用替换的。因此这里重点围绕如何进行去BaiDuMap依赖。首先将原始代码中,对于baidumap的应用和相关源码的依赖项。
1、原始网页依赖
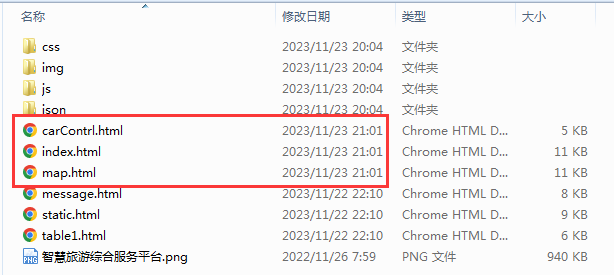
在原始的文件中,包含地图应用的界面是这三个,如下图所示。因此只需要对下面三个页面进行调整修改即可。

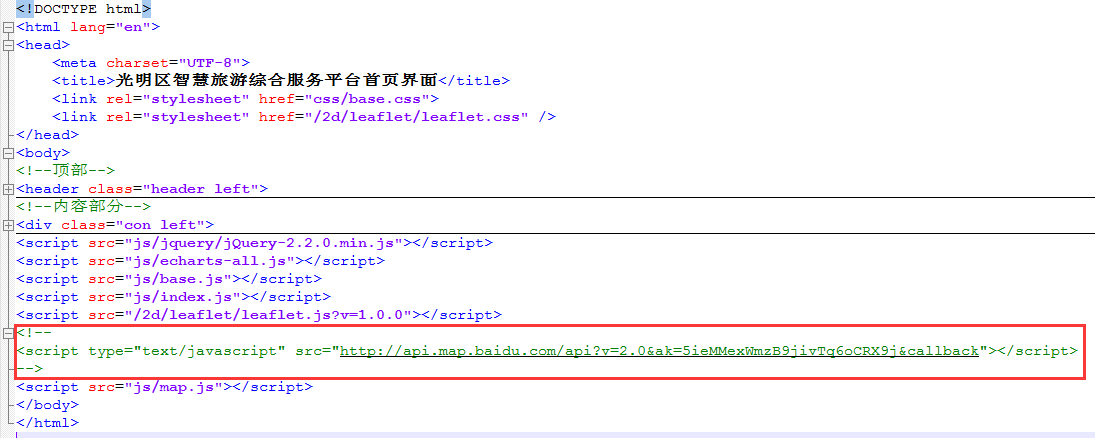
选择上述三个html文件中,随便打开其中任一个,可以看到其引用的js文件。

2、原始地图API操作
除了在上述文件中有相关地图组件的js资源引入外,还有涉及相关地图的API调用,如地图引入,视角初始化,图层设置、坐标控制等等。以index.html文件为例,可以看到还有map.js文件。打开后可以看到其里面就是相关控制源码。
$(function(){
initMap();
})
//地图界面高度设置
//加载地图
function initMap(){
// 百度地图API功能
//map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 初始化地图,设置中心点坐标和地图级别
//添加地图类型控件
var size1 = new BMap.Size(10, 50);
map.addControl(new BMap.MapTypeControl({
offset: size1,
mapTypes:[
BMAP_NORMAL_MAP,
BMAP_HYBRID_MAP,
]}));
// 编写自定义函数,创建标注
function addMarker(point){
var marker = new BMap.Marker(point);
map.addOverlay(marker);
}
// 随机向地图添加25个标注
var bounds = map.getBounds();
var sw = bounds.getSouthWest();
var ne = bounds.getNorthEast();
var lngSpan = Math.abs(sw.lng - ne.lng);
var latSpan = Math.abs(ne.lat - sw.lat);
for (var i = 0; i < 25; i ++) {
var point = new BMap.Point(sw.lng + lngSpan * (Math.random() * 0.7), ne.lat - latSpan * (Math.random() * 0.7));
addMarker(point);
};
map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
//设备地图颜色
var mapStyle={
style:"midnight"
};
map.setMapStyle(mapStyle);
//加载城市控件
var size = new BMap.Size(10, 50);
map.addControl(new BMap.CityListControl({
anchor: BMAP_ANCHOR_TOP_LEFT,
offset: size
}));
}其核心重点的代码如下:

二、Leaflet离线化支持
在明确掌握了原始网页的依赖和原始地图的API操作后,就可以结合之前的Leaflet知识,进行集成改造。这里依然以index.html为例,其它页面参考同样的方法进行改造。
1、Leaflet资源引入
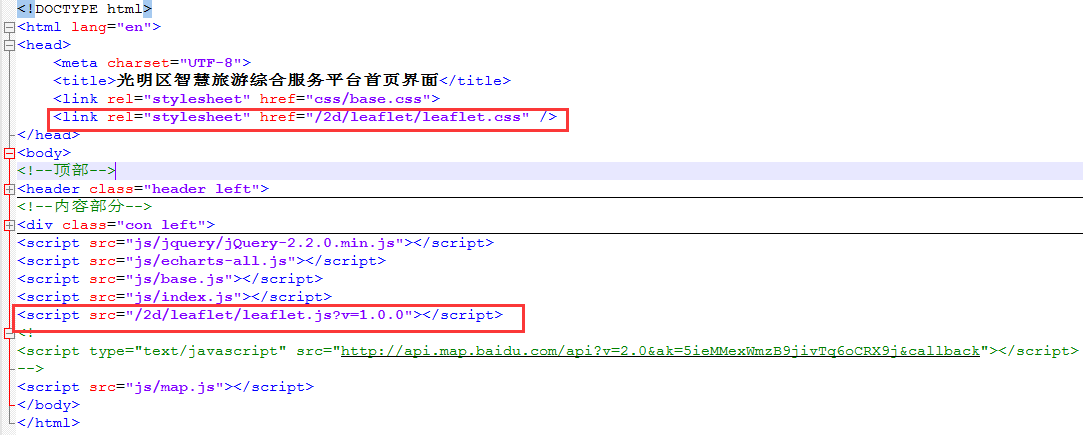
首先在index.html中引入Leaflet的css样式和js组件,代码如下:

核心引入代码:
<link rel="stylesheet" href="/2d/leaflet/leaflet.css" /><script src="/2d/leaflet/leaflet.js?v=1.0.0"></script>2、Leaflet地图初始化
这里直接给出地图初始化操作的代码:
$(function(){
initMap();
})
//地图界面高度设置
//加载地图
function initMap(){
var mymap = L.map('map_div').setView([29.052934, 104.0625], 3);
var tileLayer = L.tileLayer('http://localhost:8086/data/xxgc/q0403/{z}/{x}/{y}.png',{
maxZoom: 7,
minZoom:0
});
tileLayer.addTo(mymap);
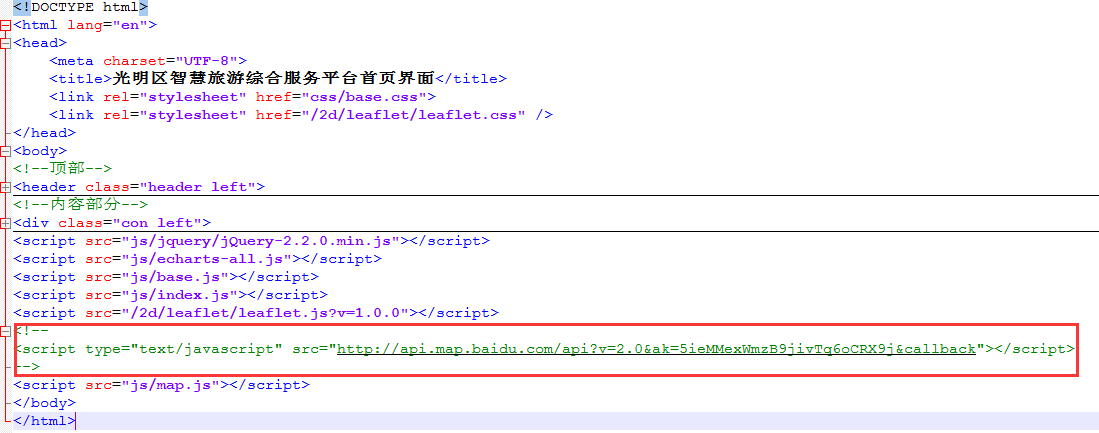
}3、去掉地图依赖
在经过以上的改造之后,可以在源码中去除地图依赖,删掉或注释掉相关源码都是没有任何问题的。

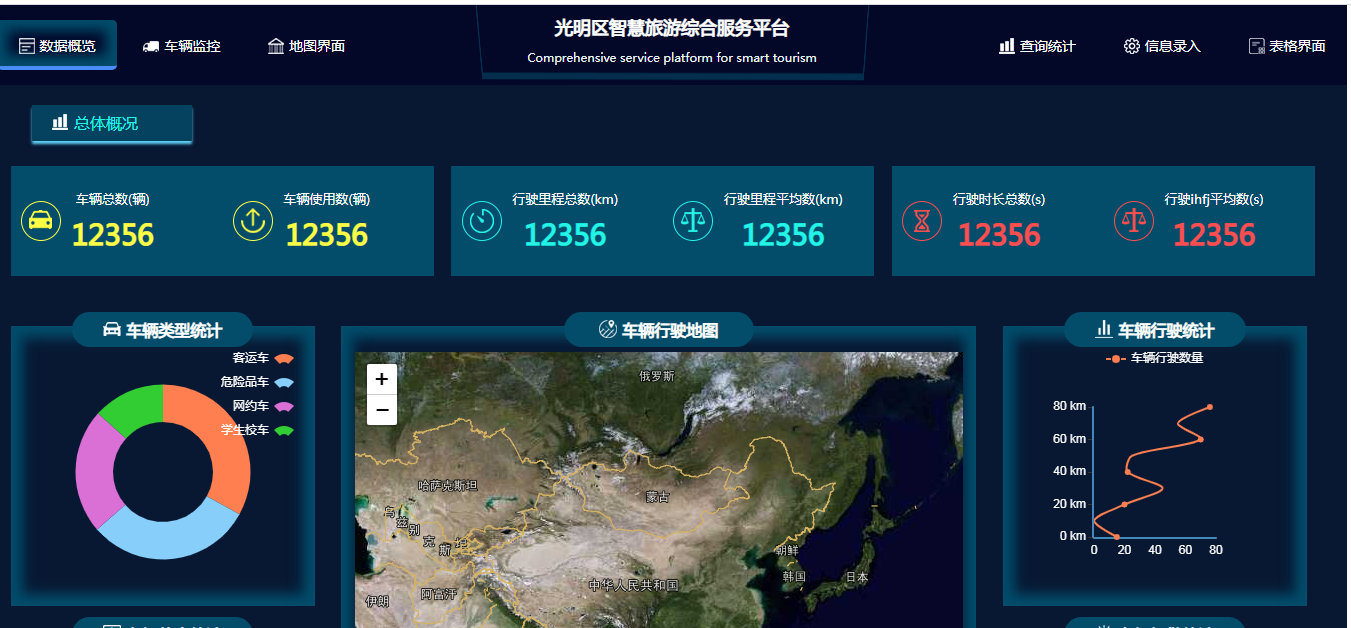
三、改造效果展示
经过上述的改造,基本完成了Leaflet的离线地图改造。配合本地离线的图源即可完成离线化操作。示例中仅接入了影像底图,再此基础之上可以集成更多的功能。扩展功能可以由各位博友进行充分发挥。

首页地图改造后效果

地图界面改造后效果
通过浏览器自带的监视器可以看到,地图应用已经切换到自己设置的服务器地址:

总结
以上就是本文的主要内容, 本文将在之前博文给出的源码基础之上,讲解如何进行Leaflet地图离线化开发支持。同时可以自己自由搭建更多的丰富GIS应用。
智能推荐
Docker 快速上手学习入门教程_docker菜鸟教程-程序员宅基地
文章浏览阅读2.5w次,点赞6次,收藏50次。官方解释是,docker 容器是机器上的沙盒进程,它与主机上的所有其他进程隔离。所以容器只是操作系统中被隔离开来的一个进程,所谓的容器化,其实也只是对操作系统进行欺骗的一种语法糖。_docker菜鸟教程
电脑技巧:Windows系统原版纯净软件必备的两个网站_msdn我告诉你-程序员宅基地
文章浏览阅读5.7k次,点赞3次,收藏14次。该如何避免的,今天小编给大家推荐两个下载Windows系统官方软件的资源网站,可以杜绝软件捆绑等行为。该站提供了丰富的Windows官方技术资源,比较重要的有MSDN技术资源文档库、官方工具和资源、应用程序、开发人员工具(Visual Studio 、SQLServer等等)、系统镜像、设计人员工具等。总的来说,这两个都是非常优秀的Windows系统镜像资源站,提供了丰富的Windows系统镜像资源,并且保证了资源的纯净和安全性,有需要的朋友可以去了解一下。这个非常实用的资源网站的创建者是国内的一个网友。_msdn我告诉你
vue2封装对话框el-dialog组件_<el-dialog 封装成组件 vue2-程序员宅基地
文章浏览阅读1.2k次。vue2封装对话框el-dialog组件_
MFC 文本框换行_c++ mfc同一框内输入二行怎么换行-程序员宅基地
文章浏览阅读4.7k次,点赞5次,收藏6次。MFC 文本框换行 标签: it mfc 文本框1.将Multiline属性设置为True2.换行是使用"\r\n" (宽字符串为L"\r\n")3.如果需要编辑并且按Enter键换行,还要将 Want Return 设置为 True4.如果需要垂直滚动条的话将Vertical Scroll属性设置为True,需要水平滚动条的话将Horizontal Scroll属性设_c++ mfc同一框内输入二行怎么换行
redis-desktop-manager无法连接redis-server的解决方法_redis-server doesn't support auth command or ismis-程序员宅基地
文章浏览阅读832次。检查Linux是否是否开启所需端口,默认为6379,若未打开,将其开启:以root用户执行iptables -I INPUT -p tcp --dport 6379 -j ACCEPT如果还是未能解决,修改redis.conf,修改主机地址:bind 192.168.85.**;然后使用该配置文件,重新启动Redis服务./redis-server redis.conf..._redis-server doesn't support auth command or ismisconfigured. try
实验四 数据选择器及其应用-程序员宅基地
文章浏览阅读4.9k次。济大数电实验报告_数据选择器及其应用
随便推点
灰色预测模型matlab_MATLAB实战|基于灰色预测河南省社会消费品零售总额预测-程序员宅基地
文章浏览阅读236次。1研究内容消费在生产中占据十分重要的地位,是生产的最终目的和动力,是保持省内经济稳定快速发展的核心要素。预测河南省社会消费品零售总额,是进行宏观经济调控和消费体制改变创新的基础,是河南省内人民对美好的全面和谐社会的追求的要求,保持河南省经济稳定和可持续发展具有重要意义。本文建立灰色预测模型,利用MATLAB软件,预测出2019年~2023年河南省社会消费品零售总额预测值分别为21881...._灰色预测模型用什么软件
log4qt-程序员宅基地
文章浏览阅读1.2k次。12.4-在Qt中使用Log4Qt输出Log文件,看这一篇就足够了一、为啥要使用第三方Log库,而不用平台自带的Log库二、Log4j系列库的功能介绍与基本概念三、Log4Qt库的基本介绍四、将Log4qt组装成为一个单独模块五、使用配置文件的方式配置Log4Qt六、使用代码的方式配置Log4Qt七、在Qt工程中引入Log4Qt库模块的方法八、获取示例中的源代码一、为啥要使用第三方Log库,而不用平台自带的Log库首先要说明的是,在平时开发和调试中开发平台自带的“打印输出”已经足够了。但_log4qt
100种思维模型之全局观思维模型-67_计算机中对于全局观的-程序员宅基地
文章浏览阅读786次。全局观思维模型,一个教我们由点到线,由线到面,再由面到体,不断的放大格局去思考问题的思维模型。_计算机中对于全局观的
线程间控制之CountDownLatch和CyclicBarrier使用介绍_countdownluach于cyclicbarrier的用法-程序员宅基地
文章浏览阅读330次。一、CountDownLatch介绍CountDownLatch采用减法计算;是一个同步辅助工具类和CyclicBarrier类功能类似,允许一个或多个线程等待,直到在其他线程中执行的一组操作完成。二、CountDownLatch俩种应用场景: 场景一:所有线程在等待开始信号(startSignal.await()),主流程发出开始信号通知,既执行startSignal.countDown()方法后;所有线程才开始执行;每个线程执行完发出做完信号,既执行do..._countdownluach于cyclicbarrier的用法
自动化监控系统Prometheus&Grafana_-自动化监控系统prometheus&grafana实战-程序员宅基地
文章浏览阅读508次。Prometheus 算是一个全能型选手,原生支持容器监控,当然监控传统应用也不是吃干饭的,所以就是容器和非容器他都支持,所有的监控系统都具备这个流程,_-自动化监控系统prometheus&grafana实战
React 组件封装之 Search 搜索_react search-程序员宅基地
文章浏览阅读4.7k次。输入关键字,可以通过键盘的搜索按钮完成搜索功能。_react search